Tasarımın nerede başladığını göstermek için özel bir sunum hazırladım. mobil uygulamalar ve hangi özelliklerin kullanıcılar için kullanışlı ve anlaşılır olmasına yardımcı olur.
UX, UI tasarımından nasıl farklıdır?
İdeal olarak tasarım, form ve işlevi, özellikleri ve estetik tezahürleri birleştirir. UX (Kullanıcı Deneyimi) tasarımı, işlevlerden ve özelliklerden sorumludur; kullanışlı, kullanımı kolay ve etkileşimi keyifli bir ürün yaratma sürecidir. UX tasarımcısının görevi, kullanıcıyı "sorunu çözmesine" yardımcı olmak için nihai hedefe yönlendirmektir.
UI tasarımı, "ürünün" görsel tasarımıdır: Hangi renkleri kullanmalı, bir kişinin düğmelere parmağıyla basmasının uygun olup olmayacağı, metnin okunabilir olup olmayacağı.
UX nerede başlar?
UX tasarımının ilk aşamalarına giren araştırmaların, pazarlama araştırmalarıyla pek çok ortak noktası vardır. Örneğin rakiplerin ve pazarın analizi, hedef kitlenin ve iş modelinin belirlenmesi.
Kıyaslama böyle bir çalışmadır. Bu, olumlu deneyimlerinden ders çıkarmak ve bununla ilgili verileri faaliyetlerinde uygulamak için rakip şirketlerin faaliyetlerini incelemenin bir yoludur.
Neden bir tasarımcı kıyaslama yapmalı?
- Değerlendirilen nesnelerin güçlü ve zayıf yönlerini belirleyin.
- Pazar ve iş alanı hakkındaki anlayışınızı genişletin *.
- Projeyle ilgili kendi vizyonunuzu geliştirin ve yeni fikirler üretin.
* İş alanı (yazılım geliştirmenin bir parçası olarak) - bir dizi standart gereksinimi, özel terminolojiyi ve işlevselliği (örneğin eğlence, turizm ve seyahat veya sosyal hizmetler) tanımlayan bir konu alanı.
Ayrıca, kitle analizi pazarlama araştırması ile kesişir. UX tasarımcıları bunu işin ilk aşamalarında yapar. Bir röportaj, anket veya gözlemle başlayarak, kitleyi kullanıcı türüne göre bölümlere ayırın. Kişiler (kurgusal kişilikler, gelecekteki kullanıcıların görüntüleri) oluşturarak ve her biri için bir senaryo üzerinde düşünerek. Bu tür araştırmalar neden yapılır? Tasarımcının bundan elde edeceği faydalar:
- Kullanıcıların birincil ve ikincil görevlerini belirleyin.
- Kullanıcıların motivasyonunu belirleyin.
- Kullanıcıların karşılaştığı tipik sorunları tanımlar.
- Kullanıcı ihtiyaçları açısından öncelikleri vurgulayın.
- Kullanıcının toplu bir portresini oluşturur.
- Empatik bir bağlantı kurmak için ön koşulları bulur.
UX, bir kişinin bir ürün veya hizmetle etkileşiminin tüm yönlerini hesaba katan bir tasarım yaklaşımıdır. Kullanıcı davranışını, ihtiyaçlarını, hedeflerini, motivasyonunu ve ürünün kullanılacağı bağlamı anlamakla güçlü bir şekilde bağlantılıdır.
Tüm araştırmalar yapıldıktan sonra gelecekteki uygulama tasarlanır ve Wireframe oluşturulur, ardından görsel tasarım gelir.
Kullanıcı dostu bir tasarım oluşturmak için dört kural
UI (Kullanıcı Arayüzü), birçok insanın "tasarım" kelimesiyle hemen ilişkilendirdiği şeydir: renkler, grafikler, simgeler ve logo. Bir kişi ile bir sistem arasındaki iletişim aracıdır. Tasarımın uygun olması, sorunu çözmesi ve ürünü "satması" için UX / UI tasarımcılarının hedeflerine ulaşmak için izledikleri bir dizi kural ve eğilim vardır:
- Kullanıcı etkileşiminin basitleştirilmesi. Bir kullanıcı bir uygulamayla etkileşime girdiğinde, belirli bir amacı vardır. Ve genel olarak, kullanıcı bu hedefe ulaşmak için ne kadar az çaba harcarsa, kullanıcı deneyimi o kadar iyi olur. İyi bir örnek, kullanıcının her adımına yalnızca bir eylemin yürütülmesinin eşlik ettiği doğrusal yol tasarımıdır.
- İşlevsel bir unsur olarak renk. Renk seçenekleri sadece estetik değil, kullanıcı deneyiminin bir parçasıdır. Renk, ana şeyi vurgulamak için bir araçtır. Örneğin, tasarımcılar renkler arasında görsel bir ayrım oluşturmak için renkleri kullanabilirler. farklı şekiller bildirimler.
- Diyalog tasarımı. Kullanıcılar genellikle yalnızca üç uygulama kullanır ve bunlardan en az biri bir habercidir. İnsanlar iletişim kurmayı sever. Bu nedenle, sohbet robotları ve sesli asistanlar güçlendirilmiş yapay zeka, son yıllarda trend haline geldi.
- Duygusal etkileşim. Arayüzler çağında bile Komut satırı duygularımızı başkalarına iletmek için ifadeler (ifadeler) kullandık. İnsanlar kullandıkları tüm ürünlerle duygusal bir bağ kurma eğilimindedir. Sonuç olarak, ürünlerle etkileşime girerken insan benzeri tepkiler bekliyoruz.
Mobil uygulama pazarı gelişiyor, cihazlar daha akıllı hale geliyor ve tasarımcılar akıllı telefonu "insanlaştırmak" için yeni görsel çözümler buluyor. Bütün bunlar, kullanıcıların ve işletmelerin ihtiyaçlarını karşılamak için.
Tasarım ve pazarlama nasıl benzer?
Pazarlamacı ve tasarımcı, değerlendirmelere, analizlere ve pazar araştırmalarına, ayrıntılara, talebe ve hedef kitleye dayalı olarak hedefler belirler ve hedeflere ulaşır. Tasarımcılar empati kurmayı öğrendiler çünkü bir uygulama tasarlamak için tüketici ve davranışları hakkında çok fazla bilgiye ihtiyacınız var. Aynısı, pazarlamacılar tarafından başarılı bir reklam kampanyası yürütmek için kullanılır. İş başarısının formülü şudur: iyi tasarım+ iyi pazarlama.
Pazarlama ve tasarım, işletmeyi (ürün) birbirine bağlar, yani gelecekteki tepki ve deneyimi tahmin etme, davranış tasarlama, yeni deneyimler ve mevcut modellere dayalı davranış planlama.
sonuçlar
- UX / UI tasarımının görevi, bir ürün veya hizmeti bir arayüz aracılığıyla “satmaktır”. Kullanıcının bir karar vermesi UX / UI tasarımcısının çalışmasına dayanmaktadır: "Olmak ya da olmamak?", Beğen ya da beğenme.
- UX (Kullanıcı Deneyimi) tasarımı, işlevlerden ve özelliklerden sorumludur; kullanışlı, kullanımı kolay ve etkileşimi keyifli bir ürün yaratma sürecidir. UI tasarımı, "ürünün" görsel tasarımıdır: Hangi renkleri kullanmalı, bir kişinin düğmelere parmağıyla basmasının uygun olup olmayacağı, metnin okunabilir olup olmayacağı.
- Tasarımı uygun hale getirmek, sorunu çözmek ve ürünü "satmak" için, UX / UI tasarımcılarının hedeflerine ulaşmak için izlediği bir dizi kural vardır:
- etkileşimli tasarım;
- işlevsel bir unsur olarak renk;
- kullanıcı etkileşiminin basitleştirilmesi;
- duygusal etkileşim.
Kural olarak, pazarlamacılar oluşturulan üründen başlar ve işletmenin müşterilerinin kim olması gerektiğine karar verir. Tasarımcılar bunun tersini yapar, önce müşterinin sorununu araştırır ve bunun için bir çözüm - bir ürün yaratırlar. Onları birbirine bağlayan şey, tasarım ve pazarlamanın işletmenin (ürünün) amaçlarına hizmet etmesidir.
Bir yazım hatası bulursanız, onu seçin ve Ctrl + Enter tuşlarına basın! Bizimle iletişime geçmek için kullanabilirsiniz.
13 yaşında grafik tasarım okumaya başladım. Online kurslardan web sitesi tasarlamayı öğrendim ve bütün gün Photoshop ve Affinity Designer ile oynadım. Bu deneyim bana bir tasarımcı gibi düşünmeyi öğretti.
Neredeyse bir yıldır uygulamalar tasarlıyor ve geliştiriyorum. Universeaty uygulama geliştirme ekibinde çalıştığım MIT programında yer aldım. İki ay önce, 28 Ocak'ta çıkan yeni bir Crypto Price Tracker uygulaması üzerinde çalışmaya başladım.
Bu yazıda, uygulamalar üzerinde çalışırken izlediğim adım adım tasarım sürecini paylaşacağım. Bu, dijital tasarım becerilerini öğrenmek veya geliştirmek isteyenlere yardımcı olmalıdır. Tasarım sadece tasarım yazılımının nasıl kullanılacağı ile ilgili değildir ve bu makale size onu nasıl kullanacağınızı öğretmeyecektir. İnternette yüzlerce kaliteli eğitim var. Tasarım aynı zamanda son kullanıcıları unutmadan ürününüzün özünü, işlevselliğini ve tasarımını anlamakla ilgilidir. Bu makalenin size öğreteceği şey bu.
Tasarım aşaması:
- Her ekran için bir kullanıcı akışı oluşturun.
- Prototipler oluşturun / çizin.
- Tasarım şablonlarını ve renk paletlerini seçin.
- Bir tasarım oluşturun.
- Uygulamanızın hareketli bir prototipini oluşturun ve insanlardan bunu test etmelerini ve geri bildirim sağlamalarını isteyin.
- Tüm son ekranların geliştirmeye hazır olması için yerleşimlerde son rötuşları yapın.
Hadi başlayalım!
kullanıcı akışı
İlk adım, uygulamanızda görmek istediğiniz özellikleri bulmaktır. Bazı fikirleriniz olduğunda, bir kullanıcı akışı oluşturun. Bu, uygulamanızın nasıl çalıştığını gösteren bir akış şemasıdır.
Tipik olarak, bir kullanıcı akışı üç tür şekilden oluşur.
- Dikdörtgenler ekranları temsil etmek için kullanılır.
- Elmaslar koşullar için kullanılır (örneğin, oturum açma düğmesine basma, sola kaydırma, yakınlaştırma).
- Oklar ekranları ve koşulları birbirine bağlar.
Kullanıcı akışları, uygulamanın nasıl çalışacağına dair iyi bir mantıksal fikir verdikleri için çok kullanışlıdır.
İşte uygulamamı tasarlamaya başladığımda çizdiğim bir kullanıcı akış şeması.
Ana arayüz için kullanıcı akışı.
prototipler
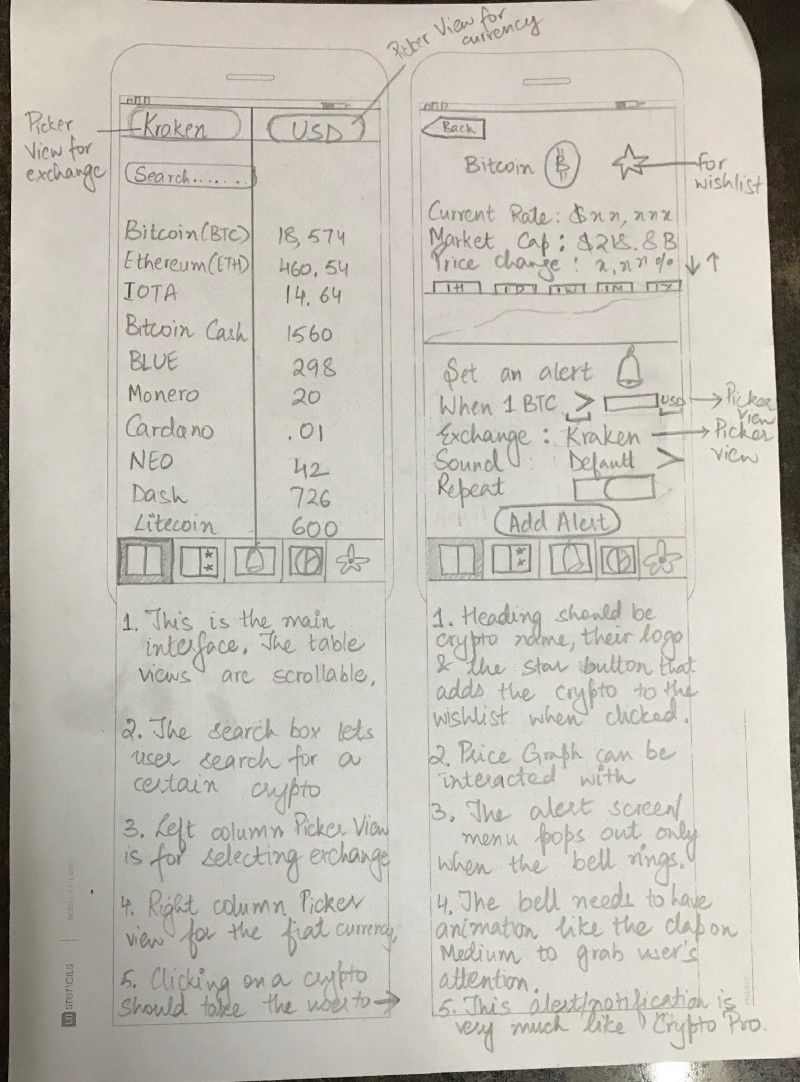
Her ekran için kullanıcı akışı oluşturmayı bitirdikten sonra tüm ekranların prototipleri ile çalışmaya başlayacaksınız. Prototipler, esasen uygulamanızın düşük detaylı eskizleridir. Temel olarak, görüntülerin, etiketlerin, düğmelerin ve daha fazlasının nerede bulunacağına dair bir çizim veya diyagram. Uygulamanızın nasıl performans göstereceğine dair kaba bir taslak.
Tel çerçeveler çizmek için UI Stencils'den yazdırılabilir şablonlar kullanıyorum. Bu zaman kazandırır ve iyi çalışma alanıÇizim yapmak ve not almak için.
İşte bir prototip örneği.

Prototipleme işleminden sonra Pop adlı bir uygulama kullanarak uygulama ile tüm çizimlerinizin anlık görüntüsünü alabilir ve tüm ekranları butonlarla birbirine bağlayarak tıklanabilir bir prototip elde edebilirsiniz.
Eskizler ve renk paletleri tasarlayın
Bu en sevdiğim bölüm. Vitrin alışverişi gibi. Aralarından seçim yapabileceğiniz çok sayıda tasarım deseni ve renk paleti. Beğendiklerimi seçeceğim ve onlarla deneyeceğim.
Kalıp bulmak için en iyi platformlar Mobil Kalıplar ve Pttrn'lerdir. İyi renk paletleri için Renk Avı sitesine bakın.
Tasarım
Sonunda kullanmaya gidiyorsun yazılım bir tasarım oluşturmak için. Görünüşe göre gelecekte uygulamanıza giriş yapmış ve bazı ekran görüntüleri almışsınız. Gerçekçi görünmeli ve gerçeğe çok benzemelidir.
var yazılım geliştirme ve tasarım araçları. Affinity Designer kullanıyorum. En yaygın kullanılan iOS tasarım aracı Sketch'dir.
İşte uygulamamın ilk tasarımlarından bazılarına bir örnek.
 Resmi piksellere aktarma!
Resmi piksellere aktarma! Farklı renk paletlerini daha çok denedim.

İlk düzenleri geri bildirimlerini almak için arkadaşlarımla paylaştım. Birçok insan altın ve siyah gradyanı seviyor gibi görünüyor.
Geri bildirim almaya ve yeni önerileri denemeye hazır olun! Kullanıcılarınızdan, Dribbble veya Behance'e çılgınca göz atarken değil, onlarla konuştuğunuzda harika geri bildirimler alacaksınız.
Bu yüzden düzeni yeniden tasarladım ve arka plan grafiklerini kaldırdım çünkü bunları oluşturmak teknik olarak zaman alıcıydı ve okunabilirliği bozuyordu. Sonunda ne oldu:

Renk düzeninden, sekme çubuğu simgelerinden ve genel düzenden memnun kaldım. Devam ettim ve ekranların geri kalanını aynı tasarım ilkelerini izleyerek tasarladım. Uzun ama delicesine eğlenceli bir süreçti!
Tüm ekranlarım hazır olduğunda Adobe XD'de bir prototip oluşturdum ve birkaç arkadaşımdan deneyip geri bildirim vermelerini istedim.
Son rötuşlardan sonra tasarımımın son hali bu şekilde görünüyor.

Tüm ekranlar tamamlandıktan sonra onları Xcode'a aktardım ve uygulamayı geliştirmeye başladım.
Bu kadar! Umarım bu makale, uygulama tasarımınıza başlamanıza veya en iyi tasarımcı... Ve uygulamamı beğendiyseniz, indirebilirsiniz.
Bu makaleyi en sevdiğim tasarım alıntılarından biriyle bitiriyorum.
Etiketler:,“Tasarım sadece bir nesnenin nasıl göründüğü ve hissettirdiği ile ilgili değildir. Tasarım nasıl çalıştığıdır "
- Steve Jobs
UI ve UX tasarımcıları için zamandan tasarruf etmenin ve harika bir web sitesi oluşturmanın bir yolu, birçok çevrimiçi yazılım aracına sahip olmaktır. Geliştirme aşamasındayken, gerekli araçlara sahip değilseniz ve biraz yardım umuyorsanız, bu gerçek bir baş ağrısı olabilir.
Web tasarımcıları için bu en iyi 10 araç, web geliştirmenizin herhangi bir aşaması için doğru temeli bulmanıza yardımcı olabilir.
Type Scale, yazı tiplerini ve stilleri sitenizin ihtiyaçlarına göre ölçekleyebileceğiniz, ön uç tasarımcılar için görsel bir yazı tipi aracıdır. Google yazı tiplerini kullanarak metni görüntülemenize, ölçekteki ağırlıkları ve yazı tipi ailesini ideal orana göre değiştirmenize olanak tanır. sen de var Ön izleme sağ sütunda gerçek zamanlı olarak metin, ekranınızda nasıl görüneceğini görmenizi sağlar. Type Scale, siteniz için hangi yazı tipinin en iyi olduğunu belirlemek için harika bir kullanıcı arabirimi aracıdır.
Material Design Resizer, masaüstü, mobil ve tablet cihazlarda tasarımları test etmek için harika bir araçtır. Yeniden boyutlandırarak başlayın, web sitenizi girin ve sitenin tüm cihazlarda nasıl göründüğünü size gösterecektir. Basit ve etkilidir. Üç ekranı da bir arada görebilirsiniz. Araç, ekran değiştirirken veya her biriyle farklı bir zamanda çalışmak zorunda kalırken zamandan ve baş ağrılarından tasarruf etmenizi sağlar. Bu UX aracı, her cihazdaki tüm sayfalarda gezinebildiğiniz için kullanım kolaylığı sağlar. Diğer bir özellik ise telefondan tablet moduna kolay geçiştir. Tablet modunda 720 piksel dikey görünümden 1024 piksel yatay görünüme de geçiş yapabilirsiniz.
UX Proje Kontrol Listesi, UX tasarımcıları için en kapsamlı çevrimiçi araçlardan biridir. Kontrol listesi 27 ana bölüme ayrılmıştır:
- Araştırma
- Çalışması
- İletişim
- oluşturma
- Geribildirim bırak
- tamamlama
- Zevk
- analiz
- Ve diğeri…
Alıcının yolculuğunun bazı bölümlerini geliştirme aşamalarına entegre eder. "Planlama" aşamasında müşterilerinize ulaşıp ulaşmadığınızı ve kullanıcı akışlarını oluşturup oluşturmadığınızı sorar. Bir tasarımcı olarak, asıl geliştirme başlamadan önce kimin için tasarım yaptığınızı bilmeniz önemlidir.
Web geliştirme aylar sürebilir ve bununla kontrol listesiİyi hazırlanmış bir projeyi tamamlamak için ihtiyacınız olan tüm temel bilgileri kapsayacağınızdan emin olabilirsiniz. Ayrıca tüm cihazları Google hesabınızla senkronize edebilirsiniz.
Pttrns, üzerinde beyin fırtınası yapmak için yararlıdır mobil cihazlar Ey. Mobil platformlara bölünmüştür: Android, iPhone ve iPad, elma izle... Kategori bölümü, mobil tasarımın görüntülenme şeklini seçmek için çeşitli seçenekler içerir. Örneğin, Airbnb için, oturum açma sayfasını iPhone'da gösterir. Mobil uygulamanızda size yorumlar, mesajlar, bildirimler, fotoğraflar, kenar çubukları ve daha fazlasını oluşturma yeteneği verir. Bir kategoriye tıkladığınızda, araç size mobil tasarımınızda uygulayabileceğiniz birkaç tasarım şablonu gösterir. Mobil gelişiminizde fikir bulmak için harika bir araçtır.
En önemli geliştirme aşamalarından biri kullanıcı testidir. UserTesting, sitenizdeki güçlü yönler ve potansiyel iyileştirmeler hakkında size iyi bir fikir verir. Web sitenizi veya başvurunuzu incelemek için nitelikli adayları cezbeder. Kişiselleştirilmiş bir planla, testçinin fikirlerini dinleyebilir ve bileşenleri geliştirmek veya güçlendirmek için bu geri bildirimi uygulayabilirsiniz. V hesap Enterprise, kullanıcı deneyimini geliştirmek için daha fazla özellik ve geliştirilmiş bir yol sunar. Analizde yardımcı olan ve araştırma ve test için size zaman kazandıran bir proje yöneticisine sahip olursunuz.
GoodUI'nin güzel bir kullanıcı arayüzü var. Bu, düzenli olarak bulabileceğiniz bir araçtır en son ipuçları basit ve kullanımı kolay arayüzler oluşturmakla ilgili her şeyde. Tüm öneriler, ekli resimler ve örneklerle çok ayrıntılıdır. Ve en önemlisi, yeni bir web sitesi geliştirirken bunları kolayca uygulamaya koyabilirsiniz.
Mocksplus ile ilginç bir tasarım oluşturmak için herhangi bir kodlama becerisine sahip olmanıza gerek yok. Web, masaüstü ve prototipleme için basit bir uygulamadır. mobil programlar ve bununla birlikte tasarımlar oluşturmak çok daha kolay ve hızlı hale gelecek. Zaman kazanmak ve güzel tasarımlar yaratmak istiyorsanız, Mocksplus bunun için en iyi araçtır. Ekranda yarattığınız her şeyi uygulamanızda veya web sitenizde göreceksiniz. Etkileşim oluşturmak veya uygulamanızı birden çok modda test etmek için istediğiniz öğeleri sürükleyip bırakmanız yeterlidir.
Son yıllarda, uygulama geliştirmede açık bir değişim oldu. Sektörün gelişme hızı neredeyse her gün artıyor. Teknoloji dünyası yeni bir döneme girdi. Artık kullanıcı deneyimi en önemli faktör. Görünüm, tasarım ve grafikler, uygulamanın ve yazılım ve donanım bölümünün verimliliği, güvenilirliği, doğruluğu gibi yönlerden daha az önemli değildir. Deneyim araçlarının ve kullanıcı arayüzünün birleşmesi, 2018'de uygulama geliştirme ve tasarımda yeni trendlere yol açtı. - LiveWireLabs yazın.
İlk ön koşullar 2017'de ortaya çıktı. Arayüz, tasarım, kullanıcı katılımı, içerik - tüm bu faktörler kullanıcı deneyimini doğrudan etkiledi. O zamanki geliştirmenin başarısızlıkları, yanlış hesaplamalar ve kullanıcı arayüzünün yanlış kullanımı ile ilişkilendirildi. Bugün hiç kimse etkileşim deneyimini hesaba katmadan iyi bir arayüz tasarımı oluşturmanın mümkün olmayacağını iddia edemez. Modern tasarımcı kendini son kullanıcının yerine koyabilmelidir. Geliştiriciler yeni trendi kabul ederse, izleyicilerin ürünlerden memnuniyet düzeyi önemli ölçüde artacaktır.
İnovasyon, tasarım trendleri üzerinde her zaman belirleyici bir etkiye sahip olmuştur. İşte 2018 için mobil ve web uygulamaları için en dikkat çekici ve heyecan verici UI / UX tasarım trendleri:
1. Uygulama oluştururken içerik en önemli unsur olacak
En değerlisi eşsiz olandır ve ilginç içerik... 2018'de kaliteli içerik arayışı en büyük trendlerden biri olacak. CX kavramı (içerik deneyiminden) UI/UX tasarımında ortaya çıkmıştır. Kaliteli içerik ve olumlu kullanıcı deneyimi, yüksek kaliteli bir tasarım sunmak için mükemmel bir kombinasyondur.
2. Etkileşim deneyimine yeni bir yaklaşım
Tüketicinin neye ihtiyacı olduğunu ancak ürüne onun bakış açısından bakarak anlayabilirsiniz. Cihazınızın ekranına ne kadar az dokunmanız gerekiyorsa, kullanımı o kadar kolay olur. Buna göre, daha az kullanıcı memnuniyetsizliği vardır. Kullanıcı deneyimine yeni bir yaklaşım, kullanıcının ne istediği üzerine kuruludur. Bunlar da kullanışlılık, basitlik, kullanılabilirlik, güvenilirlik, değer, çekicilik gibi özelliklerdir.
3. Hızlı çalışan tasarım öğeleri
Kullanıcı Dikkatleri sadece 8 saniye tutulabilir. Ardından başka bir işleve veya uygulamaya geçer. Modern kullanıcı sabırsızdır. Artık insanlar ekrana tek bir dokunuşla her şeye aynı anda sahip olmak istiyor. UX tasarımcıları, kullanıcıların cihazlarının dokunmatik ekranlarıyla etkileşimde bulunmak için harcadıkları değerli dakikaları azaltmak için çok çalışacaklar.

4. Konuşma Kontrollü Arayüzler
Son birkaç yılı kapsayan bir araştırmaya göre, tüm mobil aramaların %20'si sesli aramalardan oluşuyor. Ses kontrolü, örneğin sürüş sırasında metin yazma ihtiyacını ortadan kaldırarak kullanıcı deneyimini iyileştirecektir. Konuşma kontrolünün en önemli unsuru, %90'a kadar çıkabilen doğruluktur.

5. Artırılmış gerçeklik teknolojisinin popülaritesindeki artış
Artırılmış gerçekliği her zaman gerçeklikten ayırt etmek zor olacak bir düzeye getirmeye çalıştılar. Yapay zeka ile birlikte modern teknolojik trendlerin ayrılmaz bir parçasıdır.
6. Biyometrik Kimlik Doğrulama
Birkaç yıl önce, bir akıllı telefonu biyometrik kimlik doğrulama ve retina taramalarıyla korumayı yalnızca hayal edebiliyordu. Bugün, biyometrik kimlik doğrulama, piyasaya sürülen tüm yeni akıllı telefonların ortak bir güvenlik özelliği haline geldi. Ayrıca yüz tanıma, parmak izi tanıma, ses tanıma ve iris tarama da popülerlik kazanacak.
7. Garip tasarım öğelerini sabitleme
Tasarımcılar genellikle mümkün olduğunca rasyonel davranmaya çalışırlar ve bu nedenle çeşitli menüleri ve düğmeleri kompakt simgelerde gizlerler. Ancak, bu her zaman uygun değildir. Karışıklık ortaya çıkar, kullanıcı uygulama ile hüsrana uğrar ve sonunda uygulamaya olan ilgisini kaybeder.
8. Basit renk şemaları kullanma
Uygulama tasarımını basitleştirmeye yönelik bir eğilim var. Artık şu veya bu operasyona ne kadar zaman harcandığı ve bunun için ne kadar çaba harcandığı çok daha önemli. 2018 yılında minimum ekran dokunuşu gerektiren bir tasarım popüler olacak.
 UI8
UI8
9. Aletleri elde veya elde taşımak
Teknoloji, insanların veri ve güvenlik sistemleri aracılığıyla cihazlarına her zaman göz kulak olmasını mümkün kılmıştır.
Büyük olasılıkla, yakında gadget'lar ellerde değil, esas olarak ellerde taşınacaktır. Apple Watch ve Android Wear zaten sergileniyor.
10. Fonksiyonel animasyon
İşlevsel animasyon, kullanıcı deneyimiyle yakından ilgilidir. Çoklu görev deneyimi sağlar. Bu özellik, birkaç fonksiyonun aynı anda çalıştığı uygulamalarda talep görecektir.
 Steffen Norgaard
Steffen Norgaard
İster inanın ister inanmayın, statik düzenler ve prototipler modası geçiyor, eski moda oluyor ve tasarımcı ile geliştirici arasındaki çizgi bulanıklaşıyor. Diğer tasarımcılar veya geliştiricilerle daha fazla işbirliği içinde çalıştıkça kullandığımız araçlar da değişiyor.
Ekranlar dönemi geliyor yüksek çözünürlük ve tasarımcılar, farklı cihazlar için daha duyarlı ve esnek tasarım düzenleri oluşturmalarına yardımcı olacak yeni teknikler ve araçlar aramalıdır.
Tel çerçeveleme araçları
Tel çerçeve araçları, ürünü görselleştirerek ve herkesin dikkatini doğrudan yerleşim düzeninin işlevselliğine ve etkileşimine çekerek bir web sitesi veya uygulama oluşturma sürecini çok daha kolaylaştırır.
Müşterilerin, gelecekteki uygulamanızın veya sitenizin nasıl çalışması gerektiğini anlaması gerekir. Ancak "parmaklarda" basit bir açıklama veya postadaki birkaç mesaj, işlevlerin çoğunu hayal güçlerinin insafına bırakacaktır. Tel kafes araçları, müşteri ve yüklenici arasındaki iletişimi basitleştirmek için daha sık kullanılır.
Çeşitli işlevler sunan birçok farklı Tel Çerçeve aracı vardır: bazı programlar yalnızca basit tel çerçeveler için kullanılabilirken, diğerleri daha karmaşık ve ayrıntılı prototip prototipleri oluşturmak için kullanılabilir.
Balsamiq maketleri
Basit ama harika çevrimiçi Serbest çizim gibi görünecek şekilde stilize edilmiş, sürükle ve bırak öğeleri, listeler ve düğmelerden oluşan bir kitaplık içeren tel kafes aracı. Bu programın ana özelliği, mümkün olduğunca fazla geri bildirim almak için maketleri "kasıtlı olarak kaba ve düşük sadakat" derecesine yaklaştırmaktır. "Birlikte çalışmak için tasarlandı" - Resmi sitede ürünü tanımlayan bu kelimeler, tüm ekip üyelerinin ve müşterilerin prototip oluşturma sürecine katılabileceği anlamına gelir.
Platform: Win, Mac, Linux ve web sürümü
Fiyat: 89 $ (tamamen işlevsel bir deneme için 12 $ \ ay)
Kroki
Sketch: Tasarımın bir angarya değil eğlenceli olması gerektiğinden, harika şeyler tasarlamanızı sağlayacak şık bir arayüze sahip esnek ve işlevsel bir tel kafes aracı. Bu ürünün kullanımı kolaydır, sezgisel bir grafik arayüze ve birçok harici entegrasyona sahiptir.
Platform: Mac
Fiyat: 99 $ (ücretsiz deneme mevcut)
Adobe illüstratör
Adobe Illustrator, birlikte çalışmak için güçlü bir araçtır. vektör grafikleri(Bu, görüntü kalitesini kaybetmeden, gerektiği gibi ölçeklendirerek herhangi bir boyutta sanat oluşturabileceğiniz anlamına gelir). Çeşitli ayrıntı düzeylerinde prototip oluşturmak, karmaşık vektör illüstrasyonları ve tipografi oluşturmak ve harika UX oluşturmak için mükemmel bir programdır. UI maketleri oluşturmak için keyifli bir araç.
Platform: Kazan ve Mac
Fiyat: ayda 9- 49 dolar
Adobe tasarımı
Bu tasarım araç takımı, başlangıçta çok sayfalı basılı belgelerin yerleşimi için tasarlanmış olmasına rağmen, farklı içerik ve dosya türleri ile çalışma becerisini içerir. Bir web sitesini veya uygulamayı etkileşimli bir PDF belgesi olarak prototiplemek hiç bu kadar kolay olmamıştı! Bu ürün size, yeniden kullanabileceğiniz farklı UI öğelerinden çok sayıda koleksiyon oluşturabilmeniz için sayfa bileşenleri kitaplıkları oluşturma yeteneği verir.
Platform: Kazan ve Mac
Fiyat: ayda 9- 49 dolar
OmniGraffle
OmniGraffle, OS X ve iOS için iPad'de işleri kolaylaştırmak için sorunsuz bir şekilde ilerleyen bir üründür. Web sitesi tel çerçevelerini, grafikleri, çizelgeleri veya sayfa ana hatlarını yıldırım hızında birleştirmenizi sağlayan etkili bir ekran düzeni aracıdır. Bir proje türü seçersiniz ve OmniGraffle çeşitli öğeler arasında bağlantılar ve bağımlılıklar oluşturur, çizgileri otomatik olarak grafikler olarak birleştirir ve mizanpajlarda veya sayfalarda şekilleri ve öğeleri hizalar.
Platform: Mac ve iOS
Fiyat:$50
UXPin
UXPin mükemmel çevrimiçi platform hızlı ve kullanımı kolay olması gereken kullanıcı etkileşimi ve arayüzlerin, masaüstü, web ve mobil uygulamaların prototiplerinin tasarımı için. Prototipler, yerleşik hazır ayarlardan ve kitaplıklardan, Photoshop dosyalarından, içe aktarılan Sketch dosyalarından veya kapsamlı UXPin kullanıcı arabirimi kitaplıklarından oluşturulabilir.
Platform: web versiyonu
Fiyat: Aylık 15- 40 $
Prototipleme araçları
Prototipler, geliştirme ekibinin etkileşimine yardımcı olur ve gelecekteki ürününün müşteriye gösterilmesini basitleştirir. Müşterileriniz gelecekteki arayüzün bir ön düzenine sahip olabilir, prototipleme araçlarının yardımıyla müşteriden hızlı bir şekilde geri bildirim alabilir, çeşitli UX / UI sorunlarını değiştirmek veya geliştirmek için öneriler, pahalı geliştiricileri dahil etmeden, bir gösteri veya test düzenleyebilirsiniz. geleceğin ürünü.
Etkileşimli prototipler oluşturmak için araç seçimi hakkında birkaç söz: Bugün, çok sayıda UI prototipleme yazılımı seçimi kafa karıştırıcı olabilir. Tabii ki, bazılarının sürekli kullanımı ve aynı araçlar, aynı tekniklerde uzmanlaşmaya yönelik düşük zaman yatırımı açısından pratiktir, ancak daha yeni ve daha gelişmiş araçların mevcudiyeti, tasarımcıları tasarım süreçlerini geliştirmeye ve optimize etmeye teşvik etmelidir. Bazı uygulamalar aşağıdakilerle prototip oluşturmaya izin verir: düşük seviye Bağlantılı ekranlar veya sayfalar gibi etkileşimli etkileşimler, aralarındaki geçişleri canlandırır, diğerleri - yerel mobil hareketler ve animasyonlar için destekle daha karmaşık prototipler oluşturur. En gelişmiş çözümlerde hem görsel düzenleyici hem de prototipleri programlamanıza olanak tanıyan bir kod düzenleyici bulunur.
Pixate
Pixate, mobil uygulamalarla çalışmak için ideal olan çevrimiçi etkileşimli bir prototip oluşturma aracıdır. Prototipler, programa aktarılan grafik düzenleri kullanılarak oluşturulur, çünkü hazır öğe kitaplıkları yoktur ve birlikte çalışmanız gerekir. grafik dosyaları kuruldu üçüncü taraf programları... İçinde hazır öğe kitaplıkları yoktur, üçüncü taraf programlarda oluşturulan grafik dosyalarıyla çalışmanız gerekir.Pixate'in kullanışlı bir özelliği, bir akıllı telefon veya tablette bir prototipi gerçek zamanlı olarak test etme yeteneğidir.
platformu: ağ
Fiyat: Kullanıcı başına aylık 0 - 50 ABD Doları
aks
Axure, dinamik prototip oluşturmaya ek olarak, etkileşimli bir tel çerçeve oluşturma ve yerleşiminizin karmaşıklığını ve ayrıntısını artırma yeteneği sağlayacaktır. Bu oluşturucu, site haritaları, widget'lar, matematiksel işlevler için destek ve otomatik olarak belgeler oluşturmak ve uygulamalar ve web siteleri için HTML düzenleri oluşturmak için araçlar içerir. Ek olarak, yerleşik paylaşım işlevini kullanarak uygulamanızın bir prototipine doğrudan akıllı telefonunuzdan bakabilirsiniz.
Platform: Kazan ve Mac
Fiyat: $289-$589
Japon kağıt katlama sanatı
Origami, etkileşimli prototipler oluşturmanıza izin veren ücretsiz bir araçtır. Bir iPhone veya iPad'de çalıştırılabilen, onlarla etkileşime girebilen ve geliştiricilerin kullanımına uygun kodu dışa aktarabilen. ayrıca prototipteki katmanlar ve grafik düzenleyici(Sketch veya Photoshop), ardından grafik düzenleri düzeyindeki herhangi bir değişiklik prototipin kendisinde güncellenir.
Platform: Mac
Fiyat: bedava
Form
Form, aşağıdakiler için animasyon ve etkileşimi doğru bir şekilde simüle eden yerel etkileşimli mobil uygulama prototipleri oluşturmak için idealdir. iOS uygulamaları... Düzenler, farklı kategorilere ayrılmış bileşen kitaplıkları kullanılarak oluşturulur ve güncellemeler bir akıllı telefon kullanılarak izlenebilir. Sürükle ve bırak işlevi desteklenir.
Platform: Mac
Fiyat: bedava
InVision
Invision, birçok kişiyi bir araya getiren bir platformdur. faydalı fonksiyonlar için modern çalışma bir web veya mobil arayüz üzerinden. Sistem, sisteme yüklenebilen veya sürekli olarak yeni sürümleri indirmeden (yani anlık güncellemeler) grafik öğelerinin otomatik olarak güncellenmesi için bir prototipe bağlanabilen harici grafik dosyalarıyla çalışır. mobil versiyon doğrudan cihazda). Platformun kendi sürüm kontrol sistemi, ekip çalışması için kullanışlı işlevsellik ve prototip hakkında yorum yapma ve çok daha fazlası vardır.
Platform: ağ
Fiyat:$ 15- $ 99 (1 prototip ücretsiz)
hayret
Marvel, prototip oluşturma sürecini basitleştiren potansiyeliyle öne çıkan harika bir web tabanlı prototip oluşturma aracıdır. Araç, en basit arayüz tasarımıyla çalışmanıza, etkileşimli prototipler oluşturmanıza ve ayrıca tüm proje katılımcılarına gerçek zamanlı olarak düzenler hakkında yorum yapmanıza olanak tanır. Platform, çok sayıda desteklenen dosya türüyle çalışır ve Sketch'i içe aktarmanıza ve Photoshop dosyaları.. 17 adet yerleşik vardır ön ayarlar mobil cihazlar, bu nedenle prototiplerinizin seçtiğiniz cihaz için optimize edileceğinden emin olabilirsiniz. Bu yazılımın en göze çarpan özelliği mobil refakatçi uygulamasıdır. Kağıt üzerinde eskizlerle çalışmak istiyorsanız, mobil uygulama eskizlerinizi hızlı bir şekilde aktarmanıza ve platform içinde bunlarla çalışmanıza olanak tanır.
Marvel'in kullanımı ve öğrenmesi kolaydır, kamuya açık alanda çok sayıda SSS ve öğreticinin yanı sıra video eğitimlerini bulabilirsiniz. Ayrıca program, tasarımlarını düzenli olarak paylaşan ve diğerlerini desteklemeye yardımcı olan büyük bir tasarımcı topluluğuna sahiptir.
Mac için Flinto
Flinto, animasyon prototipi oluşturmak veya web ve mobil etkileşimleri karıştırmak için idealdir. Başlamak için programa aktarılan yerleşik ön ayarlardan prototipler oluşturulabilir. Sketch kullanıyorsanız, programda tek bir tıklama ile çalışma dosyalarını içe aktarmanıza izin veren bir eklenti mevcuttur.
Platform: Mac
Fiyat: $99
Görsel arayüz tasarım araçları
Prototip hazır olduğunda, bir sonraki adım oluşturmaktır. görsel tasarım gelecekteki ürünün arayüzü. Her tasarımcının, değiştirilmesi imkansız görünen kendi favori araçları vardır. Bazıları zaten iyi biliniyor (bunları herhangi bir tasarımcının cephaneliğinde çabucak bulacaksınız), bazıları ise o kadar popüler değil. İşte cephaneliğinize eklenebileceğini düşündüğümüz en iyi 5 görsel tasarım aracına bir göz atın.
Adobe photoshop
Bu programın bir açıklamaya ihtiyacı olmasa da yine de birkaç söz söylemekte fayda var. Daha önce Photoshop herhangi bir arabirim bileşeni kitaplığı içermemesine rağmen, CC sürümünde zaten öğe kitaplıklarıyla çalışmak mümkün hale geldi, çalışma yüzeyleri eklendi ve çok daha fazlası. Adobe ürünlerini kullanmamış olsanız bile, birden çok katmanı ve bileşeni gruplayarak genel fikirlerin taslağını çıkarmak uzun bir süreç olmayacaktır. Yalnızca UI ve UX değil, aynı zamanda storyboard'lar ve aklınıza gelebilecek her türlü eskiz oluşturabilirsiniz.
Platform: Kazan ve Mac
Fiyat: ayda 9- 49 dolar
Adobe tasarımı
Bu tasarım aracı, başlangıçta çok sayfalı basılı belgelerin yerleşimi için tasarlanmış olmasına rağmen, çeşitli içerik ve dosya türleri ile çalışma yeteneğini içerir. Birçok kişi bunu yalnızca prototip oluşturmak için kullanır, diğerleri de arayüzün tasarımı için kullanır.Bir web sitesi veya uygulamayı etkileşimli bir PDF belgesi biçiminde prototiplemek hiç bu kadar kolay olmamıştı! Bu ürün size, yeniden kullanabileceğiniz farklı UI öğelerinden çok sayıda koleksiyon oluşturabilmeniz için sayfa bileşenleri kitaplıkları oluşturma yeteneği verir.
Platform: Kazan ve Mac
Fiyat: ayda 9- 49 dolar
Adobe illüstratör
Adobe Illustrator, vektör grafikleriyle çalışmak için güçlü bir araçtır (bu, görüntü kalitesini kaybetmeden, gerektiği gibi ölçeklendirerek her boyutta sanat oluşturabileceğiniz anlamına gelir). Çeşitli ayrıntı seviyelerinde prototip oluşturmak, karmaşık vektör çizimler oluşturmak ve tipografi ile çalışmak ve çeşitli ürün türleri için harika görsel arayüz tasarımları oluşturmak için mükemmel bir programdır.
Platform: Kazan ve Mac
Fiyat: ayda 9- 49 dolar
Adobe havai fişek
Adobe Fireworks, mobil ve web uygulamaları için mizanpajlar tasarlamanıza olanak tanır. Programın CSS stilleri, çeşitli yazı tipleri için desteği vardır ve "köşe yarıçapı" döşemeleri ayrı bir stil olarak dışa aktarılabilir. Ayrıca bir dizi ön ayar vardır.
Maalesef proje artık desteklenmiyor ve yakında Adobe Experience Design ile değiştirilecek.
Adobe XD, eksiksiz (uçtan uca) bir arayüz tasarımı çözümü olarak tasarlanmıştır ve toplulukla işbirliği içinde geliştirilmiştir. profesyonel tasarımcılar... Geliştiriciler, uygulamaların ve sitelerin GUI'sini genişleterek ürünle kullanıcı etkileşimini optimize etmeyi ve iyileştirmeyi düşündüler. Program şu anda resmi Adobe web sitesinde ücretsiz olarak mevcuttur (yalnızca Mac OS X için).
Platform: Kazan ve Mac
Fiyat: hayır \ geçici olarak ücretsiz
Kroki
Sketch: Tasarım eğlenceli olmalı, bir angarya değil, harika şeyler yaratmanızı sağlayacak, kullanıcı dostu ve sezgisel bir arayüze sahip esnek ve işlevsel bir araç. Bu ürünün kullanımı kolaydır, birçok tasarımcı aynı anda iki sorunu çözmek için kullanır - düşük seviyeli prototip oluşturma, tel kafes oluşturma ve arayüzün son görsel tasarımı için bir araç olarak.
Platform: Mac
Fiyat: 99 $ (ücretsiz deneme mevcut).
Nihayet
Şimdi seçim sizin - sadece bilinçli kararlar verin! Hangi araçlar kişisel olarak sizin için en iyisidir?
