QuarkXPress je program určený na sadzbu rozloženia rôznych typografických produktov - novín, časopisov, brožúr, katalógov atď. QuarkXPress vám umožňuje vytvárať nielen „papierové“ rozloženia, ale aj vyvíjať návrhy pre e-knihy, webové stránky a interaktívne aplikácie (Flash). Za 25 rokov svojho pôsobenia na trhu sa QuarkXPress podarilo získať rešpekt medzi dizajnérmi a dizajnérmi rozvrhov na celom svete - program podporuje medzinárodné štandardy farieb a dokáže automaticky identifikovať potenciálne problémy už vo fáze predtlačovej prípravy. Aplikácia podporuje drag-and-drop a klávesové skratky, umožňuje pracovať s priehľadnosťou a efektmi (tieň atď.), Spravovať vrstvy, zarovnávať grafické prvky v rozložení, dolaďovať textové parametre (párovanie, sledovanie, delenie slov atď.) .).). QuarkXPress podporuje kódovanie Unicode a písma OpenType, dokáže importovať tabuľky a texty z Dokumenty programu Word a Excel a je tiež schopný importovať grafiku vo formátoch PSD, EPS, GIF, JPG, PDF, PNG, PostScript a TIFF. QuarkXPress môže automaticky aktualizovať prvky používané v rozloženiach (texty, obrázky), umožňuje vám používať štýly a automaticky monitorovať súlad so špecifikáciami projektu.
Kľúčové vlastnosti a funkcie
- široká škála nástrojov na prácu s rozloženiami, textami a grafikou;
- automatická kontrola súladu so špecifikáciami projektu;
- automatická identifikácia potenciálnych problémov vo fáze predtlačovej prípravy;
- podpora mnohých grafických formátov;
- import dát z Excelu a Wordu;
- schopnosť navrhovať e-knihy, webové stránky a webové aplikácie.
Na čo slúžia programy?
Pred použitím programov na rozloženie webových stránok ich musíte rozdeliť do niekoľkých kategórií.
Práca s grafikou. V prvom rade musí návrhár rozloženia pracovať s rozložením, ktoré dostane. Ak nemôže z usporiadania vystrihnúť potrebné časti, potom ďalšie rozloženie je v zásade nemožné.
Práca s kódom. Keď prídete na grafiku a vystrihnete všetko, čo potrebujete, budete musieť začať hlavnú prácu návrhára rozloženia - písanie kódu. Aby to bolo čo najrýchlejšie a najpohodlnejšie, musíte použiť správny softvér.
Kontrola práce. Keď ste už urobili hlavnú prácu, budete musieť skontrolovať jej výsledok. Spravidla môžete v procese písania urobiť veľa chýb, najmä ak nemáte veľa skúseností. Na hotové rozloženie tiež zvyčajne existujú rôzne požiadavky. Kontroly pomôžu prispôsobiť sa týmto požiadavkám.
Ak chcete pracovať s rozložením
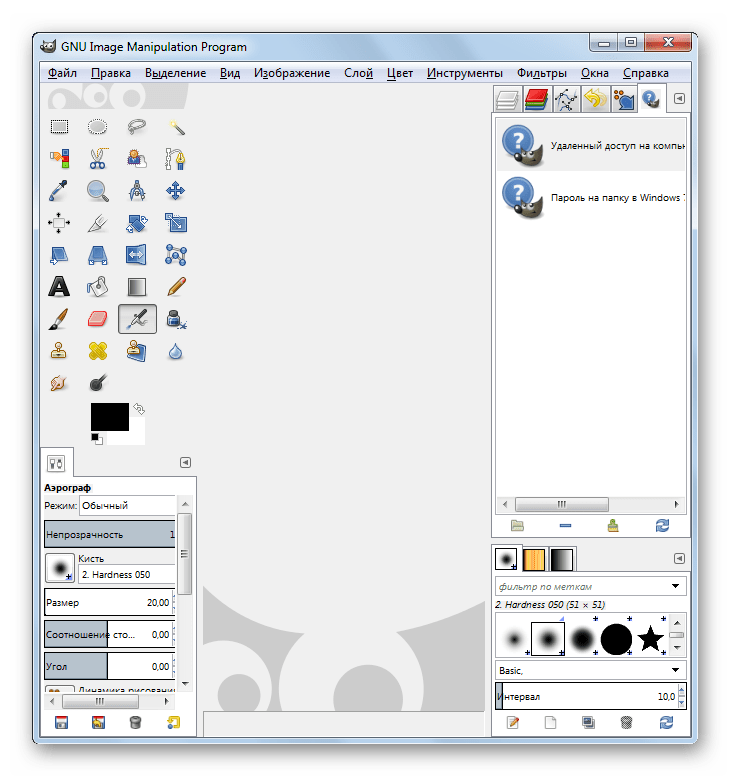
Návrhár rozloženia si musí pamätať na potrebu pracovať s rozložením. Na to existuje PhotoShop, aj keď môžete použiť GIMP ako bezplatnú analógovú možnosť. Oba sú v poriadku, aj keď Photoshop je samozrejme o niečo pohodlnejší.
Musíte pochopiť, že rozloženie môže obsahovať stovky vrstiev. Aby ste s ním mohli pracovať bez bŕzd, musíte zapracovať na viac či menej výkonnom hardvéri. Veľa závisí od samotného rozloženia. Čím menej vrstiev a prvkov, tým menšia veľkosť súboru, tým rýchlejšie bude spracované.
Skutočné rozloženie
S rozložením je všetko veľmi jasné, ale aký softvér môže byť užitočný pre rozloženie? Možno potrebujete program na rozloženie webových stránok iba v html a css. V takom prípade si môžete vybrať niečo jednoduchšie. Čím je práca náročnejšia, tým je riešenie funkčnejšie.
Notebook. Najjednoduchšia vec, ktorú môžete mať, je upraviť kód. Žiadna funkčnosť. Kedy ho budete musieť použiť? Povedzme, že musíte svojmu priateľovi ukázať kus kódu, ale na jeho počítači nie je vhodný program. Poznámkový blok nie je vhodný na úpravu, tým menej na písanie kódu.

Ryža. 1. Poznámkový blok nemá zvýraznenie syntaxe, preto nie je vhodný na prácu s kódom.
Poznámkový blok ++. Ale toto je oveľa pokročilejší nástroj. Často je označovaný ako notebook programátora. Podporuje zvýraznenie syntaxe, mnoho jazykov a kódovania. Je ľahké a pohodlné písať kód, je možné pripojiť doplnky a pracovať s veľkým počtom súborov súčasne. V závislosti od vašich znalostí jazykov môžete rady zapnúť alebo vypnúť. Skúsení kodéri ich zvyčajne deaktivujú, pretože im prekážajú iba v písaní kódu.

Ryža. 2. Poznámkový blok ++ má vynikajúce zvýraznenie syntaxe. Značky, atribúty, hodnoty atribútov a obyčajný text sú zvýraznené odlišne.
Adobe DreamViewer. Výkonnejší program, ktorý obsahuje nielen editor, ale aj nástroje pre úplné vizuálna tvorba stránky a prvky. Prácu s ňou budete musieť študovať, pretože je dosť komplikovaná. Musím povedať, že každý vizuálny editor vkladá veľa nepotrebného kódu.
To platí aj v prípade Dreamviewera, ale tu musíte za rýchlosť zaplatiť. Program je vhodný pre profesionálov, keď potrebujú veľmi rýchlo získať kódové stránky, aby ich mohli ukázať zákazníkovi.
SublimeText. Veľmi podobný programu Notepad ++. Líši sa hlavne iba rozhraním a rôznymi doplnkami, ktoré je možné pripojiť.
Predná strana. Ďalší program od Microsoftu. Tiež vám umožní pracovať s obrázkami, videami a JavaScriptom.
Voľba opäť závisí od toho, či potrebujete vizuálny komponent alebo či zamýšľate napísať viac kódu sami.
Štatistiky ukazujú, že väčšina vývojárov používa Sublime a Notepad ++. to najlepšie programy pre rozloženie stránok. Ale sú pre vás v poriadku, ak už poznáte kód a nepotrebujete pomoc. Potom vám tieto editory poskytnú väčšiu voľnosť.
Môžete tiež zvýrazniť UltraEdit. Napriek tomu, že program nie je veľmi populárny, rýchlo sa otvára veľké súbory a je tiež vhodné do neho písať kód.
Tiež mnohí chvália NetBeans. Toto vývojové prostredie je vhodné na písanie webových skriptov a skriptov. Odporúčame pre začínajúcich programátorov.
Z modernejších softvérov možno spomenúť textový editor Vim. Pokiaľ ide o funkčnosť, je považovaný za jeden z najvýkonnejších. Môžete napríklad pracovať s viacerými súbormi v jednom okne, porovnávať dva súbory a potom rýchlo vykonávať úpravy. Ďalšou funkciou je neobmedzená možnosť vrátiť späť a znova vykonať niektoré zo svojich akcií.
Kontrola rozloženia
Normálne editory kódu spravidla už obsahujú nástroje na kontrolu toho, čo bolo napísané. Zvýraznenie kódu napríklad uľahčuje rozpoznanie náhodných preklepov a drobných chýb (neuzavretá značka, bodkočiarka atď.)
Kontrola rozloženia však nie je iba o tomto. Na úplnejšie testovanie musíte použiť iné programy. Napríklad rovnaký debugger. Už som to viackrát spomenul. Po prvé, je to schopnosť rýchlo nájsť problém a vyriešiť ho. Pretože v debuggeri môžete vypnúť všetky štýly, umožní vám to rýchlo nájsť prácu s pravidlami médií, ak implementujete aj odozvu.
Ani to nemusí stačiť. Ak by šablóna mala vo väčšine populárnych prehliadačov vyzerať rovnako, musíte skontrolovať kompatibilitu rozloženia medzi prehliadačmi. Existuje na to niekoľko online služieb. Jednou z najobľúbenejších je crossbrowsertesting.com/. Niektoré funkcie na týchto stránkach sú k dispozícii iba za peniaze. Služba si získala obľubu vďaka možnosti skontrolovať web vo viac ako stovke verzií rôzne prehliadače.

Ryža. 3. Crossbrowsertesting je jedným zo zdrojov, ktoré ponúkajú testovanie naprieč prehliadačmi v stovkách verzií prehliadača.
Stále môže byť potrebné prispôsobiť rozloženie pre staršie verzie prehliadačov. Ako viete, väčšina problémov vždy vznikla internet Explorer... Predtým som písal o IE Testeri - programe, kde si môžete zadarmo skontrolovať, ako bude stránka vyzerať v starších verziách tohto prehliadača. Na to je vhodný aj program NetRederender. Nechá vás vidieť vzhľad web vo verziách IE od 5,5 do 9.
Výkon
Na rozloženie stránok budete možno potrebovať veľa služieb a programov. V minimálnej konfigurácii je to program na prácu s grafikou, 1 editor kódu a 2-3 služby na kontrolu rozloženia. Videl som ľudí s oveľa viac súbormi nástrojov. Všetko závisí od náročnosti vašej práce ako webového vývojára. To je na dnes všetko. Ak sa chcete dozvedieť všetko o stavaní stránok, prihláste sa na náš blog.
Každý deň sa v sieti objavuje stále viac programov, ktoré ponúkajú návrhárom využitie. Zvlášť je medzi nimi veľa plánovačov úloh, nástrojov na vytváranie myšlienkových máp a ďalších trendových funkcií, ktoré sa objavujú takmer každý deň, pýtajú si neskutočné peniaze a potom zomierajú prirodzenou smrťou od chamtivosti.
K takýmto novým produktom som vždy veľmi skeptický a chvíľu čakám na ich prirodzený výber a chradnutie, než sa ponáhľam študovať nová služba... To môže byť skutočná bolesť hlavy, najmä ak práve začínate pracovať a stále úplne nerozumiete tomu, prečo potrebujete ten alebo onen program.
V skutočnosti je zoznam programov a služieb, ktoré používam na tvorbu webdizajnu, grafický dizajn a koordinácia úloh nie je taká skvelá a každý z jej bodov určite prešiel testom času.
Najlepších 10 softvérov pre web a grafických dizajnérov:
1. Adobe Photoshop
Napriek tomu, že zďaleka nie je prvým, ktorý sa otvorí pri vytváraní webového dizajnu, nech je to prvá položka ako najobľúbenejšia. Photoshop sa používa pre rozhrania bohvie ako dlho, používam ho najmenej 10 rokov a program sa len zlepšuje. Má obrovské množstvo možností, ale weboví dizajnéri ho používajú na kreslenie rozhraní, vytváranie rastrovej grafiky a spracovanie fotografií. Grafickí dizajnéri slúžia zhruba na rovnaké účely.
P.S. Už niekoľko rokov čakám na okamih, kedy Photoshop nahradí vektorové programy. Jeho prvými konkurentmi sú Sketch, Adobe Illustrator a trochu aj Indesign. Sú skutočne pohodlné pri práci s rozhraniami, ale problém je v tom, že návrhárov rozloženia, ktorí vedia pracovať s týmito programami, je možné v Rusku spočítať na jednej strane a všetci pracujú vo veľkých spoločnostiach. Ak ste teda na voľnej nohe a neviete, kto vám sadí rozloženie, Photoshop je stále univerzálny a najlepšia cesta... Možno sa to o pár rokov zmení.
2. Adobe Illustrator
Illustrator už spomenutý vyššie, samozrejme, zachytil časť webového dizajnu. Totiž všetky Vektorová grafika: sú v ňom vytvorené ikony, vektorové textúry, logá, vektorové ilustrácie. A potom sa pomocou rovnakého programu exportujú do škálovateľnej webovej grafiky SVG.
Pre grafického dizajnéra je ilustrátor programom číslo jedna. Pretože všetky logá, firemné štýly, jednoduché tlačené produkty, ktoré nevyžadujú rozloženie stránky (napríklad vizitky) sú vytvárané aj v ilustrátori.
Zhromažďuje tiež prezentácie a pokyny pre klientov.
P.S. Toto samozrejme nie je všeliek. Ak máte za úlohu vyrobiť leták bez textu a iba s fotografiami, bolo by logickejšie nakresliť ho vo Photoshope, pretože je to rastrová grafika.
3. Coggle.it
Pri hľadaní adekvátneho nástroja na mapovanie mysle som vyskúšal tucet služieb. Samozrejme, môj obľúbený bol mindmeister. Ale po vytvorení jednej karty ma požiadal o dosť drahé predplatné s platbou každý mesiac a ja som sa rozhodol, že tým, že každý mesiac zaplatím za balík Adobe Creative Cloud, som už bol dosť úprimný človek a začal som hľadať bezplatný nástroj.
Coggle neobmedzuje počet kariet, môžu byť zdieľané s inými používateľmi, uložené na obrázkoch a vyzerajú dostatočne pekne a pohodlne. Ale z nejakého dôvodu trvá na tom, že vaše karty sú otvorené a teoreticky ich môže vidieť ktokoľvek.
P.S. Ak neviete, čo je to myšlienková mapa, je to veľmi pohodlný a všestranný nástroj na vývoj konceptov, navrhovanie mapy webu a vlastných skriptov. Tu sa spravidla začína tvorba webových stránok. Niekedy túto metódu popíšem podrobnejšie.
4. InvisionApp
Veľmi šikovný nástroj na vytváranie prototypov. Používam to na vytvorenie sivého dizajnu a dokonca používam na prezentáciu už pripravené rozloženia. Môžete nielen okamžite vypracovať celú štruktúru webu a vložiť odkaz, ale tiež zariadiť také milé drobnosti, ako je rýchla ponuka alebo globálna navigácia. Temnejšou stránkou veci je, že Invision je opäť platená a ponúka iba jeden bezplatný prototyp. Ak nezvládate 5 projektov súčasne, stačí to.
K aplikácii Marvel existuje úplne bezplatná alternatíva, ale jej funkčnosť je oveľa jednoduchšia a práca s prototypmi je stále ťažšia.
5. Pinterest
Ide o online službu, ktorá je obľúbená medzi úzkymi kruhmi dizajnérov. Je veľmi vhodné vytvárať tu nástenky pre projekty a referencie v obchode. Moodboards môžu byť zdieľané, kolaboratívne, okrem toho má tento zdroj elegantný základ v dizajnérskej práci, ktorá nie je nikde inde.
P.S. Moodboards a referencie sú ďalším nástrojom na vytváranie konceptov, ale už vizuálnych. Hľadaj príklady práce a postav z nich nástenku nálady vrátane písma, farieb, štýlu, ktorá ti pomôže pri inšpirácii v konkrétnom projekte.
6. Evernote
Používam bezplatnú verziu, jej možnosti sú celkom dostatočné. Evernote je veľmi praktické na ukladanie briefov, poznámok, odkazov a organizovania organizátora. to Notebook v skutočnosti sa synchronizuje s niekoľkými vašimi zariadeniami, môžete zdieľať poznámky alebo poznámkové bloky. Pracuje v ňom veľa ľudí, takže je veľmi vhodný aj pre tímovú komunikáciu.
7. Adobe InDesign
Je tak ďaleko, len preto, že málo tlačím. ale vo všeobecnosti je to veľmi obľúbený program pre rozloženie viacstránkových produktov. Brožúry, katalógy, brožúry, letáky, knihy. Ak chcete pracovať v polygrafickom priemysle, musíte to vedieť, spolu s Photoshopom a ilustrátorom, samozrejme, pretože grafika je v nich stále nakreslená, ale text je v dizajne vysadený.
8. Prepnúť
Sledovač času pre vnútorné použitie. Nie je to také pokročilé ako TimeDoctor, ktorý robí screenshoty z obrazovky a odosiela ich klientovi každé 3 minúty. Toggl však pomáha správne rozvrhnúť čas, zamerať sa a vypočítať, koľko času strávite touto alebo tou prácou. Pracujte s ním rok a každý hodinu ľahko vyhodnotíte akýkoľvek projekt, a podľa toho pomenujete náklady nie náhodne, ale pochopíte, koľko vášho úsilia je v skutočnosti pre konkrétny projekt potrebné.
9. Trello
10. Adobe Lightroom
Zriedka, ale napriek tomu ho používam na rýchle spracovanie fotografií. Photoshop má samozrejme všetky možnosti lightroom, ale ak máte balík stoviek fotografií pre projekt a všetky sú vlhké, môžete ich rýchlo spustiť cez lightroom a získať napríklad veľmi pekné fotografie napríklad pre rozloženie náčrtu. .
Najlepších 5 aplikácií pre komunikáciu so zákazníkmi:
Úprimne priznávam, že polovica práce dizajnéra je komunikácia s klientom. Mnoho konfliktov medzi nezávislými pracovníkmi a klientmi vzniká kvôli nedostatku bežnej komunikácie, zle ste pochopili úlohu a nesprávne ju vyriešili, väčšinou je to dokonca chyba nezávislého pracovníka. Preto som nastavil všetky svoje zariadenia na okamžité push notifikácie a nainštaloval tie instant messengery, ktoré používajú moji klienti, aby som mohol byť za každých okolností vždy v kontakte.
1. Skype
Samozrejme, Skype, napriek tomu, že sa v poslednej dobe stáva čoraz skleslejším a chromejším. Ale zatiaľ ho žiadny program nemôže nahradiť. Prostredníctvom neho sa uskutočňujú všetky hovory a videokonferencie.
2. Telegram
Verím, že Telegram čoskoro zomrie. Ale možno som na to príliš prísny, dosť veľa klientov si už zamilovalo telegramy a samozrejme som si ho musel nainštalovať aj ja.
3. Vkontakte, facebook
Aj keď ste zástancom sociálnych médií, budete ich musieť použiť. Pretože ich vaši zákazníci používajú a niekedy je cez nich komunikácia. Najpopulárnejší facebook sa samozrejme tradične používa na pracovné kontakty a voľné miesta. Vkontakte je však zriedkavý, ale stále sa to stáva. Mimochodom, VKontakte používam ako časopis a nastavujem ho pre užitočné skupiny, je veľmi vhodné hľadať inšpiráciu.
4. Poštový klient
Snažím sa komunikovať poštou len formálne, t.j. s veľkými klientmi, ak je potrebná dokumentárna korešpondencia a po roku bolo možné nájsť správne písmeno. Komunikovať tam o drobných problémoch je samozrejme nepohodlné.
5. Viber, WhatsApp
K tejto aplikácii mám osobnú nenávisť, ale je to všetko o spame a o tom, že mi neposlali niekoľko dôležitých upozornení naraz. Vymazal som ich a vložil 5 -krát =) Doteraz som nebol nútený ich vrátiť späť.
Doplnkové programy:
Je tiež veľmi dôležité naučiť sa niečo nové. Pred piatimi rokmi by žiadneho webového dizajnéra nenapadlo študovať modelovanie v 3D, aby si zlepšilo svoje schopnosti. A teraz vidíme desiatky stránok založených na 3D a niekedy aj animovaných. To je jeden z dôvodov, prečo som prestal oddeľovať prácu grafického dizajnéra a webdizajnéra a pokúsil som sa naučiť všetko, čo môže byť v mojej práci užitočné.
1. Adobe After Effect
Používam ho na animáciu. Napríklad animácia ikon, videá, prezentácie stránok s animáciami.
2. Adobe Premier
Na úpravu používam len zriedka, častejšie sú to videá pre YouTube alebo niečo pre portfólio.
3. Kino 4D
Pracujem v ňom s 3D objektmi alebo animačnými klipmi. Vo všeobecnosti je pre dizajnéra veľmi užitočná vec: pomocou tohto programu môžete veľmi rýchlo a ľahko vytvárať úžasne krásne veci pre čokoľvek: či už ide o webový alebo firemný štýl.
Najjednoduchšia webová stránka pre skúseného návrhára rozložení alebo webového programátora nebude ťažké vymyslieť pomocou bežného textového editora. Na vykonávanie komplexných úloh v tejto oblasti činnosti sa však odporúča používať špecializovaný softvér. Môžu to byť pokročilé textové editory, multifunkčné komplexné aplikácie nazývané integrované vývojové nástroje, editory obrázkov atď. V tomto článku sa len pozrieme na softvér navrhnuté pre rozloženie stránok.
Najprv začnime s popisom pokročilých textových editorov navrhnutých na uľahčenie práce návrhára rozloženia. Jednoznačne najznámejší program tohto typu je Poznámkový blok ++. Toto softvérové riešenie podporuje syntax mnohých programovacích jazykov a kódovanie textu. Zvýraznenie kódu a číslovanie riadkov výrazne uľahčujú prácu programátorov v rôznych oblastiach. Aplikácia regulárne výrazy uľahčuje hľadanie a zmenu štruktúrne podobných sekcií kódu. Na rýchle vykonanie rovnakého typu akcií sa odporúča zaznamenávať makrá. Už tak bohatú funkcionalitu môžete výrazne rozšíriť pomocou vstavaných doplnkov.

Medzi nedostatky možno nazvať iba také pochybné „mínus“, ako je prítomnosť veľkého počtu funkcií, ktoré sú pre bežného používateľa nepochopiteľné.
SublimeText
Ďalší pokročilý textový editor pre webových pracovníkov je SublimeText. Tiež vie, ako pracovať s mnohými jazykmi vrátane Java, HTML, CSS, C ++. Pri práci s kódom sa používa zvýraznenie, automatické dokončovanie a číslovanie. Veľmi šikovnou funkciou je podpora úryvkov, pomocou ktorých môžete aplikovať predvoľby. Použitie regulárnych výrazov a makier môže tiež významne ušetriť čas na vykonávanej úlohe. SublimeText vám umožňuje pracovať súčasne na štyroch paneloch. Funkčnosť programu sa rozširuje inštaláciou doplnkov.

Hlavnou nevýhodou aplikácie v porovnaní s programom Notepad ++ je nedostatok rozhrania v ruskom jazyku, čo spôsobuje určité nepríjemnosti najmä pre neskúsených používateľov. Tiež sa všetkým používateľom nepáči upozornenie, ktoré sa zobrazí v okne s výzvou na zakúpenie licencie bezplatná verzia výrobok.
Zátvorky
Ukončime popis textových editorov určených na rozloženie webových stránok prehľadom aplikácie Bracket. Tento nástroj, rovnako ako jeho predchádzajúce náprotivky, podporuje všetky hlavné značkovacie a programovacie jazyky so zvýrazňovaním zodpovedajúcich výrazov a číslovaním riadkov. Vrcholom aplikácie je prítomnosť funkcie "Živý náhľad", pomocou ktorého môžete v reálnom čase prostredníctvom prehliadača zobrazovať všetky zmeny vykonané v dokumente, ako aj integráciu do kontextového menu "Prieskumník"... Sada nástrojov Brackets vám umožňuje prehliadať web v režime ladenia. Prostredníctvom okna programu môžete manipulovať s niekoľkými súbormi súčasne. Možnosť inštalovať rozšírenia tretích strán ešte viac posúva hranice funkčnosti.

Rozrušuje to iba prítomnosť niektorých neruských sekcií v programe, ako aj schopnosť používať funkciu "Živý náhľad" výhradne v prehliadači Google Chrome.
Gimp
Jeden z najobľúbenejších medzi pokročilými editormi obrázkov, ktorý možno úspešne použiť, a to aj na vytváranie webového obsahu, je GIMP. Je obzvlášť vhodné použiť program na kreslenie návrhov stránok. S týmto výrobkom je možné kresliť a upravovať pripravené obrázky pomocou rôznych nástrojov (štetce, filtre, rozmazanie, výber a mnoho ďalších). GIMP podporuje prácu s vrstvami a ukladanie predvolieb do vlastného formátu, pomocou ktorého môžete pokračovať v práci na rovnakom mieste, kde bola dokončená, a to aj po reštarte. História zmien pomáha sledovať všetky akcie, ktoré boli na obrázok použité, a v prípade potreby ich vrátiť späť. Program je navyše schopný pracovať s textom aplikovaným na obrázok. Toto je jediné bezplatná aplikácia medzi analógmi, ktoré môžu ponúkať takú bohatú funkcionalitu.

Medzi nedostatky možno spomenúť niekedy vznikajúci účinok spomalenia v dôsledku vysokej náročnosti programu na program, ako aj značné problémy s porozumením algoritmu práce pre začiatočníkov.
Adobe Photoshop
Platený analóg GIMP je program Adobe Photoshop... Je ešte slávnejší, pretože bol vydaný oveľa skôr a má pokročilejšie funkcie. Photoshop sa používa v mnohých oblastiach webového vývoja. S ním môžete vytvárať, upravovať a transformovať obrázky. Program môže pracovať s vrstvami a 3D modelmi. Užívateľ má zároveň možnosť využiť ešte väčšiu sadu nástrojov a filtrov ako v GIMPe.

Medzi hlavné nevýhody patrí obtiažnosť zvládnutia všetkých funkcií programu Adobe Photoshop. Navyše, na rozdiel od GIMPu, tento nástroj je platený so skúšobnou dobou iba 30 dní.
Štúdio Aptana
Ďalšou skupinou programov na rozloženie webovej stránky sú integrované vývojové nástroje. Jedným z jeho najobľúbenejších zástupcov je Aptana Studio. Toto softvérové riešenie je komplexný nástroj na vytváranie webových stránok, ktorý obsahuje textový editor, debugger, kompilátor a nástroj na automatizáciu zostavovania. Pomocou aplikácie môžete pracovať s programovým kódom v mnohých programovacích jazykoch. Aptana Studio podporuje manipuláciu s niekoľkými projektmi súčasne, integráciu s inými systémami (najmä so službou Aptana Cloud), ako aj vzdialené úpravy obsahu stránok.

Hlavnými nevýhodami Aptana Studio sú obtiažnosť pri ovládaní a absencia rozhrania v ruskom jazyku.
WebStorm
Analógom programu Aptana Studio je WebStorm, ktorý tiež patrí do triedy integrovaných vývojových systémov. V tomto softvérovom produkte je zabudovaný užívateľsky príjemný editor kódu, ktorý podporuje pôsobivý zoznam rôznych programovacích jazykov. Pre väčší užívateľský komfort vývojári poskytli možnosť zvoliť si dizajnový dizajn pracovná oblasť... Medzi „plusy“ WebStorm patrí prítomnosť ladiaceho nástroja Node.js a jemné doladenie knižnice. Funkcia "Živá úprava" poskytuje možnosť zobraziť všetky zmeny vykonané prostredníctvom prehliadača. Nástroj na interakciu s webovým serverom vám umožňuje vzdialene upravovať a prispôsobovať web.

Okrem nedostatku rozhrania v ruskom jazyku má WebStorm ešte jedno „mínus“, ktoré, mimochodom, v Aptana Studio nemá, a to potrebu platiť za používanie programu.
Predná strana
Teraz sa pozrime na blok aplikácií nazývaných vizuálne editory HTML. Začnime s recenziou produktu spoločnosti Microsoft s názvom Predná strana. Tento program bol veľmi obľúbený, pretože svojho času bol súčasťou balíka Microsoft Office... Ponúka možnosť rozloženia webových stránok vo vizuálnom editore, ktorý funguje na princípe WYSIWYG („čo vidíte, čo dostanete“), ako v textovom procesore Word. Ak je to žiaduce, používateľ môže otvoriť štandardný editor html na prácu s kódom alebo kombinovať oba režimy na samostatnej stránke. V rozhraní aplikácie je zabudovaných mnoho nástrojov na formátovanie textu. K dispozícii je funkcia kontroly pravopisu. V samostatnom okne môžete vidieť, ako bude webová stránka vyzerať prostredníctvom prehliadača.

S toľkými výhodami má program ešte viac nevýhod. Najdôležitejšie je, že vývojári ho od roku 2003 nepodporujú, čo znamená, že produkt beznádejne zaostáva za vývojom webových technológií. Ale ani vo svojich najlepších dňoch Front Page nepodporoval rozsiahly zoznam štandardov, čo viedlo k tomu, že správne webové stránky vytvorené v táto príloha sa zobrazovali iba v prehliadači Internet Explorer.
KompoZer
Ďalší vizuálny editor HTML kódu - KompoZer tiež vývojári dlhodobo nepodporujú. Na rozdiel od Front Page bol projekt zastavený až v roku 2010, čo znamená tento program stále schopný podporovať novšie štandardy a technológie ako vyššie uvedený konkurent. Tiež vie, ako pracovať v režime WYSIWYG a v režime úpravy kódu. Je možné kombinovať obe možnosti, pracovať súčasne s niekoľkými dokumentmi na rôznych kartách a Náhľad výsledky. Composer má navyše vstavaného klienta FTP.

Hlavným „mínusom“, podobne ako na Front Page, je ukončenie podpory pre KompoZer vývojármi. Tento program má navyše iba anglické rozhranie.
Adobe Dreamweaver
Dokončme tento článok stručný prehľad vizuálny HTML editor Adobe Dreamweaver. Na rozdiel od predchádzajúcich analógov tento softvérový produkt stále podporujú jeho vývojári, čo zaisťuje jeho relevantnosť z hľadiska súladu s modernými štandardmi a technológiami, ako aj výkonnejších funkcií. Dreamviewer poskytuje možnosť pracovať v režimoch WYSIWYG, bežnom editore kódu (s podsvietením) a delenom. Všetky zmeny si navyše môžete pozrieť v reálnom čase. Program má tiež celú sadu ďalších funkcií, ktoré uľahčujú prácu s kódom.
2 hlasyVitajte na mojom blogu. Dnes si povieme, na čo je program potrebný html rozloženie... Niektorí, najmä začiatočníci, správcovia webu môžu namietať. Prečo používať doplnkový softvér, Ak si vystačíte s akýmkoľvek textovým editorom dostupným v systéme, napríklad s poznámkovým blokom? Áno, je to tak, iba to bude nepohodlné pracovať.
Rozloženie je oveľa rýchlejšie, ak použijete špeciálny program, ktorý má pridané vlastnosti ktoré výrazne uľahčujú proces vytvárania webovej stránky. Pozrime sa na tento problém podrobnejšie.

Čo to je
Rozloženie je usporiadanie blokov, hlavičiek, tabuliek, obrázkov a ďalších prvkov na stránke. Môže byť aj tabuľkový.
Pozrime sa na príklad dvojstĺpcového rozloženia s názvom (hlavička) a spodkom (päta).

Hlavička obsahuje logo spoločnosti. Potom príde na rad hlavná obsahová oblasť, rozdelená do dvoch stĺpcov. Ľavý slúži na umiestnenie ponuky, bočného panela atď. Ten pravý je pre hlavný obsah.
Na pridanie kontaktných informácií o vlastníkovi stránky je zvyčajne potrebná päta alebo päta.
Ako vidíte, máme rozloženie, žiadny obsah, ale má všeobecnú štruktúru. Toto je rozloženie. Vytvorené v html a css pomocou špeciálne programy... Chcel by som poznamenať, že Evgeny Popov má dobrý bezplatný kurz, ako ovládať html a css .

Zátvorky
Pravdepodobne jeden z najlepší redaktori s otvoreným zdrojový kód... Má niekoľko zaujímavých funkcií:
- Zobrazte jednotlivé prvky grafického dizajnu v súbore psd a konvertujte ich na css kód;
- Používajte doplnky pre pohodlnejšiu prácu so zdrojovým kódom;
- Možnosti „Rýchlej úpravy“.
Bracket je vynikajúci editor pre začiatočníkov aj pre profesionálov. Ak ho chcete stiahnuť, choďte na zátvorky.io .

Chcel by som poznamenať, že pri vytváraní internetového projektu nebude stačiť jeden program rozloženia. Navrhujem, aby ste sa s ním zoznámili.
Vznešený text
Zvážte hlavné vlastnosti Vznešený text :
- Mini-mapa pre jednoduchú navigáciu v kóde;
- Vaše osobné nastavenia sú uložené v špeciálnom priečinku;
- Dostupnosť doplnku;
- Funguje na Windows a Mac OS.

Macromedia Dreamweaver

DW je jedným z najstarších editorov, ktorý je veľmi populárny, pretože:
- v ňom si môžete súčasne prezrieť dizajn a kód;
- existuje príležitosť použiť nápovedu;
- vyhľadávanie a výmena symbolov je pohodlne organizovaná;
- na oficiálnych stránkach nájdete mnoho doplnkov a doplnkov pre DW.
- výkonný vizuálny editor vám umožňuje vytvoriť stránku bez písania akéhokoľvek kódu.
- online ukážka.
Pracovať s ním je dosť náročné. Na preskúmanie všetkých možností potrebuje čas. Vhodné pre profesionálov, najmä ak potrebujete rýchlo získať html kód vytvorenej stránky.
Kód Visual Studio
Kód Visual Studio určené pre ľudí oboznámených s webovým programovaním.

Má rovnaké funkcie ako vyššie uvedené editory. Samostatne by som rád poznamenal nástroj Visual Studio Code, ktorý sa používa na vytváranie webových aplikácií v jazykoch JavaScript, Node.js, TypeScript atď. Program je zadarmo.
Poznámkový blok ++
Bezplatný editor otvorený zdroj. Jeho funkčnosť je rozšírená pomocou modulov. Funguje rýchlo, aj keď je nainštalovaných mnoho ďalších doplnkov. Má vstavanú funkciu zvýraznenia zdrojového kódu.

Chcel by som poznamenať, že ak máte záujem o stavbu stránok, potom sa nemôžete obísť bez ďalšej literatúry. Odporúčam prečítať si moje na túto tému.
Štúdio Aptana 3
Výkonný a bezplatný nástroj Štúdio Aptana 3 ktorý podporuje prácu s html, css, php, JavaScript, Ruby. Vhodné na vytvorenie internetového projektu akejkoľvek úrovne zložitosti. Nie je v ňom nič nadbytočné a funguje veľmi rýchlo. Existuje funkcia zvýraznenia syntaxe. Môžeme povedať, že ide o bezplatnú alternatívu k DW.

Bootstrap Studio
Konštruktor drag and drop pre rámec Bootstrap ... Vývojári pridali obrovské množstvo prídavné moduly,. Umožňuje otestovať, ako bude stránka vyzerať rôzne zariadenia... Editor nie je zadarmo, ale je to dobrá investícia pre každého seriózneho vývojára.

Atom
Editor bol vytvorený renomovaným tímom GitHub. Má rovnaké možnosti ako programy popísané vyššie. Atom - softvér s otvoreným zdrojovým kódom. Preto môžete sami vytvárať, upravovať existujúce moduly alebo písať vlastné. Tu sú balíčky zahrnuté v distribúcii:
- Automatické dopĺňanie pre html a css;
- Vytváranie úryvkov;
- Zvýraznenie spárovaných zátvoriek;
- Pohodlné vyhľadávanie a výmena.

Čo keď nechcete strácať čas štúdiom, ale rýchlo potrebujete výsledok? V takom prípade sa obráťte na špecialistov, ktorí môžu vyriešiť váš problém za rozumné peniaze. Preto vám chcem ponúknuť zaujímavú službu. Kwork .

Výkon
Každý z vyššie popísaných editorov ponúka možnosť rýchleho zápisu kódu. Rozdiel medzi nimi je v tom, ako sú tieto funkcie implementované. Začiatočníkom by som v prvom rade odporučil používať zátvorky alebo vznešený text. Skúsenejší webmasteri by mali venovať pozornosť Macromedia Dreamweaver ( bezplatný kurz práce s ňou) alebo Visual Studio Code. Výber redaktora do značnej miery závisí od osobných preferencií a zložitosti vašej práce vývojára.
Prihláste sa na odber môjho Skupina VKontakte , kde bude veľa zaujímavých informácií.
