Vytvoril som špeciálnu prezentáciu, aby som ukázal, kde začína dizajn mobilné aplikácie a aké funkcie prispievajú k tomu, aby bol pre používateľov pohodlný a zrozumiteľný.
Ako sa líši UX od dizajnu používateľského rozhrania?
Ideálne je, ak dizajn kombinuje formu a funkciu, vlastnosti a estetické prejavy. Dizajn UX (User Experience) je zodpovedný za funkcie a vlastnosti; je to proces vytvárania produktu, ktorý je užitočný, ľahko použiteľný a príjemný na interakciu. Úlohou UX dizajnéra je doviesť používateľa ku konečnému cieľu, pomôcť mu „vyriešiť problém“.
Dizajn používateľského rozhrania je vizuálny dizajn „produktu“: aké farby použiť, či bude pre človeka pohodlné udierať prstom do tlačidiel, či bude text čitateľný.
Kde začína UX?
Výskum, ktorý ide do raných fáz dizajnu UX, má veľa spoločného s marketingovým výskumom. Napríklad analýza konkurentov a trhu, určenie cieľového publika a obchodného modelu.
Benchmarking je jednou z takýchto štúdií. Ide o spôsob, ako študovať aktivity konkurenčných spoločností, aby sme sa poučili z ich pozitívnych skúseností a aplikovali údaje o nich vo svojej činnosti.
Prečo by mal dizajnér porovnávať?
- Určte silné a slabé stránky hodnotených objektov.
- Rozšírte svoje znalosti o trhu a obchodnej doméne *.
- Rozvíjajte svoju vlastnú víziu projektu a prichádzajte s novými nápadmi.
* Obchodná doména (ako súčasť vývoja softvéru) - predmetná oblasť, ktorá definuje súbor štandardných požiadaviek, špecializovanú terminológiu a funkcionalitu (napríklad zábava, cestovný ruch a cestovanie alebo sociálne služby).
Analýza publika sa tiež prelína s marketingovým prieskumom. Dizajnéri UX to robia v počiatočných fázach práce. Počnúc rozhovorom, prieskumom alebo pozorovaním, segmentovaním publika podľa typu používateľa. Vytváraním osobností (fiktívnych osobností, obrázkov budúcich používateľov) a premýšľaním scenára pre každú z nich. Prečo robiť tento druh výskumu? Aké výhody z toho získa dizajnér:
- Určite primárne a sekundárne úlohy používateľov.
- Zistite motiváciu používateľov.
- Identifikuje typické problémy, s ktorými sa stretávajú používatelia.
- Zdôraznite priority z hľadiska potrieb používateľov.
- Vytvára kolektívny portrét používateľa.
- Hľadá predpoklady na budovanie empatického spojenia.
UX je prístup k dizajnu, ktorý zohľadňuje všetky aspekty interakcie osoby s produktom alebo službou. Je silne prepojená s pochopením používateľského správania, potrieb, cieľov, motivácie a kontextu, v ktorom sa bude produkt používať.
Po vykonaní celého výskumu, návrhu budúcej aplikácie a vytvorení Wireframe nasleduje vizuálny dizajn.
Štyri pravidlá pre vytvorenie užívateľsky príjemného dizajnu
UI (User Interface) je to, čo si mnoho ľudí okamžite spojí so slovom „dizajn“: farby, grafika, ikony a logo. Je to prostriedok komunikácie medzi človekom a systémom. Aby bol dizajn pohodlný, vyriešil problém a „predal“ produkt, existuje množstvo pravidiel a tendencií, ktorými sa dizajnéri UX / UI riadia, aby dosiahli svoj cieľ:
- Zjednodušenie interakcie používateľa. Keď používateľ interaguje s aplikáciou, má špecifický účel. A vo všeobecnosti platí, že čím menej úsilia používateľ vynaloží na dosiahnutie tohto cieľa, tým lepšia je používateľská skúsenosť. Dobrým príkladom je návrh lineárnej cesty, kde je každý krok používateľa sprevádzaný vykonaním iba jednej akcie.
- Farba ako funkčný prvok. Výber farieb nie je len estetický, je súčasťou používateľského zážitku. Farba je nástroj na zdôraznenie toho hlavného. Dizajnéri môžu napríklad použiť farby na vizuálne rozlíšenie medzi rôznymi typmi upozornení.
- Dialógový dizajn. Používatelia často používajú len tri aplikácie a aspoň jedna z nich je messenger. Ľudia radi komunikujú. Preto chatboty a hlasových asistentov vystužené umela inteligencia, sa stali trendmi posledných rokov.
- Emocionálna interakcia. Dokonca aj v ére rozhraní príkazový riadok používali sme emotikony (emotikony), aby sme sprostredkovali svoje pocity iným. Ľudia majú tendenciu vytvárať emocionálne spojenie so všetkými produktmi, ktoré používajú. V dôsledku toho pri interakcii s produktmi očakávame reakcie podobné ľuďom.
Trh s mobilnými aplikáciami sa rozvíja, zariadenia sú čoraz inteligentnejšie a dizajnéri nachádzajú nové vizuálne riešenia na „humanizáciu“ smartfónu. To všetko s cieľom uspokojiť potreby používateľov a podnikov.
V čom sú si dizajn a marketing podobné?
Obchodník a dizajnér si stanovujú ciele a dosahujú ciele na základe hodnotení, analýzy a prieskumu trhu, špecifík, dopytu a publika. Dizajnéri sa naučili byť empatickí, pretože na to, aby ste navrhli aplikáciu, potrebujete veľa vedomostí o spotrebiteľovi a jeho správaní. To isté používajú marketéri na spustenie úspešnej reklamnej kampane. Vzorec pre obchodný úspech je dobrý dizajn+ dobrý marketing.
Marketing a dizajn spája podnikanie (produkt), a to predpovedanie budúcej odozvy a skúseností, navrhovanie správania, nových skúseností a plánovanie správania na základe existujúcich modelov.
závery
- Úlohou dizajnu UX / UI je „predať“ produkt alebo službu prostredníctvom rozhrania. Práve na základe práce UX / UI dizajnéra sa užívateľ rozhoduje: „Byť či nebyť?“, Páči sa mi alebo nie.
- Dizajn UX (User Experience) je zodpovedný za funkcie a vlastnosti; je to proces vytvárania produktu, ktorý je užitočný, ľahko použiteľný a príjemný na interakciu. Dizajn používateľského rozhrania je vizuálny dizajn „produktu“: aké farby použiť, či bude pre človeka pohodlné udierať prstom do tlačidiel, či bude text čitateľný.
- Aby bol dizajn pohodlný, vyriešil problém a „predal“ produkt, existuje niekoľko pravidiel, ktoré dizajnéri UX / UI dodržiavajú, aby dosiahli svoj cieľ:
- interaktívny dizajn;
- farba ako funkčný prvok;
- zjednodušenie interakcie používateľa;
- emocionálna interakcia.
Obchodníci spravidla začínajú od vytvoreného produktu a rozhodujú o tom, kto by mal byť zákazníkmi podniku. Dizajnéri to robia opačne, najskôr preskúmajú problém klienta a vytvoria naň riešenie – produkt. Spája ich to, že dizajn a marketing slúžia cieľom podnikania (produktu).
Ak nájdete preklep, vyberte ho a stlačte Ctrl + Enter! Ak nás chcete kontaktovať, môžete použiť.
Ako 13-ročný som začal študovať grafický dizajn. Naučil som sa navrhovať webové stránky z online kurzov a celý deň som sa hral s Photoshopom a Affinity Designer. Táto skúsenosť ma naučila myslieť ako dizajnér.
Už takmer rok navrhujem a vyvíjam aplikácie. Zúčastnil som sa programu MIT, kde som pracoval v tíme vývoja aplikácií Universeaty. Pred dvoma mesiacmi som začal pracovať na novej aplikácii Crypto Price Tracker, ktorá vyšla nedávno 28. januára.
V tomto článku sa podelím o proces navrhovania krok za krokom, ktorý dodržiavam pri práci na aplikáciách. To by malo pomôcť tým, ktorí sa chcú naučiť alebo zlepšiť svoje zručnosti v oblasti digitálneho dizajnu. Dizajn nie je len o tom, ako používať dizajnový softvér a tento článok vás nenaučí, ako ho používať. Na internete sú stovky kvalitných návodov. Dizajn je tiež o pochopení podstaty vášho produktu, jeho funkčnosti a dizajnu bez toho, aby ste zabudli na koncových používateľov. To vás naučí tento článok.
Proces navrhovania:
- Vytvorte používateľský tok pre každú obrazovku.
- Vytvárajte / kreslite prototypy.
- Vyberte si šablóny dizajnu a farebné palety.
- Vytvorte dizajn.
- Vytvorte animovaný prototyp svojej aplikácie a požiadajte ľudí, aby ju otestovali a poskytli spätnú väzbu.
- Vykonajte posledné úpravy rozloženia, aby boli všetky konečné obrazovky pripravené na vývoj.
Začnime!
Tok používateľov
Prvým krokom je zistiť, aké funkcie chcete vo svojej aplikácii vidieť. Keď budete mať nejaké nápady, vytvorte tok používateľov. Toto je vývojový diagram fungovania vašej aplikácie.
Používateľský tok sa zvyčajne skladá z troch typov tvarov.
- Na znázornenie obrazoviek sa používajú obdĺžniky.
- Diamanty sa používajú na podmienky (napríklad stlačenie prihlasovacieho tlačidla, potiahnutie doľava, priblíženie).
- Šípky spájajú obrazovky a podmienky.
Používateľské toky sú veľmi užitočné, pretože poskytujú dobrú logickú predstavu o tom, ako bude aplikácia fungovať.
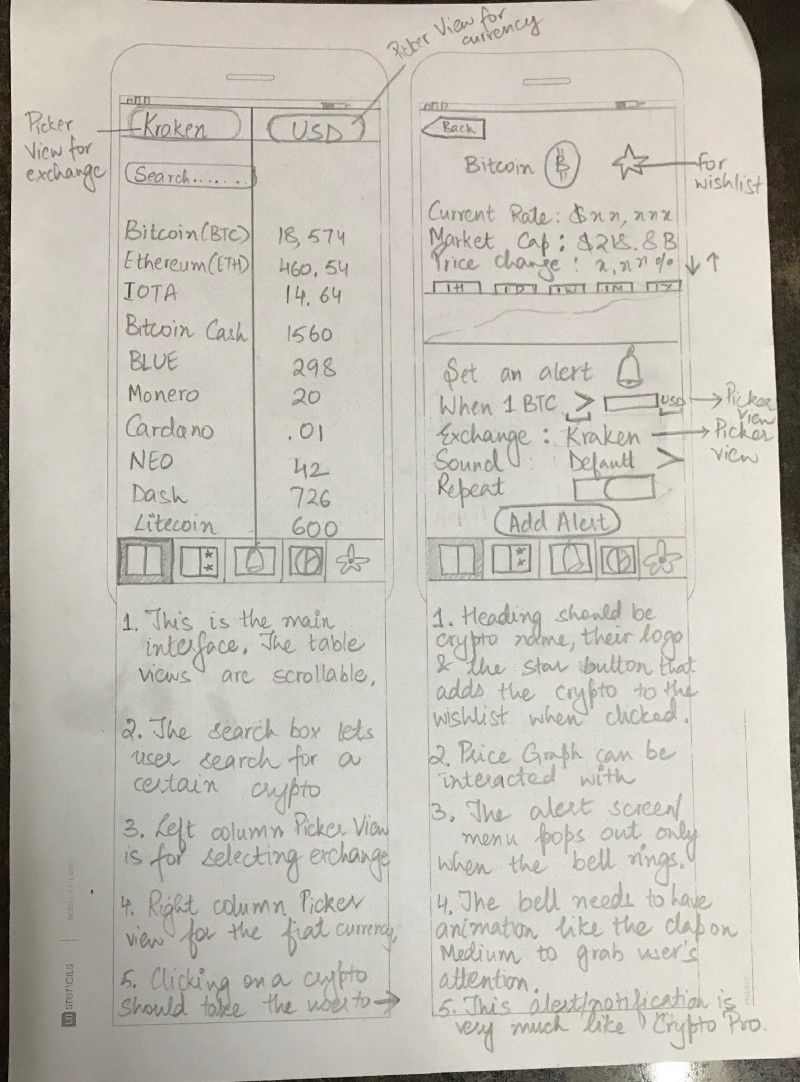
Tu je používateľský vývojový diagram, ktorý som nakreslil, keď som začal navrhovať svoju aplikáciu.
Používateľský tok pre hlavné rozhranie.
Prototypy
Po dokončení vytvárania toku používateľov pre každú obrazovku začnete pracovať s prototypmi všetkých obrazoviek. Prototypy sú v podstate náčrty vašej aplikácie s nízkymi detailmi. V podstate ide o náčrt alebo schému, kde budú umiestnené obrázky, štítky, tlačidlá a ďalšie. Hrubý náčrt toho, ako bude vaša aplikácia fungovať.
Na kreslenie drôtených modelov používam tlačiteľné šablóny z UI Stencils. To šetrí čas a dáva dobré pracovná oblasť na kreslenie a zapisovanie poznámok.
Tu je príklad prototypu.

Po vytvorení prototypu môžete použiť aplikáciu s názvom Pop a pomocou aplikácie urobiť snímku všetkých svojich nákresov a získať klikateľný prototyp prepojením všetkých obrazoviek pomocou tlačidiel.
Dizajnové náčrty a farebné palety
Toto je moja obľúbená časť. Je to ako pri výklade. Na výber množstvo dizajnových vzorov a farebných paliet. Vyberiem si tie, ktoré sa mi páčia a budem s nimi experimentovať.
Najlepšie platformy na vyhľadávanie vzorov sú Mobile Patterns a Pttrns. A dobré farebné palety nájdete na stránke Color Hunt.
Dizajn
Nakoniec idete použiť softvér na vytvorenie dizajnu. Zdá sa, že ste sa v budúcnosti prihlásili do svojej aplikácie a urobili nejaké snímky obrazovky. Malo by to vyzerať realisticky a takmer ako skutočné.
Existuje vývojový softvér a dizajnérske nástroje. Používam Affinity Designer. Najčastejšie používaným nástrojom na návrh iOS je Sketch.
Tu je príklad niektorých prvých návrhov mojej aplikácie.
 Prenos obrázka do pixelov!
Prenos obrázka do pixelov! Viac som experimentoval s rôznymi farebnými paletami.

Zdieľal som počiatočné rozloženia s priateľmi, aby som získal ich spätnú väzbu. Zdá sa, že veľa ľudí má rád zlatý a čierny gradient.
Pripravte sa na spätnú väzbu a experimentujte s novými návrhmi! Dostanete úžasnú spätnú väzbu od vašich používateľov, keď sa s nimi budete rozprávať, nie keď budete horúčkovito prehliadať Dribbble alebo Behance.
Prerobil som teda rozloženie a odstránil grafiku na pozadí, pretože ich generovanie bolo technicky časovo náročné a zhoršovalo čitateľnosť. Čo sa stalo na konci:

Bol som spokojný s farebnou schémou, ikonami na paneli kariet a celkovým rozložením. Pokračoval som a navrhol som zvyšok obrazoviek podľa rovnakých princípov dizajnu. Bol to dlhý, ale šialene zábavný proces!
Keď boli všetky moje obrazovky pripravené, zostavil som prototyp v Adobe XD a požiadal som pár priateľov, aby experimentovali a poskytli spätnú väzbu.
Po finálnych úpravách takto vyzerá finálna verzia môjho návrhu.

Po dokončení všetkých obrazoviek som ich importoval do Xcode a začal vyvíjať aplikáciu.
To je všetko! Dúfam, že tento článok vám pomôže začať s dizajnom vašej aplikácie alebo vám pomôže stať sa ňou najlepší dizajnér... A ak sa vám moja aplikácia páči, môžete si ju stiahnuť.
Tento článok končím jedným z mojich obľúbených dizajnových citátov.
Značky:,„Dizajn nie je len o tom, ako objekt vyzerá a pôsobí naňho. Dizajn je to, ako to funguje“
- Steve Jobs
Pre dizajnérov používateľského rozhrania a UX je jedným zo spôsobov, ako ušetriť čas a vytvoriť skvelú webovú stránku, mať množstvo softvérových nástrojov dostupných online. Keď ste vo fáze vývoja, môže to byť skutočná bolesť hlavy, ak nemáte potrebné nástroje a dúfate v nejakú pomoc.
Týchto 10 najlepších nástrojov pre web dizajnérov vám môže pomôcť nájsť ten správny základ pre akúkoľvek fázu vášho vývoja webu.
Type Scale je vizuálny nástroj písiem pre návrhárov front-end, kde môžete meniť veľkosť písma a štýlov tak, aby vyhovovali potrebám vašej lokality. Umožňuje vám prezerať text pomocou písiem Google, meniť váhy a rodinu písiem na mierke do ideálneho pomeru. Máte tiež Náhľad text v reálnom čase v pravom stĺpci, čo vám umožní vidieť, ako bude vyzerať na vašej obrazovke. Type Scale je skvelý nástroj používateľského rozhrania na určenie, ktoré písmo je pre vašu stránku najlepšie.
Material Design Resizer je skvelý nástroj na testovanie návrhov na stolných, mobilných a tabletových zariadeniach. Začnite zmenou veľkosti, zadajte svoj web a ukáže vám, ako web vyzerá na všetkých zariadeniach. Je to jednoduché a efektívne. Môžete vidieť všetky tri obrazovky v jednom. Tento nástroj vám ušetrí čas a bolesti hlavy pri prepínaní obrazoviek alebo pri práci s každou z nich v inom čase. Tento nástroj UX pomáha s jednoduchým používaním, pretože môžete prechádzať všetkými stránkami na každom zariadení. Ďalšou funkciou je jednoduché prepínanie z režimu telefónu do režimu tabletu. V režime tabletu môžete tiež prepnúť zo zobrazenia na výšku s rozlíšením 720 pixelov na zobrazenie na šírku s rozlíšením 1 024 pixelov.
Kontrolný zoznam projektu UX je jedným z najkomplexnejších online nástrojov pre dizajnérov UX. Kontrolný zoznam je rozdelený do 27 kľúčových častí:
- Štúdium
- Štúdium
- Komunikácia
- Tvorba
- Nechajte spätnú väzbu
- Dokončenie
- Potešenie
- Analýza
- A ďalšie…
Integruje niektoré časti cesty kupujúceho do fáz vývoja. Počas fázy „Plánovania“ sa vás opýta, či ste získali svojich zákazníkov a vytvorili používateľské toky. Ako dizajnér je dôležité, aby ste pred samotným vývojom vedeli, pre koho navrhujete.
Vývoj webu môže trvať mesiace a s tým kontrolný zoznam určite pokryjete všetky základy, ktoré potrebujete na dokončenie dobre vypracovaného projektu. Môžete tiež synchronizovať všetky zariadenia so svojím účtom Google.
Pttrns je užitočný pre brainstorming na mobilné zariadenia Oh. Je rozdelená podľa mobilných platforiem: Android, iPhone a iPad, Apple Watch... Sekcia kategórie obsahuje niekoľko možností na výber spôsobu zobrazenia mobilného dizajnu. Napríklad pre Airbnb zobrazuje ich prihlasovaciu stránku na iPhone. Poskytuje vám možnosť vytvárať komentáre, správy, upozornenia, fotografie, bočné panely a ďalšie položky vo vašej mobilnej aplikácii. Keď kliknete na kategóriu, nástroj vám zobrazí niekoľko šablón dizajnu, ktoré môžete implementovať do svojho mobilného dizajnu. Je to skvelý nástroj na hľadanie nápadov vo vašom mobilnom vývoji.
Jednou z najdôležitejších fáz vývoja je používateľské testovanie. UserTesting vám dáva dobrú predstavu o silných stránkach a potenciálnych zlepšeniach vášho webu. Priťahuje kvalifikovaných kandidátov, aby skontrolovali vašu webovú stránku alebo aplikáciu. Pomocou prispôsobeného plánu môžete počúvať nápady testera a použiť túto spätnú väzbu na zlepšenie alebo posilnenie komponentov. V účtu Enterprise predstavuje viac funkcií a vylepšený spôsob na zlepšenie používateľského zážitku. Získate projektového manažéra, ktorý vám pomôže s analýzou a ušetrí vám čas na výskum a testovanie.
GoodUI má pekné používateľské rozhranie. Toto je nástroj, ktorý môžete pravidelne nájsť najnovšie tipy vo všetkom, čo súvisí s vytváraním jednoduchých a ľahko použiteľných rozhraní. Všetky odporúčania sú veľmi podrobné s obrázkami a príkladmi, ktoré sú k nim pripojené. A čo je najdôležitejšie, môžete ich jednoducho uviesť do praxe pri vývoji nového webu.
S Mocksplus nepotrebujete mať žiadne kódovacie zručnosti, aby ste vytvorili zaujímavý dizajn. Je to jednoduchá aplikácia na prototypovanie webu, desktopu a mobilné programy a s ním bude vytváranie návrhov oveľa jednoduchšie a rýchlejšie. Ak chcete ušetriť čas a vytvoriť krásne návrhy, Mocksplus je na to najlepším nástrojom. Čokoľvek vytvoríte na obrazovke, uvidíte to vo svojej aplikácii alebo webovej stránke. Stačí pretiahnuť prvky, s ktorými chcete vytvoriť interakciu alebo otestovať svoju aplikáciu vo viacerých režimoch.
V posledných rokoch došlo k jasnému posunu vo vývoji aplikácií. Tempo rozvoja tohto odvetvia sa zvyšuje takmer každý deň. Svet technológií vstúpil do novej éry. Teraz je najdôležitejším faktorom používateľská skúsenosť. Vzhľad, dizajn a grafika nie sú menej dôležité ako také aspekty, ako je efektívnosť, spoľahlivosť, presnosť aplikácie a jej softvérovej a hardvérovej časti. Spojenie zážitkových nástrojov a používateľského rozhrania viedlo v roku 2018 k novým trendom vo vývoji a dizajne aplikácií. - napíšte LiveWireLabs.
Prvé predpoklady sa objavili už v roku 2017. Rozhranie, dizajn, zapojenie používateľov, obsah – všetky tieto faktory priamo ovplyvnili používateľskú skúsenosť. Neúspechy vtedajšieho vývoja boli spojené s nesprávnymi výpočtami a zneužitím UI. Dnes už nikto nebude tvrdiť, že bez zohľadnenia skúseností z interakcie nebude možné vytvoriť dobrý dizajn rozhrania. Moderný dizajnér sa musí vedieť vžiť do kože konečného užívateľa. Ak vývojári prijmú nový trend, miera spokojnosti publika s produktmi sa výrazne zvýši.
Inovácie mali vždy rozhodujúci vplyv na dizajnové trendy. Takže tu sú najvýznamnejšie a najzaujímavejšie trendy dizajnu UI / UX pre mobilné a webové aplikácie na rok 2018:
1. Obsah sa stane najdôležitejším prvkom pri tvorbe aplikácií
Najcennejší je jedinečný a zaujímavý obsah... V roku 2018 sa snaha o kvalitný obsah stane jedným z najväčších trendov. Koncept CX (zo skúseností s obsahom) sa objavil v dizajne UI / UX. Kvalitný obsah a pozitívna používateľská skúsenosť sú dokonalou kombináciou na poskytnutie vysokokvalitného dizajnu.
2. Nový prístup k interakčným skúsenostiam
To, čo spotrebiteľ potrebuje, pochopíte len tak, že sa na produkt pozriete z jeho pohľadu. Čím menejkrát sa potrebujete dotknúť obrazovky vášho zariadenia, tým jednoduchšie je jeho používanie. V dôsledku toho je menšia nespokojnosť používateľov. Nový prístup k používateľskej skúsenosti stavia na tom, čo používateľ chce. A to sú vlastnosti ako užitočnosť, jednoduchosť, dostupnosť, spoľahlivosť, hodnota, atraktivita.
3. Rýchlo fungujúce dizajnové prvky
Pozornosť používateľa možno držať iba 8 sekúnd. Potom sa prepne na inú funkciu alebo aplikáciu. Moderný používateľ je netrpezlivý. Teraz chcú ľudia získať všetko naraz jediným dotykom obrazovky. Dizajnéri UX budú tvrdo pracovať na skrátení vzácnych minút, ktoré používatelia strávia interakciou s dotykovými obrazovkami svojich zariadení.

4. Rozhrania ovládané rečou
Podľa jednej štúdie, ktorá sa týkala posledných rokov, 20 % všetkých mobilných vyhľadávaní tvoria hlasové vyhľadávania. Hlasové ovládanie zlepší používateľský zážitok, napríklad tým, že odpadá písanie textu počas jazdy. Najdôležitejším prvkom ovládania reči je presnosť, ktorá môže byť až 90 %.

5. Nárast popularity technológie rozšírenej reality
Vždy sa snažili dostať rozšírenú realitu na takú úroveň, že by ju bolo ťažké odlíšiť od reality. Spolu s umelou inteligenciou je neoddeliteľnou súčasťou moderných technologických trendov.
6. Biometrická autentifikácia
Pred niekoľkými rokmi mohol človek len snívať o ochrane smartfónu pomocou biometrickej autentifikácie a skenovania sietnice. Biometrické overenie sa dnes stalo bežnou bezpečnostnou funkciou každého nového smartfónu uvedeného na trh. Okrem toho si získa obľubu rozpoznávanie tváre, odtlačkov prstov, rozpoznávanie hlasu a skenovanie dúhovky.
7. Upevnenie nepohodlných dizajnových prvkov
Dizajnéri sa často snažia konať čo najracionálnejšie a preto skrývajú rôzne menu a tlačidlá do kompaktných ikon. Nie vždy je to však vhodné. Vzniká zmätok, používateľ je z aplikácie frustrovaný a nakoniec o ňu stratí záujem.
8. Používanie jednoduchých farebných schém
Existuje trend zjednodušovania dizajnu aplikácií. Teraz je oveľa dôležitejšie, koľko času sa venuje tejto alebo tej operácii a koľko úsilia je potrebné na to. V roku 2018 bude populárny dizajn, ktorý vyžaduje minimálne množstvo dotykov obrazovky.
 UI8
UI8
9. Nosenie pomôcok na ruke alebo v ruke
Technológia umožnila ľuďom neustále sledovať svoje zariadenia prostredníctvom dátových a bezpečnostných systémov.
S najväčšou pravdepodobnosťou sa gadgety čoskoro budú nosiť hlavne v rukách a nie v rukách. Apple Watch a Android Wear sú už vystavené.
10. Funkčná animácia
Funkčná animácia úzko súvisí s užívateľským zážitkom. Poskytuje zážitok z multitaskingu. Táto funkcia bude žiadaná v aplikáciách, v ktorých funguje niekoľko funkcií súčasne.
 Steffen Nørgaard
Steffen Nørgaard
Verte tomu alebo nie, statické rozloženia a prototypy vychádzajú z módy, stávajú sa staromódnymi a hranica medzi dizajnérom a vývojárom sa stiera. Keďže stále viac pracujeme v spolupráci s inými dizajnérmi či vývojármi, menia sa aj nástroje, ktoré používame.
Prichádza éra obrazoviek s vysokým rozlíšením a dizajnéri musia hľadať nové techniky a nástroje, ktoré im pomôžu vytvoriť citlivejšie a flexibilnejšie dizajnové rozloženia pre rôzne zariadenia.
Nástroje na vytváranie drôtov
Nástroje Wireframe značne uľahčujú proces vytvárania webovej stránky alebo aplikácie tým, že vizualizujú produkt a upozorňujú každého priamo na funkčnosť a interaktivitu rozloženia.
Zákazníci musia pochopiť, ako má vaša budúca aplikácia alebo stránka fungovať. Ale jednoduché vysvetlenie „na prstoch“ alebo pár správ v pošte nechá väčšinu funkcií napospas ich fantázii. Na zjednodušenie komunikácie medzi objednávateľom a zhotoviteľom sa častejšie využívajú nástroje Wireframe.
Existuje mnoho rôznych nástrojov Wireframe, ktoré ponúkajú rôzne funkcie: niektoré programy možno použiť len pre jednoduché drôtové modely, zatiaľ čo iné možno použiť na vytváranie zložitejších a podrobnejších prototypov prototypov.
Makety Balsamiq
Jednoduché, ale skvelé online nástroj drôtového modelu, ktorý obsahuje knižnicu prvkov, zoznamov a tlačidiel presúvaných myšou, ktoré sú štylizované tak, aby vyzerali ako kresba od ruky. Hlavnou črtou tohto programu je priblížiť makety stupňu „zámerne drsnej a nízkej vernosti“ s cieľom získať čo najviac spätnej väzby. „Navrhnuté tak, aby spolupracovali“ – tieto slová popisujúce produkt na oficiálnej stránke znamenajú, že do procesu prototypovania sa môžu zapojiť všetci členovia tímu a zákazníci.
Plošina: Win, Mac, Linux a webová verzia
Cena: 89 $ (12 $ \ mesiac za plne funkčnú skúšobnú verziu)
Skica
Skica: Flexibilný a funkčný drôtový model so štýlovým rozhraním, vďaka ktorému budete navrhovať úžasné veci, pretože navrhovanie by malo byť zábavou, nie fuška. Tento produkt sa ľahko používa, má intuitívne grafické rozhranie a mnoho externých integrácií.
Plošina: Mac
Cena: 99 $ (k dispozícii je bezplatná skúšobná verzia)
Adobe ilustrátor
Adobe Illustrator je výkonný nástroj na prácu s ním vektorová grafika(To znamená, že môžete vytvárať umenie ľubovoľnej veľkosti, škálovať podľa potreby, bez straty kvality obrazu). Je to vynikajúci program na prototypovanie na rôznych úrovniach detailov, vytváranie zložitých vektorových ilustrácií a typografie a vytváranie skvelého UX. Skvelý nástroj na vytváranie modelov používateľského rozhrania.
Plošina: Win & Mac
Cena: 9 - 49 dolárov mesačne
Adobe dizajn
Táto sada nástrojov pre návrh obsahuje schopnosť pracovať s rôznymi typmi obsahu a súborov, hoci bola pôvodne určená na rozloženie viacstranových tlačených dokumentov. Vytvorenie prototypu webovej stránky alebo aplikácie ako interaktívneho dokumentu PDF nebolo nikdy jednoduchšie! Tento produkt vám dáva možnosť vytvárať knižnice komponentov stránky, takže môžete vytvárať početné kolekcie rôznych prvkov používateľského rozhrania, ktoré môžete znova použiť.
Plošina: Win & Mac
Cena: 9 - 49 dolárov mesačne
OmniGraffle
OmniGraffle je produkt pre OS X a iOS, ktorý plynulo smeruje k uľahčeniu práce na iPade. Ide o efektívny nástroj na rozloženie obrazovky, ktorý vám umožní rýchlosťou blesku kombinovať drôtové modely webových stránok, grafiku, grafy alebo obrysy stránok. Vyberiete si typ projektu a OmniGraffle vytvorí prepojenia a závislosti medzi rôznymi prvkami, automaticky spojí čiary ako grafy a zarovná tvary a prvky v rozložení alebo na stránkach.
Plošina: Mac a iOS
Cena:$50
UXPin
UXPin je vynikajúci online platforma pre návrh používateľskej interakcie a rozhraní, prototypy desktopových, webových a mobilných aplikácií, ktoré by mali byť rýchle a jednoduché na používanie. Prototypy je možné vytvárať zo vstavaných predvolieb a knižníc, súborov Photoshopu, importovaných súborov Sketch alebo pomocou rozsiahlych knižníc používateľského rozhrania UXPin.
Platforma: webová verzia
Cena: 15 - 40 dolárov mesačne
Prototypovacie nástroje
Prototypy napomáhajú interakcii vývojového tímu a zároveň zjednodušujú demonštráciu jeho budúceho produktu klientovi. Vaši klienti môžu mať predbežné rozloženie budúceho rozhrania, pomocou nástrojov na prototypovanie môžete rýchlo získať spätnú väzbu od klienta, návrhy na zmenu alebo vylepšenie rôznych problémov s UX / UI, bez zapojenia drahých vývojárov, zariadiť ukážku alebo testovanie budúci produkt.
Niekoľko slov o výbere nástrojov na vytváranie interaktívnych prototypov: Dnes môže byť obrovský výber softvéru na vytváranie prototypov používateľského rozhrania mätúci. Samozrejmosťou je neustále používanie niektorých a rovnaké nástroje sú praktické z hľadiska nízkej časovej investície na zvládnutie rovnakých techník, ale dostupnosť novších a pokročilejších nástrojov by mala stimulovať dizajnérov k vývoju a optimalizácii procesov navrhovania. Niektoré aplikácie umožňujú prototypovanie s nízky level interaktívne interakcie, ako sú prepojené obrazovky alebo stránky, animované prechody medzi nimi, iné – vytvárajú zložitejšie prototypy s podporou natívnych mobilných gest a animácií. Najpokročilejšie riešenia majú vizuálny editor aj editor kódu, ktorý umožňuje programovať prototypy.
Pixate
Pixate je online interaktívny prototypovací nástroj, ktorý je ideálny pre prácu s mobilnými aplikáciami. Prototypy sa vytvárajú pomocou grafických rozložení importovaných do programu, od r nemá hotové knižnice prvkov a treba s tým pracovať grafické súbory založená v r programy tretích strán... Nemá hotové knižnice prvkov, treba pracovať s grafickými súbormi vytvorenými v programoch tretích strán Užitočnou funkciou Pixate je možnosť testovať prototyp v reálnom čase na smartfóne alebo tablete.
Plošina: web
Cena: 0 – 50 USD na používateľa mesačne
Axure
Okrem dynamického prototypovania Axure poskytne možnosť vytvoriť interaktívny drôtový model a zvýšiť zložitosť a detaily vášho rozloženia. Tento generátor obsahuje mapy stránok, widgety, podporu pre matematické funkcie a nástroje na automatické generovanie dokumentácie a vytváranie HTML rozložení pre aplikácie a webové stránky. Navyše si prototyp svojej aplikácie môžete pozrieť priamo vo svojom smartfóne pomocou vstavanej funkcie zdieľania.
Plošina: Win & Mac
Cena: $289-$589
Origami
Origami je bezplatný nástroj, ktorý vám umožňuje vytvárať interaktívne prototypy. Ktoré je možné spustiť na iPhone alebo iPad, komunikovať s nimi a exportovať kód vhodný na použitie vývojármi. tiež umožňuje vytvárať prepojenia medzi vrstvami v prototype a vašou grafický editor(Sketch alebo Photoshop), po ktorých sa prípadné zmeny na úrovni grafických rozložení aktualizujú v samotnom prototype.
Plošina: Mac
Cena: je zadarmo
Formulár
Form je ideálny na vytváranie natívnych prototypov interaktívnych mobilných aplikácií, ktoré presne simulujú animáciu a interakciu iOS aplikácie... Rozloženia sa vytvárajú pomocou knižníc komponentov, rozdelených do rôznych kategórií a aktualizácie je možné sledovať pomocou smartfónu. Funkcia drag-and-drop je podporovaná.
Plošina: Mac
Cena: je zadarmo
InVision
Invision je platforma, ktorá integruje mnoho užitočných funkcií pre moderná práca cez webové alebo mobilné rozhranie. Systém pracuje s externými grafickými súbormi, ktoré je možné načítať do systému, prípadne prepojiť s prototypom pre automatizovanú aktualizáciu grafických prvkov bez neustáleho sťahovania nových verzií (t.j. okamžité aktualizácie mobilná verzia priamo na zariadení). Platforma má vlastný systém správy verzií, užitočnú funkcionalitu pre tímovú prácu a komentovanie prototypu a mnohé ďalšie.
Plošina: sieť
Cena: 15 $ – 99 $ (1 prototyp zadarmo)
Marvel
Marvel je skvelý webový nástroj na tvorbu prototypov, ktorý vyniká svojim potenciálom, ktorý zjednodušuje proces prototypovania. Nástroj vám umožňuje pracovať s najjednoduchším dizajnom rozhrania, vytvárať interaktívne prototypy a tiež vám umožňuje komentovať rozloženia v reálnom čase všetkým účastníkom projektu. Platforma pracuje s veľkým množstvom podporovaných typov súborov, ako aj umožňuje importovať Sketch a súbory Photoshopu.. K dispozícii je 17 vstavaných predvoľby mobilné zariadenia, a preto si môžete byť istí, že vaše prototypy budú optimalizované pre zariadenie podľa vášho výberu. Najvýraznejšou vlastnosťou tohto softvéru je mobilná sprievodná aplikácia. Ak chcete pracovať so skicami na papieri, mobilná aplikácia vám umožní rýchlo preniesť skice a pracovať s nimi už vo vnútri platformy.
Marvel sa ľahko používa a učí sa, vo verejnej doméne nájdete veľké množstvo často kladených otázok a tutoriálov, ako aj video tutoriály. Okrem toho má program obrovskú komunitu dizajnérov, ktorí pravidelne zdieľajú svoje návrhy a pomáhajú podporovať ostatných.
Flinto pre Mac
Flinto je ideálne na vytváranie prototypov animácií alebo miešanie webových a mobilných interakcií. Prototypy je možné zostaviť zo vstavaných predvolieb, ktoré sa na začiatok importujú do programu. Ak používate Sketch, v programe je k dispozícii plugin, ktorý umožňuje importovať pracovné súbory jediným kliknutím.
Plošina: Mac
Cena: $99
Nástroje na návrh vizuálneho rozhrania
Keď je prototyp pripravený, ďalším krokom je vytvorenie vizuálny dizajn rozhranie budúceho produktu. Každý dizajnér má svoje obľúbené nástroje, ktoré sa zdajú byť nemožné nahradiť. Niektoré z nich sú už dobre známe (rýchlo ich nájdete v arzenáli každého dizajnéra), zatiaľ čo niektoré nie sú také populárne. Takže tu je pohľad na 5 najlepších nástrojov vizuálneho dizajnu, ktoré podľa nás môžu byť pridané do vášho arzenálu.
Adobe Photoshop
Tento program síce nepotrebuje popis, ale aj tak stojí za to povedať pár slov. Hoci predtým Photoshop neobsahoval žiadnu knižnicu komponentov rozhrania, už vo verzii CC bolo možné pracovať s knižnicami prvkov, boli pridané umelecké dosky a oveľa viac. Aj keď ste nepoužívali produkty Adobe, načrtnutie všeobecných myšlienok zoskupením viacerých vrstiev a komponentov nebude dlhý proces. Môžete vytvárať nielen UI a UX, ale aj storyboardy a akékoľvek náčrty, na ktoré si spomeniete.
Plošina: Win & Mac
Cena: 9 - 49 dolárov mesačne
Adobe dizajn
Tento dizajnový nástroj zahŕňa schopnosť pracovať s rôznymi typmi obsahu a súborov, hoci bol pôvodne určený na rozloženie viacstranových tlačených dokumentov. Mnoho ľudí ho používa len na prototypovanie, iní aj na samotný návrh rozhrania.Prototypovanie webovej stránky alebo aplikácie vo formáte interaktívneho PDF dokumentu nebolo nikdy jednoduchšie! Tento produkt vám dáva možnosť vytvárať knižnice komponentov stránky, takže môžete vytvárať početné kolekcie rôznych prvkov používateľského rozhrania, ktoré môžete znova použiť.
Plošina: Win & Mac
Cena: 9 - 49 dolárov mesačne
Adobe ilustrátor
Adobe Illustrator je výkonný nástroj na prácu s vektorovou grafikou (čo znamená, že môžete vytvárať umenie ľubovoľnej veľkosti s mierkou podľa potreby bez straty kvality obrazu). Je to vynikajúci program na prototypovanie na rôznych úrovniach detailov, vytváranie zložitých vektorových ilustrácií a typografie a na vytváranie skvelých návrhov vizuálnych rozhraní pre rôznych typov Produkty.
Plošina: Win & Mac
Cena: 9 - 49 dolárov mesačne
Adobe ohňostroj
Adobe Fireworks vám umožňuje navrhovať rozloženia pre mobilné a webové aplikácie. Program má podporu pre štýly CSS, rôzne fonty a dlaždice "rohového rádiusu" je možné exportovať ako samostatný štýl. K dispozícii je tiež sada prednastavených predvolieb.
Žiaľ, projekt už nie je podporovaný a čoskoro ho nahradí Adobe Experience Design.
Adobe XD je koncipované ako kompletné (end-to-end) riešenie pre návrh rozhrania a bolo vyvinuté v spolupráci s komunitou profesionálnych dizajnérov... Vývojári mysleli na optimalizáciu a zlepšenie používateľskej interakcie s produktom rozšírením GUI aplikácií a stránok. Program je momentálne k dispozícii na oficiálnej stránke Adobe zadarmo (iba pre Mac OS X).
Plošina: Win & Mac
Cena: nie \ dočasne voľný
Skica
Skica: Flexibilný a funkčný nástroj s užívateľsky prívetivým a intuitívnym rozhraním, vďaka ktorému budete vytvárať úžasné veci, pretože navrhovanie by malo byť zábavou, nie fuška. Tento produkt sa ľahko používa, veľa dizajnérov ho používa na riešenie dvoch problémov naraz – ako nástroj na nízkoúrovňové prototypovanie, vytváranie wireframov a na finálny vizuálny návrh rozhrania.
Plošina: Mac
Cena: 99 $ (k dispozícii je bezplatná skúšobná verzia).
Konečne
Teraz je voľba na vás – robte len informované rozhodnutia! Ktoré nástroje sú pre vás osobne najlepšie?
