QuarkXPress, çeşitli tipografik ürünlerin - gazeteler, dergiler, broşürler, kataloglar vb. - dizgi mizanpajları için tasarlanmış bir programdır. QuarkXPress, yalnızca "kağıt" düzenleri oluşturmanıza değil, aynı zamanda tasarımlar geliştirmenize de olanak tanır. e-kitaplar, web siteleri ve etkileşimli uygulamalar (Flash). Piyasadaki varlığının 25 yılı boyunca, QuarkXPress dünya çapındaki tasarımcılar ve yerleşim tasarımcıları arasında saygı kazanmayı başardı - program uluslararası renk standartlarını destekliyor ve halihazırda baskı öncesi aşamasında olan olası sorunları otomatik olarak tanımlayabiliyor. Uygulama, sürükle ve bırak ve kısayol tuşlarını destekler, saydamlık ve efektlerle (alt gölge, vb.) çalışmanıza, katmanları yönetmenize, mizanpajdaki grafik öğelerini hizalamanıza, metin parametrelerinde ince ayar yapmanıza (karakter aralığı, izleme, tireleme, vb.) .). ). QuarkXPress, Unicode kodlamayı ve OpenType yazı tiplerini destekler, Word belgeleri ve Excel'in yanı sıra PSD, EPS, GIF, JPG, PDF, PNG, PostScript ve TIFF formatlarındaki grafikleri içe aktarabilir. QuarkXPress, mizanpajlarda (metinler, resimler) kullanılan öğeleri otomatik olarak güncelleyebilir, stiller uygulamanıza ve proje özelliklerine uygunluğu otomatik olarak izlemenize olanak tanır.
Temel özellikler ve işlevler
- düzenler, metinler ve grafiklerle çalışmak için çok çeşitli araçlar;
- proje özelliklerine uygunluk üzerinde otomatik kontrol;
- baskı öncesi hazırlık aşamasında olası sorunların otomatik olarak belirlenmesi;
- birçok grafik formatı desteği;
- Excel ve Word'den veri içe aktarma;
- e-kitaplar, web siteleri ve web uygulamaları tasarlama becerisi.
Programlar hangi amaçlar için gereklidir?
Web sitesi düzeni için programları kullanmadan önce, bunları birkaç kategoriye ayırmanız gerekir.
Grafiklerle çalışmak. Öncelikle layout tasarımcısı aldığı layout ile çalışabilmelidir. Gerekli parçaları düzenden çıkaramazsa, prensipte daha fazla düzen mümkün değildir.
Kodla çalışma. Grafikleri çözdüğünüzde ve ihtiyacınız olan her şeyi kestiğinizde, bir düzen tasarımcısının ana işine başlamanız gerekecek - kod yazma. Mümkün olduğunca hızlı ve kullanışlı hale getirmek için doğru yazılımı kullanmanız gerekir.
İş kontrol ediliyor. Ana işi zaten yaptığınızda, sonucunu kontrol etmeniz gerekecektir. Tipik olarak, özellikle çok fazla deneyiminiz yoksa, yazma sürecinde çok fazla hata yapabilirsiniz. Ayrıca, bitmiş düzen için genellikle farklı gereksinimler vardır. Kontroller, bu gereksinimlere uymasına yardımcı olacaktır.
Düzen ile çalışmak için
Düzen tasarımcısının, düzen ile çalışma ihtiyacını hatırlaması gerekir. Bunun için PhotoShop var, ancak GIMP'yi ücretsiz bir analog seçenek olarak kullanabilirsiniz. Her ikisi de iyi, ancak Photoshop elbette biraz daha uygun.
Bir düzenin yüzlerce katman içerebileceğini anlamalısınız. Onunla frensiz çalışmak için az çok güçlü donanım üzerinde çalışmanız gerekir. Çoğu, düzenin kendisine bağlıdır. Daha az katman ve öğe, dosya boyutu ne kadar küçükse, o kadar hızlı işlenir.
Gerçek düzen
Düzen ile her şey çok açık, ancak düzen için hangi yazılımlar yararlı olabilir? Belki sadece html ve css'de web sitesi düzeni için bir programa ihtiyacınız var. Bu durumda, daha basit bir şey seçebilirsiniz. İş ne kadar zorsa, çözümü kullanmak o kadar işlevseldir.
Not defteri. Sahip olabileceğiniz en basit şey kodunuzu düzenlemektir. Herhangi bir işlevsellik yok. Ne zaman kullanmanız gerekecek? Diyelim ki arkadaşınıza bir kod parçası göstermeniz gerekiyor, ancak bilgisayarında uygun bir program yok. Not defteri düzenleme için iyi değil, kod yazmak daha az.

Pirinç. 1. Not defterinde sözdizimi vurgulaması yoktur, bu nedenle kodla çalışmak için uygun değildir.
Not defteri ++. Ancak bu çok daha gelişmiş bir araçtır. Genellikle programcının not defteri olarak anılır. Sözdizimi vurgulamayı, birçok dili ve kodlamayı destekler. Kod yazmak kolaydır, uygundur, eklentileri bağlamak ve aynı anda çok sayıda dosya ile çalışmak mümkündür. Dil bilginize bağlı olarak ipuçlarını açabilir veya kapatabilirsiniz. Deneyimli kodlayıcılar genellikle onları devre dışı bırakır çünkü yalnızca kod yazmanın önüne geçerler.

Pirinç. 2. Notepad ++ mükemmel sözdizimi vurgulamasına sahiptir. Etiketler, nitelikler, nitelik değerleri ve düz metin farklı şekilde vurgulanır.
Adobe DreamViewer. Yalnızca bir düzenleyici değil, aynı zamanda tamamen için araçlar içeren daha güçlü bir program görsel oluşturma sayfalar ve öğeler. Oldukça karmaşık olduğu için onunla çalışmak zorunda kalacaksınız. Herhangi bir görsel editörün çok fazla gereksiz kod eklediğini söylemeliyim.
Bu, Dreamviewer için de geçerlidir, ancak burada hız için ödeme yapmanız gerekir. Program, kod sayfalarını müşteriye göstermek için çok hızlı bir şekilde almaları gerektiğinde profesyoneller için uygundur.
Yüce metin. Notepad ++'a çok benzer. Esas olarak yalnızca arayüzde ve bağlanabilen çeşitli eklentilerde farklılık gösterir.
Ön Sayfa. Microsoft'tan başka bir program. Ayrıca resimler, videolar ve JavaScript ile çalışmanıza izin verir.
Yine, seçim, görsel bir bileşene ihtiyacınız olup olmadığına veya kendiniz daha fazla kod yazmak isteyip istemediğinize bağlıdır.
İstatistikler, çoğu geliştiricinin Sublime ve Notepad ++ kullandığını gösteriyor. o en iyi programlar site düzeni için. Ancak kodu zaten biliyorsanız ve gerçekten yardıma ihtiyacınız yoksa, sizin için iyidirler. O zaman bu editörler size daha fazla özgürlük verecektir.
UltraEdit'i de vurgulayabilirsiniz. Program çok popüler olmasa da hızlı açılıyor büyük dosyalar ve içine kod yazmak da uygundur.
Ayrıca, birçok kişi NetBeans'i övüyor. Bu geliştirme ortamı, web komut dosyaları ve komut dosyaları yazmak için çok uygundur. Yeni başlayan programcılar için önerilir.
Daha modern yazılımlardan metin editörü Vim not edilebilir. İşlevsellik açısından, en güçlülerinden biri olarak kabul edilir. Örneğin, tek bir pencerede birden çok dosyayla çalışabilir, iki dosyayı karşılaştırabilir ve ardından hızlıca düzenlemeler yapabilirsiniz. Diğer bir özellik, bazı eylemlerinizi geri alma ve yeniden yapma sınırsız yeteneğidir.
Düzeni kontrol etme
Kural olarak, normal kod editörleri zaten yazılanları kontrol etmek için araçlar içerir. Örneğin, kod vurgulama, yanlışlıkla yapılan yazım hatalarını ve küçük hataları (kapatılmamış etiket, fazladan noktalı virgül vb.)
Ancak düzenin kontrolü sadece bununla ilgili değil. Daha eksiksiz testler için diğer programları kullanmanız gerekir. Örneğin, aynı hata ayıklayıcı. Daha önce birkaç kez bahsetmiştim. Birincisi, sorunu hızlı bir şekilde bulma ve çözme yeteneğidir. Hata ayıklayıcıda herhangi bir stili kapatabileceğiniz için, bu, yanıt verme özelliğini de uygularsanız, medya kurallarının çalışmasını kontrol edebileceğinizi hızlı bir şekilde bulmanızı sağlar.
Bu da yeterli olmayabilir. Şablonun en popüler tarayıcılarda aynı görünmesi gerekiyorsa, tarayıcılar arası uyumluluk için düzeni kontrol etmeniz gerekir. Bunun için birkaç çevrimiçi hizmet var. En popüler olanlardan biri crossbrowsertesting.com/'dır. Sitedeki bazı özellikler yalnızca parayla kullanılabilir. Hizmet, siteyi yüzden fazla versiyonda kontrol etme yeteneği nedeniyle popülerlik kazandı. farklı tarayıcılar.

Pirinç. 3. Çapraz tarayıcı testi, yüzlerce tarayıcı sürümünde çapraz tarayıcı testi sunan kaynaklardan biridir.
Tarayıcıların eski sürümleri için düzeni uyarlamak hala gerekli olabilir. Bildiğiniz gibi, çoğu sorun her zaman Internet Explorer... Daha önce, sitenin bu tarayıcının eski sürümlerinde nasıl görüneceğini ücretsiz olarak kontrol edebileceğiniz bir program olan IE Tester hakkında yazmıştım. NetRederender programı da bunun için uygundur. O görmene izin veriyor dış görünüş 5.5'ten 9'a kadar IE sürümlerinde site.
Çıktı
Site düzeni için birçok hizmete ve programa ihtiyacınız olabilir. Minimum konfigürasyonda, bu, grafiklerle çalışmak için bir program, 1 kod düzenleyici ve düzeni kontrol etmek için 2-3 hizmettir. Çok daha fazla alet kutusu olan insanlar gördüm. Her şey bir web geliştiricisi olarak işinizin karmaşıklığına bağlıdır. Hepsi bugün için. Site oluşturma hakkında her şeyi bilmek istiyorsanız blogumuza abone olun.
Her gün, ağda tasarımcıların kullanmasını sağlayan daha fazla program ortaya çıkıyor. Özellikle birçok görev planlayıcı, zihin haritaları oluşturmak için araçlar ve bunların arasında diğer modaya uygun özellikler var, neredeyse her gün ortaya çıkıyorlar, inanılmaz paralar istiyorlar ve sonra açgözlülükten doğal bir ölümle ölüyorlar.
Bu tür yeni ürünler hakkında her zaman çok şüpheliyim ve çalışmaya başlamadan önce doğal seçilimleri ve solmaları için bir süre bekliyorum. yeni hizmet... Bu, özellikle çalışmaya yeni başlıyorsanız ve hala neden bu veya bu programa ihtiyacınız olduğunu tam olarak anlamadıysanız, gerçek bir baş ağrısı olabilir.
Aslında, web tasarımı oluşturmak için kullandığım programların ve hizmetlerin listesi, grafik dizayn ve görevlerin koordinasyonu o kadar iyi değil ve her bir noktası kesinlikle zamanın testini geçti.
Web ve grafik tasarımcı için en iyi 10 yazılım:
1. Adobe Photoshop
Web tasarımı oluştururken ilk açılan olmaktan uzak olsa da, en popüler olarak ilk öğe olsun. Photoshop Allah bilir ne zamandır arayüzler için kullanılıyor, ben en az 10 yıldır kullanıyorum ve program daha da iyiye gidiyor. Çok sayıda olasılığı var, ancak web tasarımcıları bunu arayüzler çizmek, raster grafikler oluşturmak ve fotoğrafları işlemek için kullanıyor. Grafik tasarımcıları kabaca aynı amaçlar içindir.
not Birkaç yıldır Photoshop'un vektör programlarının yerini alacağı anı bekliyordum. İlk rakipleri Sketch, Adobe Illustrator ve biraz da Indesign. Arayüzlerle çalışmak için gerçekten uygunlar, ancak sorun şu ki, bu programlarla nasıl çalışılacağını bilen yerleşim tasarımcıları bir yandan Rusya'da sayılabilir ve hepsi büyük şirketlerde çalışıyor. Yani serbest çalışan biriyseniz ve mizanpajınızı kimin yazacağını bilmiyorsanız, Photoshop hala evrenseldir ve en iyi yol... Belki birkaç yıl içinde bu değişecek.
2. Adobe İllüstratör
Yukarıda bahsedilen Illustrator, elbette, web tasarımının bir bölümünü zaten ele geçirdi. yani hepsi Vektör grafikleri: İçinde simgeler, vektör dokular, logolar, vektör çizimler oluşturulur. Ardından, aynı programı kullanarak ölçeklenebilir web grafikleri SVG'ye aktarılırlar.
Bir grafik tasarımcı için illüstratör bir numaralı programdır. Çünkü tüm logolar, kurumsal stiller, sayfa düzeni gerektirmeyen basit basılı ürünler (örneğin kartvizitler) illüstratörde de oluşturulur.
Ayrıca müşteriler için sunumlar ve yönergeler toplar.
not Tabii ki, bu her derde deva değil. Hiç metin içermeyen ve yalnızca fotoğraflar içeren bir broşür yapma göreviniz varsa, Photoshop'ta çizmek daha mantıklı olacaktır, çünkü raster grafiktir.
3. Coggle.it
Zihin haritalama için uygun bir araç bulmak için bir düzine hizmet denedim. Tabii benim favorim mindmeister oldu. Ancak bir kart oluşturduktan sonra, her ay ödemeli oldukça pahalı bir abonelik istedi ve ben de her ay Adobe Creative Cloud paketi için ödeme yaparak karar verdim ve zaten oldukça dürüst bir insandım ve ücretsiz bir araç aramaya başladım.
Coggle kart sayısını sınırlamaz, diğer kullanıcılarla paylaşılabilir, resimlere kaydedilebilir ve yeterince güzel ve kullanışlı görünürler. Ancak bazı nedenlerden dolayı kartlarınızın açık olduğu ve teoride herkesin onları görebileceği konusunda ısrar ediyor.
not Bir zihin haritasının ne olduğunu bilmiyorsanız, bu kavram geliştirmek, site haritası tasarlamak ve özel komut dosyaları için çok kullanışlı ve çok yönlü bir araçtır. Web tasarımının genellikle başladığı yer burasıdır. Bir gün bu yöntemi daha detaylı anlatacağım.
4. InvisionApp
Çok kullanışlı bir prototipleme aracı. Gri bir tasarım oluşturmak için kullanıyorum ve hatta sunum için hazır düzenler kullanıyorum. Sadece sitenin tüm yapısını hemen çözemez ve bir bağlantı yerleştiremez, aynı zamanda yapışkan bir menü gibi güzel küçük şeyler düzenleyebilir veya küresel gezinme yapabilirsiniz. Dezavantajı, Invision'ın tekrar ödeme yapması ve yalnızca bir ücretsiz prototip sunmasıdır. Aynı anda 5 proje yönetmiyorsanız bu yeterlidir.
Marvel App'in tamamen ücretsiz bir alternatifi var, ancak işlevselliği çok daha basit ve prototiplerle çalışmak daha da zor.
5. Pinterest
Tasarımcıların dar çevreleri arasında popüler olan çevrimiçi bir hizmettir. Projeler için ruh hali panoları oluşturmak ve referansları burada saklamak çok uygundur. Moodboard'lar paylaşılabilir, işbirlikçi olabilir, ayrıca bu kaynak, başka hiçbir yerde olmayan şık bir tasarım çalışması tabanına sahiptir.
not Moodboard'lar ve referanslar, konsept oluşturmak için başka bir araçtır, ancak zaten görseldir. Belirli bir projede ilham almanıza yardımcı olacak yazı tipleri, renkler, stil dahil olmak üzere çalışma örneklerini arayın ve bunlardan bir ruh hali panosu oluşturun.
6. Evernote
Ücretsiz sürümü kullanıyorum, yetenekleri oldukça yeterli. Özetleri, notları, bağlantıları Evernote'ta saklamak, bir düzenleyici tutmak çok uygundur. o Not defteri Aslında, birkaç cihazınızla senkronize olur, notları veya not defterlerini paylaşabilirsiniz. İçinde birçok kişi çalışıyor, bu nedenle ekip iletişimi için de çok uygun.
7. Adobe InDesign
Çok fazla baskı yapmadığım için çok uzakta. ama genel olarak çok popüler programçok sayfalı ürünlerin düzeni için. Kitapçıklar, kataloglar, broşürler, broşürler, kitaplar. Matbaa sektöründe çalışmak istiyorsanız bunu Photoshop ve bir illüstratör ile birlikte bilmelisiniz, çünkü tabii ki grafikler hala içlerinde çizilir, ancak metin tasarımda dizilir.
8. Değiştir
İç mekan kullanımı için zaman izleyici. Ekrandan ekran görüntülerini alıp 3 dakikada bir istemciye gönderen TimeDoctor kadar gelişmiş değil. Ancak toggl, zamanı doğru şekilde ayırmanıza, odaklanmanıza ve şu veya bu işe ne kadar zaman harcadığınızı hesaplamanıza yardımcı olur. Onunla bir yıl çalışın ve herhangi bir projeyi saat bazında kolayca değerlendirin ve buna göre maliyeti rastgele değil, belirli bir proje için gerçekten ne kadar çabanız gerektiğini anlayın.
9. Trello
10. Adobe Lightroom
Nadiren, ama yine de hızlı fotoğraf işleme için kullanıyorum. Photoshop elbette lightroom'un tüm özelliklerine sahiptir, ancak bir proje için yüzlerce fotoğraftan oluşan bir paketiniz varsa ve hepsi nemliyse, bunları hızlı bir şekilde lightroom'da çalıştırabilir ve bir eskiz düzeni için çok güzel fotoğraflar elde edebilirsiniz, örneğin .
Müşteri iletişimi için en iyi 5 uygulama:
Bir tasarımcının işinin yarısının müşteriyle iletişim kurmak olduğunu dürüstçe kabul ediyorum. Serbest çalışanlar ve müşteriler arasında normal iletişim eksikliği nedeniyle birçok anlaşmazlık ortaya çıkıyor, görevi yanlış anladınız ve yanlış çözdünüz, çoğu zaman serbest çalışanın hatası bile. Bu nedenle, tüm cihazlarımı anında push bildirimleri için kuruyorum ve her koşulda her zaman iletişim kurabilmem için müşterilerimin kullandığı anlık mesajlaşma programlarını yüklüyorum.
1. Skype
Tabii ki, Skype, son zamanlarda daha yıpranmış ve topal hale gelmesine rağmen. Ancak şimdiye kadar hiçbir program onun yerini alamaz. Ve tüm aramalar ve video konferanslar bunun üzerinden gerçekleştirilir.
2. Telgraf
Telegram'ın yakında öleceğine inanıyorum. Ama belki ben bu konuda çok katıyım, epeyce müşteri telgraflara aşık oldu ve tabii ki ben de kurmak zorunda kaldım.
3. Vkontakte, facebook
Sosyal medya düşmanı olsanız bile, onları kullanmak zorunda kalacaksınız. Çünkü müşterileriniz bunları kullanıyor ve bazen iletişim onlar aracılığıyla oluyor. En popüler facebook, elbette, geleneksel olarak iş bağlantıları ve boş pozisyonlar için kullanılır. Ancak Vkontakte nadirdir, ancak yine de olur. Ancak bu arada, VKontakte'yi bir dergi olarak kullanıyorum, faydalı gruplar için ayarlıyorum, ilham aramak çok uygun.
4. Posta istemcisi
Posta yoluyla yalnızca resmi iletişim kurmaya çalışıyorum, yani. Belgesel yazışma gerekiyorsa büyük müşterilerle ve bir yıl sonra doğru mektubu bulmak mümkün oldu. Orada ufak tefek konularda iletişim kurmak elbette sakıncalıdır.
5. Viber, WhatsApp
Bu uygulamaya karşı kişisel bir nefretim var, ama hepsi spam ile ilgili ve bana aynı anda birkaç önemli bildirim göndermediler. 5 defa silip tekrar koydum =) Şu ana kadar geri koymak zorunda kalmadım.
Ek programlar:
Yeni bir şeyler öğrenmek de çok önemlidir. Beş yıl önce, hiçbir web tasarımcısı becerilerini geliştirmek için 3D modelleme eğitimi almayı düşünmezdi. Ve şimdi 3D tabanlı ve bazen de animasyonlu düzinelerce site görüyoruz. Bu, bir grafik tasarımcı ve bir web tasarımcısının işini ayırmayı bırakıp, işime faydalı olabilecek her şeyi öğrenmeye çalışmamın nedenlerinden biri.
1. Adobe After Effect
Animasyon için kullanıyorum. Örneğin, simgelerin animasyonu, videolar, animasyon sitelerinin sunumları.
2. Adobe Premier
Nadiren düzenleme için kullanıyorum, daha sık olarak YouTube videoları veya portföy için bir şey.
3. Sinema 4D
İçinde 3B nesneler veya animasyon klipleri ile çalışıyorum. Genel olarak, bir tasarımcı için çok faydalı bir şey: Bu programla çok hızlı ve kolay bir şekilde her şey için şaşırtıcı derecede güzel şeyler yaratabilirsiniz: ister web ister kurumsal stil olsun.
Deneyimli bir web tasarımcısı veya web programcısı için sıradan bir metin düzenleyici kullanarak en basit web sayfasını oluşturmak zor olmayacaktır. Ancak bu faaliyet alanında karmaşık görevleri gerçekleştirmek için özel yazılımların kullanılması önerilir. Bunlar, gelişmiş metin editörleri, entegre geliştirme araçları adı verilen çok işlevli karmaşık uygulamalar, görüntü düzenleyiciler vb. olabilir. Bu yazıda, sadece bakacağız yazılım site düzeni için tasarlanmıştır.
Her şeyden önce, mizanpaj tasarımcısının işini kolaylaştırmak için tasarlanmış gelişmiş metin editörlerinin bir açıklaması ile başlayalım. Şimdiye kadarki en ünlü program bu türden Not Defteri ++'dır. Bu yazılım çözümü, birçok programlama dilinin söz dizimini ve metin kodlamasını destekler. Kod vurgulama ve satır numaralandırma, programcıların çeşitli alanlardaki çalışmalarını büyük ölçüde kolaylaştırır. Başvuru düzenli ifadeler yapısal olarak benzer kod bölümlerini bulmayı ve değiştirmeyi kolaylaştırır. Aynı tür eylemleri hızlı bir şekilde gerçekleştirmek için makroları kaydetmeniz önerilir. Yerleşik eklentilerin yardımıyla zaten zengin olan işlevselliği önemli ölçüde genişletebilirsiniz.

Eksiklikler arasında, ortalama bir kullanıcı için anlaşılmaz olan çok sayıda işlevin varlığı gibi yalnızca şüpheli bir "eksi" olarak adlandırılabilir.
Yüce metin
Başka bir gelişmiş Metin düzeltici web programlama alanında çalışanlar için SublimeText'tir. Ayrıca Java, HTML, CSS, C ++ dahil olmak üzere birçok dille nasıl çalışacağını da biliyor. Kodla çalışırken vurgulama, otomatik tamamlama ve numaralandırma kullanılır. Çok kullanışlı bir özellik, ön ayarları uygulayabileceğiniz snippet desteğidir. Normal ifadeler ve makrolar kullanmak, eldeki görev için önemli ölçüde zaman tasarrufu da sağlayabilir. SublimeText, aynı anda dört panel üzerinde çalışmanıza izin verir. Eklentiler yüklenerek programın işlevselliği genişletilir.

Uygulamanın temel dezavantajı, Notepad ++ ile karşılaştırıldığında, özellikle deneyimsiz kullanıcılar için belirli rahatsızlıklara neden olan Rusça bir arayüz eksikliğidir. Ayrıca, tüm kullanıcılar, pencerede bir lisans satın almanızı isteyen bildirimi beğenmez. ücretsiz sürümürün.
Parantez
Web sayfası düzeni için tasarlanmış metin düzenleyicilerin açıklamasını Brackets uygulamasına genel bir bakışla bitirelim. Bu araç, önceki benzerleri gibi, karşılık gelen ifadeleri ve satır numaralandırmayı vurgulayarak tüm ana işaretleme ve programlama dillerini destekler. Uygulamanın öne çıkan özelliği, işlevin varlığıdır. "Canlı önizleme", belgede yapılan tüm değişiklikleri ve içerik menüsüne entegrasyonu tarayıcı aracılığıyla gerçek zamanlı olarak görüntüleyebileceğiniz . "Gezgin"... Köşeli Ayraçlar araç takımı, web'de hata ayıklama modunda gezinmenize olanak tanır. Program penceresinden aynı anda birkaç dosyayı değiştirebilirsiniz. Üçüncü taraf uzantıları yükleme yeteneği, işlevselliğin sınırlarını daha da zorlar.

Programda yalnızca Rusça olmayan bazı bölümlerin varlığının yanı sıra işlevi kullanma yeteneğini de üzüyor. "Canlı önizleme" yalnızca Google Chrome tarayıcısında.
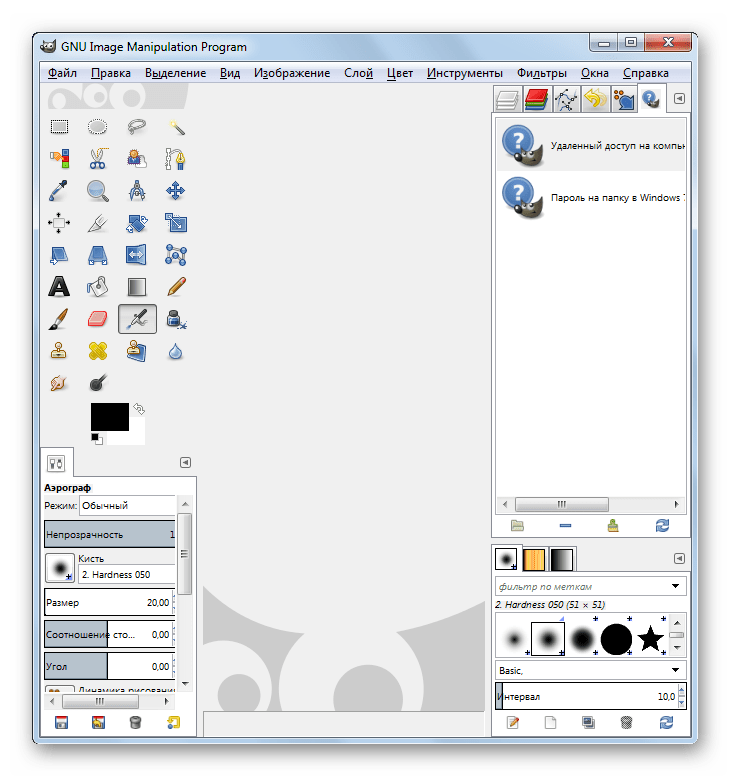
gimp
Web içeriğinin oluşturulması da dahil olmak üzere başarıyla kullanılabilen gelişmiş görüntü düzenleyiciler arasında en popüler olanlardan biri GIMP'dir. Programı site tasarımı çizmek için kullanmak özellikle uygundur. Bu ürünle, çeşitli araçlar (fırçalar, filtreler, bulanıklaştırma, seçim ve çok daha fazlası) kullanarak hazır görüntüleri çizmek ve düzenlemek mümkündür. GIMP, katmanlarla çalışmayı ve ön ayarları kendi formatında kaydetmeyi destekler; bu sayede, yeniden başlattıktan sonra bile işinize kaldığınız yerden devam edebilirsiniz. Değişikliklerin geçmişi, resme uygulanan tüm eylemleri izlemeye ve gerekirse bunları geri almaya yardımcı olur. Ayrıca program, görüntüye uygulanan metinle de çalışabilmektedir. Bu tek ücretsiz uygulama Bu kadar zengin bir işlevsellik sunabilen analoglar arasında.

Eksiklikler arasında, programın yüksek kaynak yoğunluğu nedeniyle yavaşlamanın bazen ortaya çıkan etkisinin yanı sıra yeni başlayanlar için çalışma algoritmasını anlamada önemli zorluklar olabilir.
Adobe photoshop
GIMP'nin ücretli analogu programdır Adobe photoshop... Çok daha erken piyasaya sürüldüğü ve daha gelişmiş işlevselliğe sahip olduğu için daha da ünlüdür. Photoshop, web geliştirmenin birçok alanında kullanılmaktadır. Bununla, görüntüleri oluşturabilir, düzenleyebilir ve dönüştürebilirsiniz. Program katmanlar ve 3D modeller ile çalışabilir. Aynı zamanda, kullanıcı, GIMP'den daha geniş bir araç ve filtre seti kullanma fırsatına sahiptir.

Ana dezavantajlar arasında, Adobe Photoshop'un tüm işlevlerine hakim olma zorluğu vardır. Ayrıca, GIMP'den farklı olarak, bu araç sadece 30 günlük deneme süresi ile ödenir.
Aptana stüdyosu
Web sayfası düzeni için bir sonraki program grubu, entegre geliştirme araçlarıdır. En popüler temsilcilerinden biri Aptana Studio'dur. Bu yazılım çözümü, bir metin düzenleyici, hata ayıklayıcı, derleyici ve yapı otomasyon aracı içeren kapsamlı bir web sitesi oluşturma aracıdır. Uygulamayı kullanarak birçok programlama dilinde program kodu ile çalışabilirsiniz. Aptana Studio, birkaç projenin eşzamanlı olarak işlenmesini, diğer sistemlerle entegrasyonu (özellikle Aptana Bulut hizmetiyle) ve ayrıca site içeriğinin uzaktan düzenlenmesini destekler.

Aptana Studio'nun ana dezavantajları, ustalaşmanın zorluğu ve Rus dili arayüzünün olmamasıdır.
WebFırtınası
Aptana Studio programının analogu, aynı zamanda entegre geliştirme sistemleri sınıfına ait olan WebStorm'dur. Bu yazılım ürününde, farklı programlama dillerinin etkileyici bir listesini destekleyen, kullanıcı dostu bir kod düzenleyici bulunur. Daha fazla kullanıcı konforu için geliştiriciler, bir tasarım tasarımı seçme olanağı sağlamıştır. çalışma alanı... WebStorm'un "artıları" arasında, bir Node.js hata ayıklama aracının varlığı ve ince ayar kütüphaneler. İşlev "Canlı Düzenleme" bir tarayıcı aracılığıyla yapılan tüm değişiklikleri görüntüleme olanağı sağlar. Web sunucusuyla etkileşim aracı, siteyi uzaktan düzenlemenize ve özelleştirmenize olanak tanır.

Rus dili arayüzünün olmamasına ek olarak, WebStorm'un bu arada Aptana Studio'da bulunmayan bir "eksi" daha var, yani programın kullanımı için ödeme yapma ihtiyacı.
Ön Sayfa
Şimdi görsel HTML düzenleyicileri adı verilen bir uygulama bloğuna bakalım. Ön Sayfa adlı bir Microsoft ürününün incelemesiyle başlayalım. Bu program çok popülerdi, çünkü bir zamanlar paketin bir parçasıydı. Microsoft Office... Kelime işlemci Word'de olduğu gibi, WYSIWYG ("ne görürsen onu alırsın") ilkesine göre çalışan bir görsel düzenleyicide web sayfalarını düzenleme yeteneği sunar. İstenirse, kullanıcı kodla çalışmak için standart bir html düzenleyicisi açabilir veya her iki modu ayrı bir sayfada birleştirebilir. Birçok metin biçimlendirme aracı, uygulama arayüzüne yerleştirilmiştir. Yazım denetimi işlevi vardır. Ayrı bir pencerede, web sayfasının tarayıcı üzerinden nasıl görüneceğini görebilirsiniz.

Bu kadar çok avantajı olan programın dezavantajları daha da fazladır. En önemlisi, geliştiricilerin 2003'ten beri bunu desteklememesidir, bu da ürünün web teknolojilerinin gelişiminin umutsuzca gerisinde kaldığı anlamına gelir. Ancak, en iyi günlerinde bile, Ön Sayfa geniş bir standartlar listesini desteklemedi ve bu da, doğru web sayfalarının yaratıldığı gerçeğine yol açtı. bu ek yalnızca Internet Explorer tarayıcısında görüntülendi.
KompoZer
HTML kodunun bir sonraki görsel editörü - KompoZer, geliştiriciler tarafından uzun süredir desteklenmiyor. Ancak Front Page'den farklı olarak proje sadece 2010'da durduruldu, yani bu program yine de yukarıda belirtilen rakipten daha yeni standartları ve teknolojileri destekleyebilir. Ayrıca WYSIWYG modunda ve kod düzenleme modunda nasıl çalışacağını da biliyor. Her iki seçeneği birleştirmek, farklı sekmelerde birkaç belge ile aynı anda çalışmak ve Ön izleme Sonuçlar. Ayrıca Composer'ın yerleşik bir FTP istemcisi vardır.

Ön Sayfa gibi ana "eksi", geliştiriciler tarafından KompoZer desteğinin sona ermesidir. Ayrıca, bu program sadece İngilizce bir arayüze sahiptir.
Adobe Dreamweaver
Bu makaleyi bitirelim kısa bir bakış görsel HTML editörü Adobe Dreamweaver. Önceki analoglardan farklı olarak, bu yazılım ürünü hala geliştiricileri tarafından desteklenmektedir, bu da modern standartlara ve teknolojilere uygunluk ve daha güçlü işlevsellik açısından uygun olmasını sağlar. Dreamviewer, WYSIWYG modlarında, normal kod düzenleyicide (arkadan aydınlatmalı) ve bölmede çalışma yeteneği sağlar. Ayrıca, tüm değişiklikleri gerçek zamanlı olarak görüntüleyebilirsiniz. Program ayrıca kodla çalışmayı kolaylaştıran bir dizi ek fonksiyona sahiptir.
2 oyBlog siteme hoş geldiniz. Bugün hangi programın gerekli olduğu hakkında konuşacağız. html düzeni... Bazıları, özellikle yeni başlayanlar, web yöneticileri itiraz edebilir. neden kullan ek yazılım, örneğin bir not defteri gibi sistemde bulunan herhangi bir metin düzenleyiciyle idare edebilirseniz? Evet öyle, sadece çalışmak sakıncalı olacak.
Özel bir program kullanıyorsanız, düzen çok daha hızlıdır. Ek özellikler Bu, bir web sitesi oluşturma sürecini büyük ölçüde kolaylaştırır. Bu konuyu daha ayrıntılı olarak ele alalım.

Ne olduğunu
Düzen, bir sayfadaki blokların, başlıkların, tabloların, resimlerin ve diğer öğelerin düzenlenmesidir. Tablo şeklinde de olabilir.
Örnek olarak bir başlık (başlık) ve bir alt (altbilgi) içeren iki sütunlu bir düzeni ele alalım.

Başlık şirket logosunu içerir. Ardından, iki sütuna bölünmüş ana içerik alanı gelir. Soldaki, menüyü, kenar çubuğunu vb. yerleştirmek için kullanılır. Doğru olanı ana içerik içindir.
Site sahibiyle ilgili iletişim bilgilerini eklemek için genellikle bir altbilgi veya altbilgi gerekir.
Gördüğünüz gibi bir düzenimiz var, içeriğimiz yok ama genel bir yapısı var. Düzen bu. Html ve css kullanılarak oluşturuldu özel programlar... Evgeny Popov'un nasıl ustalaşılacağı konusunda iyi bir ücretsiz kursu olduğunu belirtmek isterim. html ve css .

Parantez
Muhtemelen biri en iyi editörler açık kaynak kodu... Birkaç ilginç özelliği var:
- Bir psd dosyasında tek tek grafik tasarım öğelerini görüntüleyin ve bunları css kodu;
- Kaynak koduyla daha rahat çalışmak için eklentileri kullanın;
- "Hızlı düzenleme" olanakları.
Brackets, hem yeni başlayanlar hem de profesyoneller için harika bir düzenleyicidir. İndirmek için adresine gidin parantez.io .

İnternet projesi oluştururken tek bir layout programının yeterli olmayacağını belirtmek isterim. Kendinizi tanımanızı öneririm.
Yüce metin
Ana özellikleri göz önünde bulundurun Yüce metin :
- Kodda kolay gezinme için mini harita;
- Kişisel ayarlarınız özel bir klasörde saklanır;
- Eklenti kullanılabilirliği;
- Windows ve Mac os'ta çalışır.

Macromedia Dreamweaver

DW, çok popüler olan en eski editörlerden biridir:
- tasarımı ve içindeki kodu aynı anda görüntüleyebilirsiniz;
- bir ipucu kullanma fırsatı var;
- sembollerin aranması ve değiştirilmesi uygun şekilde organize edilmiştir;
- resmi sitede DW için birçok eklenti ve eklenti bulabilirsiniz.
- güçlü bir görsel düzenleyici, herhangi bir kod yazmadan bir sayfa oluşturmanıza olanak tanır.
- çevrimiçi önizleme.
Onunla çalışmak oldukça zor. Tüm olasılıkları keşfetmek zaman alır. Profesyoneller için uygundur, özellikle oluşturulan sayfanın html kodunu hızlı bir şekilde almanız gerekiyorsa.
Visual Studio Kodu
Visual Studio Kodu web programlamaya aşina olan kişiler için tasarlanmıştır.

Yukarıdaki editörlerle aynı özelliklere sahiptir. Ayrı olarak, JavaScript, Node.js, TypeScript, vb.'de web uygulamaları oluşturmak için kullanılan Visual Studio Code aracını belirtmek isterim. Program ücretsizdir.
not defteri ++
Ücretsiz editör açık kaynak. Modüller yardımıyla işlevselliği genişletilir. Yüklü birçok ek eklentiyle bile hızlı çalışır. Yerleşik bir kaynak kodu vurgulama özelliğine sahiptir.

Site oluşturma ile ilgileniyorsanız, ek literatür olmadan yapamayacağınızı belirtmek isterim. Bu konuyla ilgili benimkini okumanızı tavsiye ederim.
Aptana stüdyo 3
Güçlü ve ücretsiz araç Aptana stüdyo 3 html, css, php, JavaScript, Ruby ile çalışmayı destekler. Herhangi bir karmaşıklık düzeyinde bir İnternet projesi oluşturmak için uygundur. İçinde gereksiz bir şey yok ve çok hızlı çalışıyor. Bir sözdizimi vurgulama işlevi vardır. Bunun DW'ye ücretsiz bir alternatif olduğunu söyleyebiliriz.

Önyükleme Stüdyosu
Çerçeve için yapıcıyı sürükleyip bırakın Önyükleme ... Geliştiriciler çok sayıda ekledi ek modüller,. Sayfanın nasıl görüneceğini test etmenizi sağlar farklı cihazlar... Editör ücretsiz değildir, ancak herhangi bir ciddi geliştirici için iyi bir yatırımdır.

Atom
Editör, ünlü GitHub ekibi tarafından oluşturuldu. Yukarıda açıklanan programlarla aynı yeteneklere sahiptir. Atom - açık kaynaklı yazılım. Bu nedenle, mevcut modülleri kendiniz oluşturabilir, düzenleyebilir veya kendinizinkini yazabilirsiniz. İşte dağıtıma dahil olan paketler:
- html ve css için otomatik tamamlama;
- Parçacıkların oluşturulması;
- Eşleştirilmiş parantezleri vurgulama;
- Uygun arama ve değiştirme.

Ya ders çalışmakla vakit kaybetmek istemiyorsanız ama sonuca hemen ihtiyacınız varsa? Bu durumda, sorununuzu makul bir ücret karşılığında çözebilecek uzmanlarla iletişime geçin. Bunun için size ilginç bir hizmet sunmak istiyorum. iş .

Çıktı
Yukarıda açıklanan düzenleyicilerin her biri, hızlı bir şekilde kod yazma yeteneği sunar. İkisi arasındaki fark, bu işlevlerin nasıl uygulandığıdır. Her şeyden önce yeni başlayanlara Parantez veya Yüce Metin kullanmalarını tavsiye ederim. Daha deneyimli web yöneticileri, Macromedia Dreamweaver'a dikkat etmelidir ( onunla çalışmak için ücretsiz kurs) veya Visual Studio Kodu. Bir editörün seçimi büyük ölçüde kişisel tercihinize ve bir geliştirici olarak işinizin karmaşıklığına bağlıdır.
abone ol VKontakte grubu , birçok ilginç bilginin olacağı yer.
