Ako často je potrebné vykonať takú akciu, je dobre známe tým, ktorí profesionálne a poloprofesionálne pracujú s grafikou. Vlastné zbierky vektorových obrázkov tiež nikdy nebudú zasahovať do tých, ktorí majú k dispozícii internetový zdroj s grafickými materiálmi.
Faktom je, že vektorové obrázky sú dobré pre možnosť ich zväčšenia na takmer akúkoľvek veľkosť (rozlíšenie) z existujúcej miniatúry, takže sú mimoriadne vhodné na použitie napríklad pri vytváraní plagátov. A, mimochodom, zväčšený obrázok nestratí kvalitu. Zatiaľ čo veľkosť obrázka JPEG je možné iba zdvojnásobiť a s najväčšou pravdepodobnosťou bude už nejasný.
Existuje množstvo spôsobov, ako previesť JPEG na vektor platené programy... Väčšina z nich je však extrémne drahá vo vzťahu k obmedzenému množstvu farieb, ktoré môžu reprodukovať. Existuje však úžasne jednoduchá technika, ktorú používa bezplatný program Inkscape (dá sa úplne legálne stiahnuť z open source inkscape.org), s dobrou schopnosťou reprodukovať farebné obrázky.
Obtiažnosť použitia: mierne.
Vytvorte si vlastný vektorový klipart zadarmo. Postup:
1. Stiahnite si Inkscape - bezplatný program - z oficiálneho zdroja. Táto stránka je hlavne v ruštine, priamo na domovská stránka Kliknite na „Stiahnuť teraz“ - ruská verzia 0.48.1 je v súčasnej dobe k dispozícii. Obvyklým spôsobom je inštalácia programu do počítača (bude to trvať asi 4 minúty).
2. Spustite program.
3. Na paneli s ponukami vyberte položku „Súbor“ a potom v zozname, ktorý sa otvorí, „Importovať“.
4. V okne, ktoré sa otvorí, nájdite priečinok obsahujúci súbor JPEG, ktorý chcete previesť na vektorový obrázok. Vyberte súbor a kliknite na tlačidlo OK.
4.a. V malom poli, ktoré sa zobrazí, vyberte raster „Vložiť“ alebo „Odkaz“. V prvej verzii dostanete nový (konečný) nezávislý (nezávislý) vektorový súbor, s ktorým môžete voľne pracovať, v druhej verzii pôvodný Súbor JPEG budete musieť ťahať spolu s pridruženým konečným vektorom, čo je nepohodlné. V prvom prípade však bude veľkosť súboru väčšia.
5. Ak je obrázok po načítaní ešte vybratý (v závislosti od verzie použitého programu), musíte naň kliknúť - presunúť kurzor a kliknúť ľavým tlačidlom (tj. Vybrať obrázok, vybrať ho). Po kliknutí bude obrázok obklopený skupinou šípok. Ak nevyberiete obrázok, jeho náhľad (náhľad pred konverziou) sa nezobrazí v okne Trace Bitmap a vy nebudete môcť previesť JPEG alebo iný formát obrázku na vektor.
5.a. Kliknutím na obrázok v Najnovšia verzia programov, môžete si tiež zvoliť formát šípok - na zväčšenie obrázku alebo na posúvanie / nakláňanie.
.jpg)
.jpg)
6. Na paneli s ponukami v hornej časti vyberte položku „Cesta“ a v rozbaľovacom zozname potom položku „Trace Bitmap“.
.jpg)
7. Vyberte možnosť „Farby“ v dolnom ľavom rohu, potom niekoľkokrát zvýšte počet „skenov“ a kliknite na tlačidlo „Aktualizovať“ pod obrázkom ukážky ... Zvýšením počtu skenov sa zvýši rozlíšenie obrázku, čo následne zvýši veľkosť súboru a čas potrebný na vygenerovanie konečného, prekódovaného obrázku. Experimentujte s týmito nastaveniami, aby ste získali konečný obrázok, ktorý vám najviac vyhovuje pre ciele veľkosti a veľkosti. Nezabudnite stlačiť tlačidlo Aktualizovať vždy, keď v nastaveniach niečo zmeníte. Keď v ukážke získate požadovaný výsledok, kliknite na „OK“, počkajte, kým sa obrázok prekóduje, a potom zatvorte malé okno.
.jpg)
7.a. Aby ste mohli zmeniť počet skenov po stlačení tlačidla OK v okne „Vectorize raster“, musíte! Vytvorte nový súbor a celý proces začnite odznova!
8. Uložte konečný obrázok v jednom z formátov zodpovedajúcich vektorovému obrázku. Pre väčšinu programov, komplexov a aplikácií, v ktorých možno budete chcieť výsledný obrázok použiť neskôr, je formát EPS perfektný.
Toto je zdroj (48,3 KB):
.jpg)
Toto je konečný obrázok iba s vyššie uvedenými krokmi (kedy maximálny počet 256 skenov, bez ďalších nastavení, dostaneme túto možnosť, súbor s veľkosťou 2,9 MB - prekóduje sa späť do formátu JPEG, aby ho bolo možné napríklad zobraziť tu na webe):

A tu je táto možnosť na 256, ak zväčšíte veľkosť obrázku, zvýšite prah a odstránite vyhladzovanie (7,25 MB):
.jpg)
To znamená, že program plní svoje funkcie dokonale, ak sa trochu pohráte s nastaveniami!
Doplnky:
- Na prevádzanie vektorov nepotrebujete veľa vedieť o Inkscape. Všetky funkcie sú väčšinou automatizované. Program ponúka veľa ďalších možností, ktoré môžete použiť na zobrazenie potenciálnych zmien pre určité akcie, ale pre hlavnú úlohu ich nebudete potrebovať. V každom prípade, ak si budete priať, nebude ťažké ich zvládnuť metódou vedeckého poke, všetko je celkom intuitívne.
- Ak máte v počítači nainštalovaný Adobe ilustrátor CS2 alebo vyšší, použite funkciu Live Trace. Vo verziách pred CS2 sa podobná funkcia nazýva „Autotrace“.
Táto online služba bola pôvodne opísaná ako bezplatná, ale v tento moment musíš za to zaplatiť. V. bezplatná možnosť počet spracovaných obrázkov je obmedzený a na výsledku je vylisované logo služby.
Včera nájdené úžasné online prekladateľský nástroj bitové mapy vo vektore... Také úžasné, že úprimne povedané, aj vám, milý čitateľ, je škoda o tom hovoriť :(
Len neobmedzená oddanosť ideálom bloggera ma prinútila prekonať chamtivosť a čuchať (aké mnohostranné slovo) tento príspevok :)
Pre tých, ktorí nevedia, aký je rozdiel medzi rastrovými a vektorovými obrázkami - malá pomoc:
Všetky grafické formáty sú rozdelené do dvoch typov - rastrové a vektorové. Každý má svoje výhody a nevýhody. Bitmapy sú bližšie k skutočnému obrazu a jednoduchšie sa s nimi pracuje. Môžeme povedať, že sú to snímky skutočného obrazu s pevnou presnosťou. Vektor je stelesnením čistej umeleckej abstrakcie. Svojou povahou majú blízko ku kresbám výtvarníkov. Vektorové kresby sú kompaktné a všestranné. Keďže ide v zásade o predstavu o tom, čo by malo byť zobrazené, prechádzajú akýmikoľvek transformáciami bez straty, na rozdiel od rastrových, ktoré takmer pri akejkoľvek zmene strácajú kvalitu. Jednou z veľkých vecí na vektorových kresbách je, že ich je možné zväčšiť na obrovské veľkosti bez straty kvality obrazu.
James Diebel a Jacob Norda zo Stanfordskej univerzity vytvorili VectorMagic, online službu, ktorá môže skutočne zničiť náladu platených vývojárov ( Adobe Live Trace a Corel PowerTRACE) na konverziu bitmapových obrázkov na vektorový formát. Neverte mi - pozrite si výsledky porovnania vyššie uvedených programov s VectorMagic.
Služba funguje dostatočne rýchlo (robíme malú rezervu na zložitosť prevodu) a výsledky sú šokujúce. Testoval som VectorMagic s niekoľkými obrázkami a výsledky sú najlepšie. VectorMagic má dobrý systém automaticky určuje charakteristiku obrázku a upravuje parametre transformácie, takže používateľ v zásade nemusí vedieť nič špeciálne o samotnom procese.
Ako zdrojové obrázky môžete použiť obrázky vo formáte. JPG, GIF, PNG, BMP a TIFF... Na východe, v závislosti od vašej túžby, môžete získať kresbu v troch rôzne možnosti kvalitná vektorizácia a v troch rôznych formátoch: EPS, SVG a PNG... Po dokončení procesu vektorizácie je dovolené prepnúť na opakovanie postupu s inou kvalitou (vysokou aj nízkou) a drobnými úpravami.
Pozrime sa na preklad obrázku na príklade:
1. Prejdite na webovú stránku VectorMagic a nahrajte výkres. Na načítanie obrázku použite tlačidlá „ Prehľad"a" Odovzdať“:
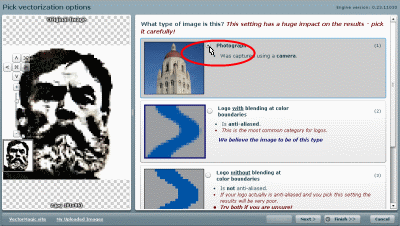
2. Po načítaní webovej aplikácie sa zobrazí okno s predpokladom, čo je naša kresba - fotografia (výtvarná kresba), logo s rozmazanými okrajmi alebo jasné logo. Môžete súhlasiť s programom, alebo môžete všetko vybrať ručne. Ukážme trochu nezávislosti a rozhodneme sa kresbu definovať ako fotografiu:

... a potom kliknite na tlačidlo „ Ďalšie"V pravom dolnom rohu okna."
3. Na nasledujúcej strane vyberte kvalitu výstupného obrázku. Vybral som to najlepšie:

Stlačíme „ Ďalšie"A prejdite na ďalšiu položku."
4. Tu budete musieť chvíľu počkať. Na konci procesu prekladu vidíme dva obrázky - vľavo náš raster a vpravo - výsledný preklad (vektor):

05.04.2014 62765
Môže sa stať, že zrazu potrebujete previesť bežnú bitmapu na vektorový formát. Ak ste sa nikdy predtým nezaoberali vektorovou grafikou alebo o nej máte veľmi nejasné predstavy, určite vás ako prvé napadne nájsť na internete program na prevod, načítať do neho rastrový obrázok a ako obvykle získajte hotový výsledok na výstupe. Ale nie je to také jednoduché.
Nemá zmysel spoliehať sa na takzvané prevodníky rastra na vektor, pretože nie všetky poskytujú požadovaný výsledok. Väčšina týchto programov síce destiluje jeden formát do druhého, napríklad v JPG v EPS, ale podstata sa od toho nemení. A to preto, že raster a vektor sú zásadne odlišné veci a neexistuje spôsob, ako ich priamo previesť. Ak je rastrový obrázok súbor bodov - pixelov, potom je vektorový obrázok v zásade matematický vzorec, preto by mal byť prístup k nemu úplne odlišný.

Mimochodom, ten istý EPS môže ukladať vektorové aj rastrové objekty. A napriek tomu existuje spôsob, ako previesť obyčajný obrázok na vektor, iba sa to nazýva nie konverzia, ale sledovanie alebo vektorizácia. Existujú dva hlavné typy sledovania - manuálne a automatické. Pri manuálnom smerovaní otvorený otvor vektorový editor bitová mapa je vysledovaná pozdĺž obrysov v novej vrstve a potom namaľovaná. O automatická vektorizácia všetky tieto akcie vykonáva program.

Napríklad vo vektore Adobe editor Illustrator na tieto účely poskytuje samostatnú možnosť. Ak chcete obrázok previesť na vektor, otvorte ho v editore, vyberte ho myšou a potom vyberte Okno -> Sledovanie obrázku.

Otvorí sa malý panel s nástrojmi, kde si môžete vybrať najvhodnejšiu šablónu. V predvolenom nastavení aplikácia Illustrator prevádza obrázok na čiernobiely vektor "silueta".

Ak chcete vytvoriť najrealistickejší obraz, mali by ste zvoliť predvoľbu „Vysoko presná fotografia“... Namiesto toho môžete pre parameter nastaviť aj maximálnu hodnotu "Presnosť farieb" pomocou posúvača, pričom ostatné parametre sa vyberú automaticky. Pred spustením procesu vektorizácie sa uistite, že je režim stále nastavený "Farba" a paletu "Plný tón"... Kliknite na tlačidlo "Stopa" a počkajte na dokončenie procesu prevodu.
Ľudia sa často pýtajú, ako vytvoriť vektorový obrázok vo Photoshope. Ako viete, Photoshop je program na spracovanie rastrovej grafiky a nie je určený na prácu s vektormi. Špeciálne grafické editory pracujú s vektorovou grafikou. Ale ak naozaj potrebujete, ale čas na štúdium nový program nie, potom pomocou niektorých manipulácií môžete obrázok previesť na vektor.
Čo sú to rastrové a vektorové obrázky a ako sa líšia
Rastrový obrázok je tiež mriežkou pixelov (bodiek). Každý z nás známych digitálnych fotografií je len rastrový obrázok. Vektorový obrázok neobsahuje pixely, ale geometrické primitívy: rovné čiary, obdĺžniky a iné tvary.
Ak zmenšíte a potom výrazne zvýšite bitmapu, jej kvalita sa nenávratne zhorší. Pretože každý pixel je bodom určitej farby a všetky tieto body dohromady vytvárajú obraz. Keď je obrázok oddialený, odhodia sa ďalšie pixely, takže ho nemôžete vrátiť do pôvodného vzhľadu.
Zmena mierky vektorového obrázku vám umožní zmeniť veľkosť bez straty kvality. Je to možné kvôli matematickému prepočtu veľkostí geometrických tvarov, ktoré tvoria obraz.
Rastrový obrázok vám umožňuje spoľahlivo sprostredkovať vizuálne informácie, vektorový obrázok takú výhodu nemá. Vektorová grafika môže byť užitočná pri vykresľovaní loga a kresby. Fotografickú krásu z nich nedostanete. Alebo to budú veľmi komplexné obrázky, pozostávajúce z veľkého počtu primitívov, ktoré v skutočnosti nahrádzajú pixely.
Jednoduchý príklad, ako previesť raster na vektor
Vektor teda pozostáva z geometrických tvarov. Photoshop má nástroje na vytváranie ciest. Obrys je geometrický útvar. Ak chcete vytvoriť vektorový obrázok vo Photoshope, musíte vytvoriť obrys obrázku. Pomôžu nám s tým nástroje skupiny. Vyberte: Nástroj na obdĺžnikové ohraničenie, Eliptický nástroj na výber, ** Nástroj kúzelnej paličky , ** „Rýchly výber“ / Nástroj pre rýchly výber a Nástroj na pero.
Aby bol vektor úhľadný, mali by ste čo najviac zvoliť bitmapu dobrá kvalita, v opačnom prípade bude potrebné kontúry nakresliť ručne.
Otvorte bitmapu vo Photoshope (najbežnejším formátom bitovej mapy je JPG). Logá, obrysové kresby, skice sa veľmi ľahko spracovávajú. Ak chcete získať vektorovú skicu portrétu, môžete portrét najskôr previesť na skicu pomocou "Filtrovať galérie", alebo použite hotový pop art. Ako pracovať s "Galéria filtrov" a rýchlo vytvárať pop art z fotografií, o ktorých sme hovorili v predchádzajúcich článkoch. V tomto prípade vezmeme hotový portrét pop art. Schválne sme to pripravili z fotky nie najlepšieho rozlíšenia. Vektorová verzia nám preto ukáže znateľný rozdiel.
Ak chcete pracovať s obrysmi, musíte zavolať na záložku Cesty na palete vrstiev. Ak to chcete urobiť, prejdite do ponuky „Okno“ / okno a začiarknite políčko Cesty... Záložka sa zobrazí na palete vrstiev.

Obrázok má 4 farby (nerátame pozadie). Berieme nástroj Nástroj kúzelnej paličky a vyberte prvú farbu. Ak chcete vybrať všetky oblasti rozptýlené po ostrovoch na obrázku, podržte Smena.

Keď je vybratá prvá farba, vyberte nástroj "Lasso" / Lasso alebo Nástroj na obdĺžnikové ohraničenie a bez odstránenia výberu kliknite pravým tlačidlom myši. V kontextovom menu zvoľte Make Work Path.

V dialógovom okne zadajte maximálne vyhladenie Tolerancia(od 1 do 10; čím nižšie číslo, tým lepšie sa budú kontúry opakovať). Stlačíme Ok.

Na záložke "Obvod" zobrazí sa prvý obrys. Na obrázku bude viditeľný ako krivky s bodkami. Môžu byť zarovnané a vybavené nástrojom Nástroj pre priamy výber... Pomocou tohto nástroja vyberte bod a buď upravte krivku pohybom úponky bodu, alebo posuňte samotný oblúk.

Na záložke "Obvod" zmeňte názov obrysu. Ak to chcete urobiť, dvakrát naň kliknite a zmeňte názov v dialógovom okne.

Všetky ostatné kroky urobíme so zvyškom farieb. Výsledkom je, že pre každú farbu dostaneme štyri obrysy.

Po prijatí obrysov zostáva vytvoriť vektor. Prejdite na záložku "Vrstvy" / vrstva na palete vrstiev vytvorte novú vrstvu Shift + Ctrl + N.... Hlavnú farbu nastavíme na takú, v ktorej namaľujeme prvý obrys.

Späť na záložku "Obvod", stávame sa na prvom obryse. V hlavnom menu v položke Vrstvy vyber si Nová vrstva výplne - „Farba“ / plná farba... V okne, ktoré sa otvorí, kliknite na Ok.

Teraz prejdite na záložku Vrstvy, uvidíte prvú vektorovú vrstvu na novej vrstve.
V nasledujúcom dialógovom okne ako obvykle zadajte názov súboru a cestu.
To je všetko. Metóda je celkom jednoduchá.
Ak veľa pracujete s vektorovým umením, možno vás tento článok inšpiruje k učeniu sa nových. grafickí editori... V každom prípade ste sa naučili ďalšiu užitočnú metódu. Prajeme vám skvelú prácu.
Získajte viac informácií o Photoshope v kurzoch.
Najjednoduchší spôsob Trace Art - Otvorte alebo umiestnite súbor do programu Adobe Illustrator a automaticky ho sledujte pomocou príkazu Image Trace: Pomocník programu Illustrator. Použitie nástroja Image Trace Tool - CS6
* Ešte jednoduchšie):
Vami poskytnutý softvér / obrázok / obrázok / kresba / fotografia - vektor za 1 (!) Euro -> Obrázok do vektora
=== Online služby ===
- Prvý je platený, aj keď dva úvodné obrázky je možné urobiť zadarmo.
V angličtine, aj keď je ľahké to pochopiť. Dve možnosti použitia - online alebo kúpa programu pre počítač. Cena za použitie online (neobmedzené) je 7,95 dolára, program pre počítač 295,00 dolárov. Je možné objednať manuálne sledovanie.
Na nezávislých portáloch môžete samozrejme nájsť lacnejšie, no, každý si vyberie.
Presnosť
Vyššie sú uvedené niektoré porovnávacie obrázky spoločností Vector Magic, Adobe Live Trace (CS6) a Corel
Corel PowerTRACE (X6). Dávajte pozor na presnosť spracovania formulárov spoločnosťou Vector.
Jednoduchosť použitia
Na to, aby ste dosiahli prijateľný výsledok, nemusíte inštalovať a poznať veľké množstvo možností a nastavení.
Stačí si zodpovedať pár jednoduchých otázok a je to. Ak výsledok nie je uspokojivý, potom existuje „sprievodca poruchami“, kde môžete ľahko nájsť odpoveď a problém vyriešiť.
Môžete to skúšať znova a znova, kým nedosiahnete uspokojivý výsledok.
Vo všeobecnosti môžete túto prácu presunúť na Vektor a venovať sa kreatívnejším úlohám.
Preklad je bezplatný, ale význam je asi takýto.
Pôvodné obrázky v Formát JPG, GIF, PNG, BMP a TIFF. Výsledkom sú tri možnosti kvality a tri formáty: EPS, SVG a PNG. Po dokončení je možné opakovanie s inou požadovanou kvalitou a niektoré úpravy.
- Ďalej, úplne ZADARMO .

Úplne v angličtine, ale použitie je jasné. Trochu viac prispôsobenia a ručnej práce, ale stojí to za to.
Podporované zdrojové formáty:
| Výstupné formáty:
|
- umožňuje prevádzať obrázky do formátu. Môžete buď nahrať súbor, alebo poskytnúť odkaz na obrázok. Možné je aj prekrývanie digitálnych efektov.

Pri prevode rastrových obrázkov (PNG alebo JPG) na Formát SVG, tvary a objekty budú prevedené na čiernobielu vektorovú grafiku, ktorá bude zmenšená bez straty kvality. Také obrázky je možné zafarbiť pomocou slobodný softvér o práci s vektorovými obrázkami (a inými). Fotografi vo väčšine prípadov nedosiahnu požadovaný výsledok pri prevode bitmapy na formát SVG.
Ak prevádzate akýkoľvek vektorový obrázok (napríklad formát eps alebo ai) do formátu SVG, prevodník sa pokúsi zachovať všetky vektorové a farebné údaje a tiež zaistiť maximálnu možnú podobnosť týchto dvoch súborov.
Konvertor formátu Scalable Vector Graphics (SVG) vám umožňuje prevádzať súbory do viac ako 130 formátov. Smery konverzie:
3FR do SVG, AFF do SVG, AI do SVG, ANI do SVG, ART do SVG, ARW do SVG, AVI do SVG, AVS do SVG, BMP do SVG, CDR do SVG, CGM do SVG, CIN do SVG, CMYK do SVG, CMYKA do SVG, CR2 do SVG, CRW do SVG, CUR do SVG, CUT do SVG, DCM do SVG, DCR do SVG, DCX do SVG, DDS do SVG, DFONT do SVG, DIA do SVG, DNG do SVG, DPX do SVG, DXF do SVG, EPDF do SVG, EPI do SVG, EPS do SVG, EPSF do SVG, EPSI do SVG, EPT do SVG, EPT2 do SVG, EPT3 do SVG, ERF do SVG, EXR do SVG, FAX do SVG, FIG to SVG, FITS to SVG, FPX to SVG, FRACTAL to SVG, FTS to SVG, G3 to SVG, GIF to SVG, GIF87 to SVG, GREY to SVG, GRB to SVG, HDR to SVG, HRZ to SVG, ICB do SVG, ICO do SVG, ICON do SVG, IPL do SVG, JBG do SVG, JBIG do SVG, JNG do SVG, JP2 do SVG, JPC do SVG, JPE do SVG, JPEG do SVG, JPG do SVG, JPX do SVG, K25 až SVG, KDC do SVG, M2V do SVG, M4V do SVG, MAT do SVG, MIFF do SVG, MNG do SVG, MONO do SVG, MOV do SVG, MP4 do SVG, MPC do SVG, MPEG do SVG, MPG do SVG, MR W to SVG, MSL to SVG, MSVG to SVG, MTV to SVG, MVG to SVG, NEF to SVG, NRW to SVG, ORF to SVG, OTB to SVG, OTF to SVG, PAL to SVG, PALM to SVG, PAM to SVG, PBM do SVG, PCD do SVG, PCDS do SVG, PCL do SVG, PCT do SVG, PCX do SVG, PDB do SVG, PDF do SVG, PDFA do SVG, PEF do SVG, PES do SVG, PFA do SVG, PFB do SVG, PFM do SVG, PGM do SVG, PICON do SVG, PICT do SVG, PIX do SVG, PJPEG do SVG, PLASMA do SVG, PNG do SVG, PNG24 do SVG, PNG32 do SVG, PNG8 do SVG, PNM do SVG, PPM do SVG, PS do SVG, PSD do SVG, PTIF do SVG, PWP do SVG, RAF do SVG, RAS do SVG, RGB do SVG, RGBA do SVG, RLA do SVG, RLE do SVG, SCT do SVG, SFW do SVG, SGI do SVG, SK do SVG, SK1 do SVG, SR2 do SVG, SRF do SVG, SUN do SVG, SVG do SVG, SVGZ do SVG, TGA do SVG, TIF do SVG, TIFF do SVG, TIM do SVG, TTC do SVG, TTF do SVG, TXT do SVG, VDA do SVG, VICAR do SVG, VID do SVG, VIFF do SVG, VST do SVG, WBMP do SVG, WEBP do SVG, WMF do SVG, WMZ do SVG, WPG do SVG , X až SVG, X3F až SVG, XAML až SVG, XBM až SVG, XC až SVG, XCF až SVG, XFIG až SVG, XPM až SVG, XV až SVG, XWD až SVG, YCBCR až SVG, YCBCRA až SVG, YUV v SVG
Postavené na otvorené riešenia ako Autotrace, ImageMagick a rôzne linuxové grafické komponenty.

Konverzné formáty:
SVG - škálovateľné súbory vektorovej grafiky
AI - Súbory Adobe Illustrator (založené na postscripte)
CGM - súbory metasúboru počítačovej grafiky
WMF - súbory Windows Metafile
SK - Sketch / Skencil files
PDF - formát prenosného dokumentu
EPS - PostScript
PLT - HPGL na rezanie súborov plotra
tiež: P2E, FIG, EMF, MIF, ER, DXF, EPD, CGM, oDR2D
