Я создала специальную презентацию, чтобы показать, с чего начинается дизайн мобильных приложений и какие фишки помогают сделать его удобным и понятным для пользователей.
Чем отличается UX от UI дизайна?
В идеале дизайн объединяет в себе форму и функции, свойства и эстетические проявления. UX (User Experience) дизайн отвечает за функции и свойства, это процесс создания продукта, который полезен, легок в использовании и приятен для взаимодействия. Задача UX дизайнера - привести пользователя к конечной цели, помочь ему «решить проблему».
UI дизайн - это визуальное оформление «изделия»: какие использовать цвета, удобно ли будет человеку попадать пальцем в кнопки, читабельным ли будет текст.
С чего начинается UX?
У исследований, которые проводят на первых этапах UX дизайна есть много общего с маркетинговыми. Например, анализ конкурентов и рынка, определение ЦА и бизнес модели.
Бенчмаркинг - одно из таких исследований. Это способ для изучения деятельности компаний-конкурентов, чтобы перенять их положительный опыт и применить данные о нем в своей деятельности.
Зачем проводить бенчмаркинг дизайнеру?
- Определить сильные и слабые черты оцениваемых объектов.
- Расширить понимание рынка и бизнес-домена*.
- Развить собственное видение проекта и выработать новые идеи.
*Бизнес-домен (в рамках разработки ПО) - предметная область, которая определяет набор стандартных требований, специальной терминологии и функциональности (например, развлечения, туризм и путешествия или социальные сервисы).
Также с маркетинговыми исследованиями пересекается анализ аудитории. UX дизайнеры проводят его на первых этапах работы. Начиная с интервью, опроса или наблюдения, сегментируя аудиторию по типам пользователей. Создавая персон (вымышленные личности, образы будущих пользователей) и продумывая сценарий для каждого из них. Зачем проводить подобные исследования? Какие выгоды дизайнер получит от этого:
- Определит основные и вторичные задачи пользователей.
- Определит мотивацию пользователей.
- Выявит типовые проблемы, с которыми сталкиваются пользователи.
- Выделит приоритеты в разрезе пользовательских потребностей.
- Сформирует собирательный портрет пользователя.
- Найдет предпосылки для выстраивания эмпатической связи.
UX - это подход к дизайну, который учитывает все аспекты взаимодействия человека с продуктом или услугой. Он крепко связан с пониманием поведения пользователя, его нуждами, целями, мотивацией и контекстом, в котором будет использован продукт.
После того, как все исследования проведены, будущее приложение спроектировано и создан Wireframe, следует визуальное оформление.
Четыре правила создания удобного дизайна
UI (User Interface) - это то, что у многих людей сразу ассоциируется со словом «дизайн»: цвета, графика, иконки и логотип. Это средство связи между человеком и системой. Для того, чтобы дизайн был удобен, решал проблему и «продавал» продукт существует ряд правил и тенденций, которым следуют UX/UI дизайнеры для достижения своей цели:
- Упрощение пользовательского взаимодействия. Когда пользователь взаимодействует с приложением, у него есть определенная цель. И, как правило, чем меньше усилий пользователь прилагает для достижения этой цели, тем лучше пользовательский опыт. Хороший пример - дизайн линейного пути, когда каждый шаг пользователя сопровождается выполнением только одного действия.
- Цвет как функциональный элемент. Выбор цвета продиткован не только эстетикой, это часть пользовательского взаимодействия. Цвет - инструмент акцентирования на главном. Например, дизайнеры могут использовать цвета, чтобы установить визуальное различие между разными типами уведомлений.
- Диалоговый дизайн. Пользователи часто использует только три приложения, и как минимум одно из них - мессенджер. Люди любят общаться. Поэтому чатботы и голосовые помощники, усиленные искусственным интеллектом, стали трендами последних лет.
- Эмоциональное взаимодействие. Даже в эпоху интерфейсов командной строки мы использовали эмотиконы (смайлики), чтобы донести до других свои чувства. Людям свойственно устанавливать эмоциональную связь со всеми используемыми продуктами. Как следствие, при взаимодействии с продуктами мы ожидаем реакций похожих на человеческие.
Рынок мобильных приложений развивается, девайсы становятся умнее, а дизайнеры находят все новые визуальные решения, чтобы «очеловечить» смартфон. Все это для того, чтобы удовлетворить потребности пользователей и бизнеса.
Чем схожи дизайн и маркетинг?
Маркетолог и дизайнер ставят задачи и добиваются цели на основе оценок, анализа и исследований рынка, специфики, востребованности и аудитории. Дизайнеры научились быть эмпатами, ведь для того, чтобы спроектировать приложение необходимо много знаний о потребителе и его поведении. Тоже самое используют и маркетологи для проведения успешной рекламной кампании. Формула успеха для бизнеса - это хороший дизайн + хороший маркетинг.
Маркетинг и дизайн связывает бизнес (продукт), а именно прогнозирование будущего отклика и впечатления, проектирование поведения, нового опыта и планирование поведения на основе уже существующих моделей.
Выводы
- Задача UX/UI дизайна - «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?», нравится или не нравится.
- UX (User Experience) дизайн отвечает за функции и свойства, это процесс создания продукта, который полезен, легок в использовании и приятен для взаимодействия. UI дизайн - это визуальное оформление «изделия»: какие использовать цвета, удобно ли будет человеку попадать пальцем в кнопки, читабельным ли будет текст.
- Чтобы дизайн был удобен, решал проблему и «продавал» продукт существует ряд правил, которым следуют UX/UI дизайнеры для достижения своей цели:
- диалоговый дизайн;
- цвет как функциональный элемент;
- упрощение пользовательского взаимодействия;
- эмоциональное взаимодействие.
Как правило, маркетологи отталкиваются от созданного продукта и решают, кто должен быть клиентами бизнеса. Дизайнеры делают наоборот, сначала исследуют проблему клиента и создают для нее решение - продукт. Связывает их то, что дизайн и маркетинг служат целям бизнеса (продукта).
Если вы нашли опечатку - выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать .
Я начала изучать графический дизайн, когда мне было 13 лет. Я научилась проектировать веб-сайты по онлайн-курсам и целыми днями игрался с Photoshop и Affinity Designer. Этот опыт научил меня мыслить, как дизайнер.
Я занимаюсь проектированием и разработкой приложений уже почти год. Я приняла участие в программе Массачусетского технологического института, где я работала в команде по разработке приложения Universeaty . Два месяца назад я начала работать над новым приложением Crypto Price Tracker , которое вышло недавно, 28 января.
В этой статье я поделюсь поэтапным процессом проектирования, которому я следую при работе над приложениями. Это должно помочь тем, кто хочет научиться или улучшить свои навыки цифрового дизайна. Дизайн - это не только то, как использовать программное обеспечение для проектирования, и эта статья не научит вас, как его использовать. Есть сотни качественных обучающих программ в Интернете. Дизайн также касается понимания сути вашего продукта, его функциональности, а также проектирования, не забывая о конечных пользователях. Вот чему вас научит эта статья.
Процесс проектирования:
- Создайте юзерфлоу для каждого экрана.
- Создайте / нарисуйте прототипы.
- Выберите шаблоны дизайна и цветовые палитры.
- Создайте дизайн.
- Создайте анимированный прототип приложения и попросите людей проверить его и оставить отзыв.
- Сделайте финальную ретушь макетов, чтобы все финальные экраны были готовы к разработке.
Давайте начнем!
Юзерфлоу
Первый шаг - выяснить, какие функции вы хотите видеть в своем приложении. После того, как у вас появились идеи, создайте юзерфлоу. Это блок-схема работы вашего приложения.
Обычно юзерфлоу состоит из трех типов фигур.
- Прямоугольники используются для представления экранов.
- Ромбы используются для условий (например, нажатие кнопки входа в систему, свайп влево, увеличение).
- Стрелки соединяют экраны и условия вместе.
Юзерфлоу очень полезны, потому что они дают хорошее логическое представление о том, как приложение будет функционировать.
Вот диаграмма юзерфлоу, которую я нарисовала, когда начала работать над дизайном моего приложения.
Юзерфлоу для основного интерфейса.
Прототипы
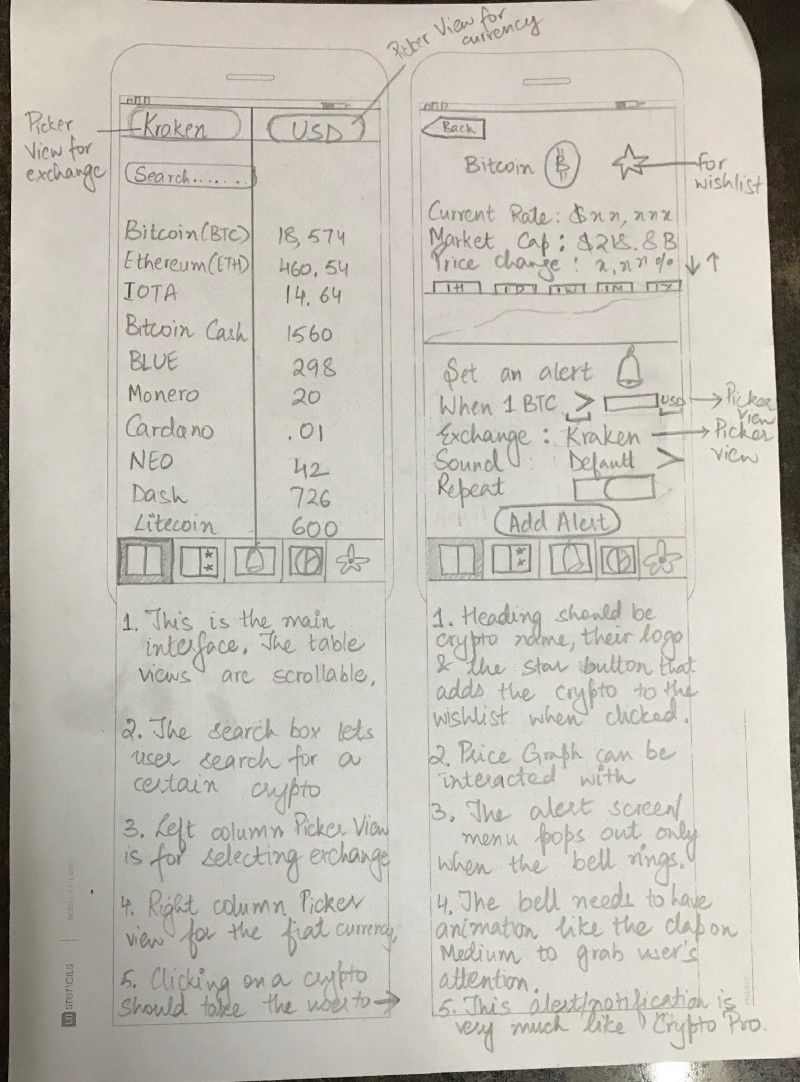
После того, как вы завершили делать юзерфлоу для каждого экрана, вы начнете работать с протопипами всех экранов. Прототипы - это, по сути, низко детализированные наброски ваше приложение. По сути, эскиз или схема того, где будут располагаться изображения, ярлыки, кнопки и прочее. Грубый эскиз того, как ваше приложение будет работать.
Я использую печатные шаблоны из UI Stencils для рисования каркасов. Это экономит время и дает хорошую рабочую область для рисования и заметок.
Вот пример прототипа.

После создания прототипов вы можете использовать приложение под названием Pop и сделать снимок всех своих рисунков с помощью приложения и получить кликабельный прототип, связав все экраны с помощью кнопок.
Наброски дизайна и цветовые палитры
Это моя любимая часть. Это похоже на разглядывание витрин. Множество паттернов дизайна и цветовых палитр на выбор. Я выберу те, которые мне нравятся, и буду экспериментировать с ними.
Лучшие платформы для поиска паттернов - это Mobile Patterns и Pttrns . И чтобы найти хорошие цветовые палитры, посетите сайт Color Hunt .
Дизайн
Наконец вы переходите к использованию программного обеспечения для создания дизайна. Это похоже на то, что вы вошли в свое приложение в будущем, и сделали несколько скриншотов. Это должно выглядеть реалистично и в значительной степени похоже на реальную вещь.
Существуют программные средства разработки и инструменты для создания дизайна. Я использую Affinity Designer. Наиболее часто используемым инструментом для дизайна iOS является Sketch .
Вот пример некоторых ранних дизайнов моего приложения.
 Перенесение рисунка в пиксели!
Перенесение рисунка в пиксели! Я больше экспериментировала с различными цветовыми палитрами.

Я поделилась первоначальными макетами с друзьями, чтобы получить их отзывы. Кажется, многим понравилась схема с золотым градиентом и черным.
Будьте готовы получить отзывы и поэкспериментировать с новыми предложениями! Вы получите удивительные отзывы от своих пользователей, когда разговариваете с ними, а не когда лихорадочно просматриваете Dribbble или Behance.
Поэтому я переработала макет и удалила фоновые графики, потому что их генерация была технически трудоемким процессом, и они снижали читабельность. Что в итоге вышло:

Я была довольна цветовой схемой, значками на панели вкладок и общей компоновкой. Я пошла дальше и разработала остальные экраны, следуя тем же принципам дизайна. Это был долгий, но безумно увлекательный процесс!
Когда все мои экраны были готовы, я собрала прототип в Adobe XD и попросила нескольких друзей поэкспериментировать и дать свой отзыв.
После последних штрихов именно так выглядит финальная версия моего дизайна.

После того, как все экраны были завершены, я импортировала их в Xcode и начала разработку приложения.
Вот и все! Я надеюсь, что эта статья поможет вам начать работу над дизайном приложения или поможет стать лучшим дизайнером. И если вам нравится мое приложение, вы можете скачать его .
Я заканчиваю статью одной из моих любимых цитат о дизайне
Теги: ,«Дизайн - это не только, как предмет выглядит и ощущается. Дизайн - это то, как он работает»
- Стив Джобс
Для дизайнеров UI и UX один из способов сэкономить время и создать отличный веб-сайт - это наличие множества программных инструментов, доступных в Интернете. Когда вы находитесь на стадии разработки, это может стать настоящей головной болью, если у вас отсутствуют необходимые инструменты, и вы надеетесь на какую-то помощь.
Эти 10 лучших инструментов для веб-дизайнеров могут помочь найти подходящую основу для любой стадии веб-разработки.
Type Scale - это визуальный инструмент шрифтов для дизайнеров интерфейса, где вы можете масштабировать шрифты и начертания в соответствии с потребностями вашего сайта. Он позволяет просматривать текст с использованием шрифтов Google, изменять начертания и семейство шрифтов на шкале до идеального соотношения. У вас также имеется предварительный просмотр текста в реальном времени в правом столбце, что позволяет вам увидеть, как он будет выглядеть на вашем экране. Type Scale - отличный инструмент пользовательского интерфейса для определения того, какой шрифт лучше всего подходит для вашего сайта.
Material Design Resizer - отличный инструмент для тестирования дизайна на настольных, мобильных и планшетных устройствах. Начните с изменения размера, введите ваш веб-сайт, и он покажет вам, как сайт выглядит на всех устройствах. Это просто и эффективно. Вы можете увидеть все три экрана на одном. Инструмент экономит ваше время и избавляет от головной боли при переключении экранов или необходимости работать с каждым из них в разное время. Этот инструмент UX помогает с простотой использования, поскольку вы можете перемещаться по всем страницам на каждом устройстве. Еще одна функция - легкое переключение из режима телефона в планшет. В режиме планшета вы также можете переключаться с портретного вида 720 пикселей на пейзажный вид – 1024 пикселя.
UX Project Checklist - один из самых обстоятельных онлайн-инструментов для дизайнеров UX. Контрольный список разделен на 27 ключевых разделов:
- Исследование
- Изучение
- Коммуникация
- Создание
- Оставить отзыв
- Завершение
- Наслаждение
- Анализ
- И другое…
Он объединяет некоторые части пути покупателя в фазы разработки. На этапе «Планирование» он спрашивает, получили ли вы своих клиентов и создали потоки пользователей. Как дизайнеру, вам важно знать, для кого вы проектируете, прежде чем начнется фактическая разработка.
Веб-разработка может занять несколько месяцев и с этим контрольным списком, вы обязательно охватите все основы, необходимые для завершения хорошо созданного проекта. Вы также можете синхронизировать все устройства с учетной записью Google.
Pttrns полезен при мозговом штурме на мобильных устройствах. Он разделен мобильными платформами: Android, iPhone и iPad, Apple Watch. Раздел категорий содержит несколько вариантов выбора способа отображения мобильного дизайна. Например, для Airbnb он показывает их страницу входа на iPhone. Это дает вам возможность создавать комментарии, сообщения, уведомления, фотографии, боковые панели и многое другое в вашем мобильном приложении. Когда вы нажимаете на категорию, инструмент вам показывает несколько шаблонов дизайна, которые вы можете реализовать в своем мобильном дизайне. Это отличное средство для поиска идей в вашей мобильной разработке.
Одним из наиболее важных этапов разработки является тестирование пользователей. UserTesting дает вам хорошее представление о сильных сторонах и возможных улучшениях на вашем сайте. Он привлекает квалифицированных кандидатов для проверки вашего веб-сайта или приложения. Благодаря индивидуальному плану вы сможете прислушиваться к идеям тестера и применять эту обратную связь для улучшения или усиления компонентов. В учетной записи «Предприятие» представлено больше возможностей и улучшен способ повышения пользовательского опыта. Вы получаете менеджера проекта, который помогает в анализе и экономит ваше время на исследованиях и тестировании.
GoodUI имеет хороший пользовательский интерфейс. Это инструмент, где вы сможете регулярно найти новейшие советы во всем, что касается создания простых и удобных в использовании интерфейсов. Все рекомендации весьма детальные с прикрепленными к ним изображениями и примерами. А главное – вы сможете легко применить их на практике при разработке нового веб-сайта.
С Mocksplus вам не нужно иметь навыков в кодинге, чтобы создать интересный дизайн. Это простое приложение для создания прототипов веб, десктопных и мобильных программ, и с ним создание дизайна станет намного легче и быстрее. Если вы хотите сэкономить время и создать красивый дизайн, Mocksplus - лучший инструмент для этого. Независимо от того, что вы создаете на экране, вы увидите это в своем приложении или на веб-сайте. Просто перетащите нужные элементы, чтобы создать взаимодействие или протестировать приложение в нескольких режимах.
В последние годы наметился явный сдвиг в сфере разработки приложений. Чуть ли не с каждым днем темпы развития индустрии только увеличиваются. Мир технологий вступил в новую эпоху. Теперь опыт взаимодействия пользователя – это самый важный фактор. Внешний вид, дизайн и графика не уступают по значимости таким аспектам, как эффективность, надежность, точность приложения и его программно-аппаратная часть. Слияние инструментов опыта взаимодействия и пользовательского интерфейса привело к возникновению в 2018 году новых трендов в разработке и дизайне приложений. – пишут LiveWireLabs.
Первые предпосылки обозначились еще в 2017 году. Интерфейс, дизайн, участие пользователей, контент – все эти факторы непосредственно влияли на опыт взаимодействия. Провалы тогдашних разработок были связаны с просчетами и неправильным использованием UI. Сегодня уже никто не будет спорить, что без учета опыта взаимодействия не получится создать хороший дизайн интерфейса. Современный дизайнер должен суметь поставить себя на место конечного пользователя. Если разработчики воспримут новую тенденцию, уровень удовлетворенности аудитории продуктами возрастет в разы.
Инновации всегда оказывали решающее влияние на дизайнерские тенденции. Итак, вот они, наиболее примечательные и захватывающие тренды UI/UX-дизайна для мобильных и веб приложений на 2018 год:
1. Контент станет самым важным элементом при создании приложений
Наибольшую ценность представляет уникальный и интересный контент. В 2018 году погоня за качественным контентом станет одним из главнейших трендов. В UI/UX-дизайне появилось понятие CX (от content experience). Качественный контент и положительный опыт взаимодействия – это оптимальное сочетание, дающее высококлассный дизайн.
2. Новый подход к опыту взаимодействия
Понять, что нужно потребителю, можно только, посмотрев на продукт с его точки зрения. Чем меньше раз нужно прикасаться к экрану устройства, тем проще им пользоваться. Соответственно, меньше недовольства пользователей. Новый поход к опыту взаимодействия основывается на том, что нужно пользователю. А это такие свойства, как полезность, простота, доступность, надежность, ценность, привлекательность.
3. Быстро работающие элементы дизайна
Внимания пользователя можно удерживать только в течение 8 секунд. Затем оно переключается на другую функцию или приложение. Современный пользователь нетерпелив. Теперь люди хотят получать все и сразу одним прикосновением к экрану. UX-дизайнеры будут трудиться над тем, чтобы уменьшить количество драгоценных минут, которые пользователи тратят на взаимодействие с тачскринами своих устройств.

4. Интерфейсы с речевым управлением
По данным одного исследования, охватывающего последние несколько лет, 20% от всего мобильного поиска составляет голосовой поиск. Речевое управление улучшит опыт взаимодействия пользователей, например избавив их от необходимости печатать текст во время езды за рулем. Самый важный элемент речевого управления – точность работы, которая может достигать 90%.

5. Взлет популярности технологии дополненной реальности
Дополненную реальность всегда стремились довести до такого уровня, чтобы ее было трудно отличить от действительности. В связке с искусственным интеллектом она является неотъемлемой частью современных технологических тенденций.
6. Биометрическая аутентификация
Несколько лет назад можно было только мечтать о защите смартфона при помощи биометрической аутентификации и сканирования сетчатки глаза. Сегодня биометрическая аутентификация стала привычным элементом защиты любого нового смартфона, запущенного в продажу. Помимо этого популярность будет набирать распознавание лиц, отпечатков, голоса и сканирование радужной оболочки глаза.
7. Исправление неудобных элементов дизайна
Дизайнеры зачастую стараются поступать максимально рационально и поэтому прячут различные меню и кнопки в компактные иконки. Однако это не всегда уместно. Возникает путаница, пользователь разочаровывается в приложении и, в конце концов, теряет к нему интерес.
8. Использование простых цветовых схем
Наблюдается тенденция упрощения дизайна приложений. Теперь гораздо важнее, сколько времени уходит на ту или иную операцию и сколько для этого нужно приложить усилий. В 2018 году популярным будет дизайн, который требует минимальное количество прикосновений к экрану.
 UI8
UI8
9. Ношение гаджетов на руках или в руках
Технологии дали людям возможность всегда следить за своими устройствами с помощью данных и систем безопасности.
Вероятнее всего, скоро гаджеты будут в основном носить на руках, а не в руках. Уже представлены часы Apple Watch и Android Wear.
10. Функциональная анимация
Функциональная анимация тесно связана с опытом взаимодействия пользователя. Она обеспечивает пользование в режиме многозадачности. Эта особенность будет востребована в приложениях, в которых несколько функций работают одновременно.
 Steffen Nørgaard
Steffen Nørgaard
Верите или нет, но статические макеты и прототипы выходят из моды, становясь старомодными, а грань между дизайнером и разработчиком стирается. Так как мы всё больше работаем в сотрудничестве с другими дизайнерами или разработчиками, инструменты, которыми мы пользуемся, также изменяются.
Наступает эра экранов с большим разрешением и дизайнеры должны искать всё новые методики и инструменты, которые помогли бы им создать более отзывчивые и гибкие дизайн макеты для разных устройств.
Инструменты для макетирования (wireframing)
Wireframe инструменты делают процесс создания веб-сайта или приложения существенно проще, визуализируя продукт и обращая внимание всех участников непосредственно на функциональность, и интерактивность макета.
Клиенты должны понимать, как предположительно будет работать ваше будущее приложение или сайт. Но простое объяснениие “на пальцах” или несколько сообщений по по почте оставит большую часть функций на откуп их воображению. Wireframe инструменты чаще применяются чтобы упростить коммуникацию между заказчиком и исполнителем.
Есть множество различных Wireframe инструментов, которые предлагают разнообразный функционал: некоторые программы могут использоваться лишь для простых wireframe-ов, другие же — для создания более сложных и детализированный прототипов прототипов.
Balsamiq Mockups
Простой, но отличный онлайн wireframe инструмент, включающий в себя библиотеку drag-and-drop элементов, списки и кнопки, стилизованные под рисунок от руки. Основная фича этой программы в том, чтобы приблизить мокапы к степени "намеренно грубого вида и низкой точности", чтобы получить настолько много фидбэка, насколько это возможно. "Предназначен для совместной работы" — эти слова, описывающие продукт на официальном сайте, означают, что все члены команды и клиенты могут участвовать в процессе создания прототипа.
Платформа:
Win, Mac, Linux и веб версия
Цена:
$89 ($12 \ месяц за полнофункциональный триал)
Sketch
Sketch: Гибкий и функциональный wireframe инструмент со стильный интерфейсом, который заставит Вас проектировать сказочные вещи, потому что создание дизайна должно быть весельем, а не рутиной. Этот продукт прост в использовании, получил интуитивно понятный графический интерфейс а так же множество внешних интеграций.
Платформа:
Mac
Цена:
$99 (доступен бесплатный триал)
Adobe Illustrator
Adobe Illustrator является мощным инструментом для работы с векторной графикой (это значит, что вы можете создавать арты любого размера, масштабируя как необходимо, при этом не теряя качества изображения). Это превосходная программа для прототипирования различного уровня детализации, создания сложных векторных иллюстраций и работы с типографикой, а также для создания отличного UX. Восхитительный инструмент для создания UI мокапов.
Платформа:
Win & Mac
Цена:
$9-$49 в месяц
Adobe InDesign
Этот дизайн инструментарий включает в себя возможность работы с различным типом контента и файлов, хотя изначально предназначался для верстки многостраничных печатных документов. Создание прототипа сайта или приложения в формате интерактивного PDF-документа ещё никогда не было столь простым! Этот продукт дает Вам возможность создавать библиотеки компонентов страницы, так что вы можете сделать многочисленные коллекции различных UI-элементов, которые вы сможете использовать повторно.
Платформа:
Win & Mac
Цена:
$9-$49 в месяц
OmniGraffle
OmniGraffle — продукт для OS X и iOS, который плавно переходит к упрощению работы, перебираясь на iPad. Это эффективный инструмент для создания макетов экранов, который позволяет молниеносно объединять каркасы веб-сайтов, обрабатывать графики, диаграммы или контуры страницы. Вы выбираете тип проекта, и OmniGraffle строит связи и зависимости между различными элементами, автоматически соединяя линии в виде графиков и выравнивает фигуры и элементы в макетах или страницы.
Платформа:
Mac & iOS
Цена:
$50
UXPin
UXPin отличная онлайн платформа для дизайна пользовательского взаимодействия и интерфейсов, прототипов десктопных, веб и мобильных приложений, которые должны быть быстрыми и простыми в работе. Прототипы могут быть созданы из встроенных пресетов и библиотек, файлов Photoshop, импортированных файлов Sketch либо с использованием обширных библиотек пользовательских интерфейсов UXPin.
Платформа: веб версия
Цена: $15-$40 в месяц
Инструменты прототипирования
Прототипы помогают взаимодействию команды разработки, а так же с упрощают демонстрацию клиенту его будущего продукта. У ваших клиентов может быть предварительный макет будущего интерфейса, при помощи инструментов по созданию прототипов, вы сможете оперативно получить обратную связь от клиента, предложения по изменению или улучшению различных UX/UI вопросов, без привлечения дорогостоящих разработчиков, устраивать демонстрацию или тестирование будущего продукта.
Несколько слов о выборе инструментов для создания интерактивных прототипов: на сегодняшний день обширный выбор программ для UI прототипирования может сбить с толку. Конечно, постоянное использование одних и тех же инструментов практично с точки зрения малых затрат по времени на освоение одинаковых приемов, но наличие более новых и продвинутых инструментов должно стимулировать дизайнеров к развитию и оптимизации дизайн процессов. Некоторые приложения, позволяют создавать прототипы с низким уровнем интерактивного взаимодействия, таким как перелинкованные экраны или страницы, анимировать переходы между ними, другие - создавать более сложные прототипы с поддержкой нативных мобильных жестов и анимаций. Самые продвинутые решения, имеют и визуальный редактор и редактор кода, позволяющий программировать прототипы.
Pixate
Pixate — это онлайн инструмент для создания интерактивных прототипов, который идеально подходит для работы с мобильными приложениями. Прототипы создаются при помощи графических макетов импортируемых в программу, т.к. в ней нет готовых библиотек элементов и нужно работать с графическими файлами созданными в сторонних программах. В ней нет готовых библиотек элементов, нужно работать с графическими файлами созданными в сторонних программах.Полезная функция Pixate — это возможность тестирования прототипа в реальном времени на смартфоне или планшете
Платформа
: веб
Цена:
$0-$50 за юзера в месяц
Axure
Помимо создания динамических прототипов, Axure предоставит возможность создать интерактивный wireframe и увеличить сложность и детализацию вашего макета. Этот генератор включает в себя сайтмепы, виджеты, поддержку математических функий и инструментарий для автоматического создания документации а также построения HTML-макетов приложений и веб-сайтов. Кроме того, вы сможете посмотреть на прототип вашего приложения прямо на смартфоне с помошью встроенной функции шаринга.
Платформа:
Win & Mac
Цена:
$289-$589
Origami
Origami — бесплатный инструмент, который позволяет создавать интерактивные прототипы. Которые можно запускать на айфоне или айпаде, взаимодействовать с ними, и экспортировать код, пригодный для использования разработчиками. так же позволяет создавать связи между слоями в прототипе и вашем графическом редакторе (Sketch или Photoshop), после чего любые изменения на уровне графических макетов обновляются и в самом прототипе.
Платформа:
Mac
Цена:
бесплатно
Form
Form — идеальна для создания нативных интерактивных прототипов мобильных приложений, точно имитирующих анимацию и взаимодействие для iOS приложений. Макеты создаются при помощи библиотек компонентов, разбитых по разным категориям, а за обновлениями возможно следить при помощи смартфона. Поддерживается функция drag-and-drop.
Платформа:
Mac
Цена:
бесплатно
InVision
Invision — это платформа, которая объединяет в себе множество полезных функций для современной работой над веб или мобильным интерфейсом. Система работает с внешними графическими файлами, которые можно подгружать в систему, или связывать с прототипом для автоматизированного обновления графических элементов без постоянной загрузки новых версий (т.е. Мнговенные обновления мобильной версии прямо на девайсе). Платформа имеет свою систему контроля версий, полезный функционал для командной работы и комментирования прототипа, многое другое.
Платформа:
веб
Цена:
$15-$99 (1 прототип бесплатно)
Marvel
Marvel является отличным веб-инструментом для прототипирования, выделяющийся своим потенциалом, который упрощает процесс создания прототипов. Инструмент позволяет работать с простейшим дизайном интерфейса, созданием интерактивных прототипов, а так же позволяет коментировать макеты в реальном времени всем участникам проекта. Платформа работает с большим количеством поддерживаемых типов файлов, а так же позволяет импортировать Sketch и Photoshop файлы.. Доступно 17 встроенных предварительных настроек мобильных устройств, именно поэтому вы можете быть уверены, что ваши прототипы будут оптимизированы для того устройства, которое вы выбрали. Самой выдающейся особенностью этого ПО является мобильное приложение-компаньон. Если вы хотите работать с эскизами на бумаге, мобильное приложение позволяет быстро перенести ваши наброски и работать с ними уже внутри платформы.
Marvel прост в использовании и обучении, в свободном доступе Вы сможете найти большое количество FAQ и обучающих программ, а так же видеоуроки. Кроме того, программа имеет огромное сообщество дизайнеров, которые регулярно делятся своими проектами и помогают в поддержке других.
Flinto For Mac
Flinto идеально подходит для создания прототипов анимации или комбинированни взаимодействия мобильных и веб приложений. Прототипы могут быть построены из встроенных пресетов, которые импортируются в программу для начала работы. Если вы используете Sketch, в программе доступен плагин, который позволяет импортировать рабочие файлы с помощью одного клика мыши.
Платформа:
Mac
Цена:
$99
Инструменты для визуального дизайна интерфейса
Когда прототип готов, следующий шаг заключается в создании визуального дизайна интерфейса будущего продукта. У каждого дизайнера есть свои любимые инструменты, которые, кажется, невозможно заменить. Некоторые из них уже хорошо известны (их вы быстро найдете в арсенале любого дизайнера), в то время как некоторые не столь популярны. Итак, обратите Ваше внимание на 5 главных инструментов для создания визуального дизайна, которые мы считаем, смогут попасть и в ваш арсенал.
Adobe Photoshop
Хотя эта программа не нуждается в описании, несколько слов сказать, всё же стоит. Хотя ранее Photoshop не включал в себя какие-либо библиотеки компонентов интерфейса, но уже в версии CC появилась возможность работать с библиотеками элементов, были добавлены артборды и многое другое. Даже если вы не использовали продукты Adobe, набросать общие идеи, группируя несколько слоев и компонентов будет не долгим процессом. Вы можете создатвать не только UI и UX, но также раскадровки и любые эскизы, которые вы сможете придумать.
Платформа:
Win & Mac
Цена:
$9-$49 в месяц
Adobe InDesign
Этот дизайн-нструмент включает в себя возможность работы с различным типом контента и файлов, хотя изначально предназначался для верстки многостраничных печатных документов. Многие используют его только для создания прототипа, другие еще и для дизайна самого интерфейса Создание прототипа сайта или приложения в формате интерактивного PDF-документа ещё никогда не было столь простым! Этот продукт дает Вам возможность создавать библиотеки компонентов страницы, так что вы можете сделать многочисленные коллекции различных UI-элементов, которые вы сможете использовать повторно.
Платформа:
Win & Mac
Цена:
$9-$49 в месяц
Adobe Illustrator
Adobe Illustrator является мощным инструментом для работы с векторной графикой (это значит, что вы можете создавать арты любого размера, масштабируя как необходимо, при этом не теряя качества изображения). Это превосходная программа для прототипирования различного уровня детализации, создания сложных векторных иллюстраций и работы с типографикой, а также для создания отличного визуального дизайна интерфейса для различного типа продуктов.
Платформа:
Win & Mac
Цена:
$9-$49 в месяц
Adobe Fireworks
Adobe Fireworks позволяют разрабатывать макеты для мобильных и веб приложений. В программе есть поддержка стилей CSS, различных шрифтов, а фишки по типу “corner radius” могут быть экспортированы как отдельный стиль. Имеется так же набор предустановленных пресетов.
К сожалению, проект больше не поддерживается и вскоре будет заменен на Adobe Experience Design.
Adobe XD задумана как полное (комплексное) решение для проектирования интерфейса, и работы над этой программой были проведены совместно с сообществом профессиональных дизайнеров. Разработчики думали об оптимизации и улучшении взаимодействия пользователя с продуктом, путем расширения GUI приложений и сайтов. В настоящее время программа доступна на официальном сайте Adobe бесплатно (только для Mac OS X).
Platform:
Win & Mac
Цена:
нет\временно бесплатно
Sketch
Sketch: Гибкий и функциональный инструмент со удобным и интуитивно понятным интерфейсом, который заставит Вас создавать сказочные вещи, потому что создание дизайна должно быть весельем, а не рутиной. Этот продукт прост в использовании,многие дизайнеры используют его для решения сразу двух задач — как инструмент низкоуровневого макетирования, создания wireframes, так и для финального визуального дизайна интерфейса.
Платформа:
Mac
Цена:
$99 (доступен бесплатный триал).
В заключение
Теперь выбор за Вами — делайте лишь взвешенные решения! Какие инструменты больше подходят лично вам?
