CSS vám umožňuje vyrábať flexibilné prispôsobenie text, ktorý je reprezentovaný pomocou jazyka HMTL. Dnes sa pozrieme na efekt vlastnosti „text-transform“, ktorá umožňuje zmeniť veľkosť písma. Túto možnosť podporujú všetky moderné prehliadače a je súčasťou špecifikácie všetkých verzií CSS.
Vymenovanie
Vlastnosť „textová transformácia“ môže mať tri hlavné hodnoty a dve ďalšie. Všetkému vybratému textu môžete napríklad priradiť veľké písmená. Alebo môžete dať príkaz opaku predchádzajúcej vlastnosti, kde sa všetky znaky zmenia na malé písmená. Dohodnúť si stretnutie môžete akýmkoľvek spôsobom, ktorý vám vyhovuje. Napríklad pomocou vložených štýlov. Alebo môžete vytvárať

Samostatný súbor s popisom všetkých vlastností. Aký spôsob zadania použijete, je na vás. „Transformácia textu“ môže mať nasledujúce hodnoty:
- Veľké písmená. Kapitalizuje všetky vybraté znaky. V CSS sú bežné veľké písmená, pretože táto hodnota môže pomôcť vyriešiť mnoho zložitých problémov súvisiacich s textom.
- Malými písmenami. Táto vlastnosť je úplne oproti príkazu veľkých písmen.
- Kapitalizovať. Zmení veľkosť písmen prvého písmena na veľké. Ostatné postavy sa nezmenia.
- Žiadny. Umožňuje zahodiť všetky priradené hodnoty (potrebné na preddefinovanie vlastnosti). Zvyčajne danú hodnotuštandardne nainštalovaný.
- Zdediť. Dedí všetky vlastnosti z rodičovský prvok... Je potrebné poznamenať, že IE túto vlastnosť nepodporuje.
Aplikácia
S pomocou CSS veľké písmená (alebo podobné efekty) sa nastavujú jedným jednoduchým príkazom. Preto nie je potrebné meniť ani prepisovať celý text. Ak hovoríme o jednostránkovom webe, táto vlastnosť nemusí byť užitočná. Ale keď máte pod kontrolou obrovský portál, kde potrebujete opraviť veľkosť písmen v určitých fragmentoch, potom sa „transformácia textu“ stane jediným efektívnym nástrojom. Napríklad musíte opraviť písmo v značkách nadpisov „h2“. Za týmto účelom pridajte položku: „h2 (text-transform: uppercase;)“ a potom budú všetky nadpisy druhej úrovne veľké.

Zvláštnosti
Niektorí si môžu myslieť, že ručná manipulácia s textom a zmena písma pomocou vlastnosti „text-transform“ na tom nezáleží. Nie je to však tak. Ak ho manuálne zmeníte na veľké písmená (veľké písmená), potom pri kopírovaní týchto informácií z vášho webu zostanú znaky nezmenené. Ak používate CSS, veci sú iné. Vlastnosť „transformácia textu“ iba vizuálne mení písmo pre používateľov. V skutočnosti však symboly zostávajú nezmenené. Stáva sa to pri všetkých hodnotách tejto vlastnosti. Skopírované informácie (text) budú mať pôvodný register, ktorý sa používa v zdrojový kód strán. Toto je jediný rozdiel medzi ručným spracovaním a používaním príkazov CSS.
Nezáleží na tom, ktorý z nich chcete použiť - malé alebo veľké písmená, hlavnou vecou nie je zabudnúť na účel. Ak napríklad potrebujete iba zmeny na dekoratívne účely, potom môžete bezpečne používať vlastnosť „transformácia textu“. Ak viete, že vaši používatelia pravdepodobne skopírujú informácie, ktoré ste uverejnili, je najlepšie ručne zmeniť veľkosť písmen celého textu. Skutočne si niekedy čitatelia nevšimnú takú zmenu písma. Toto je obzvlášť dôležité, pokiaľ ide o dôležité dokumenty a podobné informácie.
V minulom video návode sme sa dozvedeli, ako odstrániť a pridať nové informácie do Nová verzia HTML dokument, pričom ho hlási vyhľadávače a vizuálne zvýraznenie, aby si zmeny pozreli aj návštevníci. Na tento účel sme použili značky del a ins.
V tomto videonávode pokračujeme v téme formátovania textu v dokumente HTML. Pozrime sa na dve HTML značky, ktoré označujú horný a dolný index textu.
Značka HTML sup je horný index textu v HTML.
HTML tag slúži na zadanie horného indexu textu v HTML. V niektorých témach stránok bude táto značka jednoducho nenahraditeľná. Ak napríklad máte alebo plánujete webovú stránku spojenú s akýmikoľvek vzorcami, matematickými alebo chemickými. Alebo, ak existuje stavenisko, potom značka bude veľmi užitočný a pomôže pri navrhovaní článkov pri písaní vzorcov alebo akýchkoľvek množstiev, napríklad metrov štvorcových v stavebnej téme.
Ak však váš web nepatrí do uvedených tém, neznamená to, že ide o značku nepríde vhod. Stačí ukázať predstavivosť a vynaliezavosť a nájsť aplikáciu pre tento prvok.
Sub tag HTML - dolný index textu v HTML.
Pokiaľ ide o značku HTML potom je to opak značky , a zodpovedá za upresnenie dolného indexu textu. Dolný index textu je možné použiť pri písaní vzorcov alebo matematických rovníc. Okrem toho však môžete pre značku nájsť aj iné spôsoby použitia. .
Nasledujúca lekcia videa je venovaná ďalším dvom značkám, ktoré môžu byť v niektorých situáciách jednoducho nenahraditeľné. Okrem toho sú schopní nielen formátovať text, napríklad v článku, ale aj pri zadávaní rôznych informácií na webe počas rozloženia stránky. Jedna zo značiek sa zalomí do HTML a druhá nakreslí vodorovnú čiaru.
HTML tagy a - Text dolného a horného indexu
Definícia a použitie
Označiť definuje text dolného indexu. Dolný index je polovica výšky a nachádza sa pod základnou čiarou. Dolný index je možné použiť pri písaní chemických vzorcov, ako je H20.
Označiť definuje horný index. Text horného indexu je o polovicu menší a nachádza sa nad základnou čiarou. Horný index je možné použiť pri písaní poznámok pod čiarou ako WWW.
Podpora prehliadača
Tagy: a podporované všetkými hlavnými prehliadačmi.
Rozdiely medzi HTML a XHTML
Štandardné atribúty
Stĺpec DTD určuje, v ktorom type dokumentu HTML 4.01 / XHTML 1.0 DTD je atribút povolený. S = Prísne, T = Prechodné a F = Sada rámcov.
Tagy: a podporujú nasledujúce štandardné atribúty:
| Pripisovať | Význam | Popis | DTD |
|---|---|---|---|
| trieda | názov_triedy | Určuje názov triedy pre prvok | STF |
| dir | rtl ltr |
Určuje smer textu pre obsah v prvku | STF |
| id | identifikátor | Určuje jedinečný identifikátor položky | STF |
| lang | language_code | Určuje kód jazyka pre obsah prvku | STF |
| štýl | definícia štýlu | Určuje vložený štýl pre prvok | STF |
| titul | text | Označuje Ďalšie informácie o položke | STF |
| xml: lang | language_code | Definuje jazykový kód pre obsah prvku v dokumentoch XHTML | STF |
Získajte viac informácií o štandardných atribútoch.
Atribúty udalosti
Tagy: a podporujú nasledujúce atribúty udalostí:
| Pripisovať | Význam | Popis | DTD |
|---|---|---|---|
| po kliknutí | skript | Skript kliknutý myšou | STF |
| ondblclick | skript | Dvakrát kliknutý skript | STF |
| onmousedown | skript | Skript, ktorý sa spustí po kliknutí myšou | STF |
| onmousemove | skript | Skript sa spustí, keď sa presunie ukazovateľ myši | STF |
| onmouseout | skript | Skript sa spustí, keď sa myš pohybuje mimo prvku | STF |
| cez myš | skript | Skript sa spustí, keď myš prejde nad prvkom | STF |
| zapnutie myši | skript | Skript sa spustí po uvoľnení tlačidla myši | STF |
| zapnutie kľúča | skript | Skript, ktorý sa spustí po stlačení klávesu | STF |
| onkeypress | skript | Skript sa spustí po stlačení a uvoľnení klávesu | STF |
| zapnutie kľúča | skript | Skript sa spustí po uvoľnení kľúča | STF |
Doplňujúce informácie o
Register vo vzťahu k textu je posun znakov od základnej čiary nahor alebo nadol. V závislosti od kladnej alebo zápornej hodnoty posunu sa index nazýva horný alebo dolný. Aktívne sa používajú v matematike, fyzike, chémii a na označenie jednotiek merania. HTML ponúka dva prvky na vytvorenie indexu: (z anglického horného indexu) - horný index a (z anglického dolného indexu) - dolný index. Text umiestnený v jednom z týchto kontajnerov je označený ako menší ako základný text a je voči nemu posunutý nahor alebo nadol. Príklad 1 ukazuje zdieľanie určené prvky a štýly na zmenu vzhľadu textu.
Príklad 1. Vytvorte horný a dolný index
Charakteristická rovnica povrchu druhého stupňa
λ 3- Ja 1λ 2+ Ja 2λ - I 3 = 0
Príklad obsahuje dolný aj horný index súčasne. Na zmenu štýlu písma indexu sa použijú štýly, ktoré nastavujú jednotný vzhľad (obr. 1).
Ryža. 1. Pohľad na indexy po použití štýlov
Môžete úplne odmietnuť použitie a v prospech štýlov. Analógom týchto prvkov je vlastnosť zvislého zarovnania, ktorá núti text posúvať zvisle o zadanú vzdialenosť. Konkrétne, Príklad 2 používa ako hodnotu 0,8em pre horný index a -0,5em pre dolný index. Em je relatívna jednotka rovnajúca sa veľkosti aktuálneho písma. Napríklad 0,5em znamená, že text by sa mal posunúť o polovicu veľkosti písma.
Príklad 2. Použitie štýlov na správu indexov
Stupňový polynóm n
f (x) = a 0+ a 1 x + ... + a n-1 X n-1+ a n X n
V príklade je samotný vzorec zobrazený vo zväčšenej veľkosti, znaky horného indexu sú nastavené červenou farbou a dolné znaky modrou farbou (obr. 2).
Už niekoľko hodín tvrdo pracujeme s formátovaním textu pomocou CSS a tentoraz sa učíme, ako zmeniť veľkosť písma na text. Kaskádové štýly nám v tomto ohľade otvárajú veľmi široké možnosti, presnejšie povedané, môžeme:
- Zobraziť všetok text veľkými písmenami;
- Vyberte všetok text malými písmenami;
- Prvé písmeno každého slova začnite veľkými písmenami.
„To je samozrejme všetko dobré, ale kedy to budeš potrebovať?“ - pýtaš sa. Predstavte si situáciu, že chcete zobraziť všetky položky ponuky veľkými písmenami. Ak to chcete urobiť, nemusíte ich zadávať, vrátane klávesu CapsLock alebo podržať kláves Shift. Bude stačiť, aby sa všetky položky zoznamu zobrazovali veľkými písmenami, a to vytvorením zodpovedajúceho pravidla v súbore CSS. A to je len jedna z mnohých možných situácií.
Vlastnosť transformácie textu
Prípad textu budeme ovládať pomocou vlastnosti text-transform. Má 4 hlavné hodnoty- veľké (veľké písmená), malé (malé písmená), veľké písmená (veľké písmená pre každé prvé písmeno slova, ostatné hodnoty sa nemenia), žiadne (nepoužíva sa žiadne formátovanie) . Na prvý pohľad sa vám to všetko môže zdať veľmi komplikované.
 Hlavnou vecou nie je panika ...
Hlavnou vecou nie je panika ... Ale v praxi je všetko celkom jednoduché, ako teraz uvidíte. Hlavnou vecou je vybrať správny volič, pretože hodnoty vlastnosti textovej transformácie sa dedia.
Vyberte veľkými písmenami
Prvá vec, ktorú navrhujem, je veľké písmená celého textu, pre ktorý vytvoríme nasledujúce pravidlo CSS:
Text (transformácia textu: veľké písmená;)
V zásade nie je nič zložité, použili sme iba veľkú hodnotu. Ako sa hovorí, všetko je intuitívne. Takto to vyzerá v reálnom živote:
 Všetko s veľkým písmenom ...
Všetko s veľkým písmenom ... Malé písmená - platí pre všetky
V ďalšom kroku aplikujme všade malé písmená, pre ktoré píšeme nasledujúce:
Text (transformácia textu: malé písmená;)
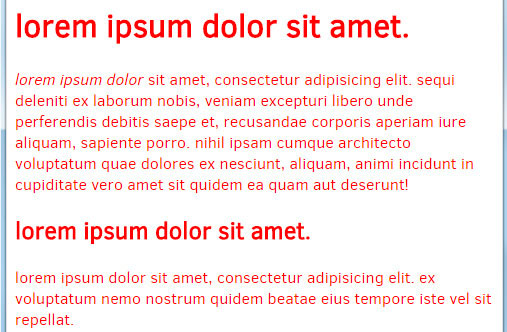
Ako ste asi uhádli, dva významy, ktoré sme práve stretli, sú do istej miery antonymami. A na obrázku nižšie môžete vidieť výsledok novovytvorenej vlastnosti.
 Webová stránka s povolenými malými písmenami
Webová stránka s povolenými malými písmenami Veľké písmená prvého písmena každého slova
Na to stačí použiť zodpovedajúcu hodnotu:
Text (transformácia textu: veľké písmena;)
Neviem, ako často budete takéto pravidlo CSS používať, ale nezaškodí vám vedieť o takejto možnosti, najmä pri riešení netriviálnych problémov. Výsledok môžete vidieť na obrázku nižšie.
 Bol použitý text po použití veľkých písmen
Bol použitý text po použití veľkých písmen Nakoniec sa rýchlo pozrime na poslednú hodnotu, žiadnu. Ako som povedal, môže sa použiť na zvrátenie dedičstva po rodičovi. Predstavme si napríklad, že máme v platnosti všetky predchádzajúce pravidlá a pre odseky by sme ich mali zrušiť, preto píšeme nasledujúce:
P (transformácia textu: žiadna;)
Dovolím si predpokladať, že všetkému rozumiete, ak nie - položte svoje otázky v komentároch. A to je pre mňa všetko. Dúfame, že vám tento tutoriál CSS pomohol. Ak je to pravda:
- Znovu uverejniť tento článok v sociálne siete aby z toho malo úžitok viac ľudí;
- Prihláste sa do môjho zoznamu adries, aby vám neunikli užitočné a zaujímavé blogové príspevky.
V tomto sa s vami nerozlúčim. Ďakujem za pozornosť a vidíme sa v nasledujúcich publikáciách!
