CSS oluşturucular ve çevrimiçi CSS hizmetleri, web geliştirme sürecini basitleştirir. Onların yardımıyla, çeşitli arayüz öğeleri için hazır çapraz tarayıcı kodu alabilir, sitenin ekranlarda nasıl göründüğünü test edebilirsiniz. mobil cihazlar, site için bir renk paleti seçin ve çok daha fazlası.
Jeneratörler, çevrimiçi CSS hizmetleri
güncellendi 05.04.2017
- tarayıcı önekleri ve daha fazlasını oluşturmak için bir hizmet.

- malzeme ve düz tasarımlar oluşturmak da dahil olmak üzere büyük bir renk paleti koleksiyonu.

- renk şemaları üreteci.

Otomatik önek çevrimiçi- gerekli satıcı öneklerini ekler ve CSS'nizdeki gereksiz olanları kaldırır.

- site için renk şemaları seçimi, alternatif gölgeler, resimdeki renklerin tanımı için bir hizmet.

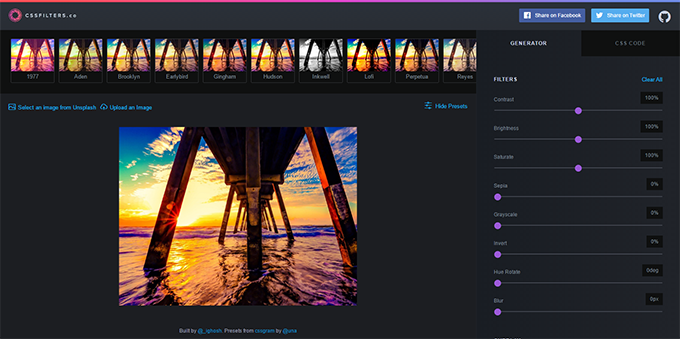
cssFiltreler- resimler için Instagram gibi özel filtreler ve filtreler.

Tip Ölçek- başlıkların boyutunu hesaplamak için görsel hesap makinesi.

ŞEFFAF DOKULAR- siteniz için şeffaf, kesintisiz dokular koleksiyonu.

Görüntü Kaydırıcı Yapıcı- resimlerle duyarlı bir kaydırıcı oluşturmak için çevrimiçi bir hizmet.

- Hacimsel modeller oluşturmak için 3D düzenleyici saf CSS.

Web Kodu Araçları- oluşturulacak kod üreteci CSS efektleri, çeşitli öğeler için HTML kodu, Twitter kartları ve diğer faydalı şeyler.

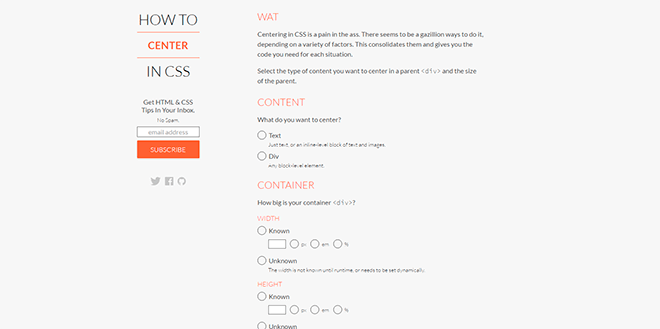
CSS'DE NASIL MERKEZLENİR- çeşitli teknikler kullanarak bir bloğu veya metni ortalamak (hizalamak) için bir stil oluşturucu. Ayrıca çeşitli destekler var İnternet sürümleri Gezgin.

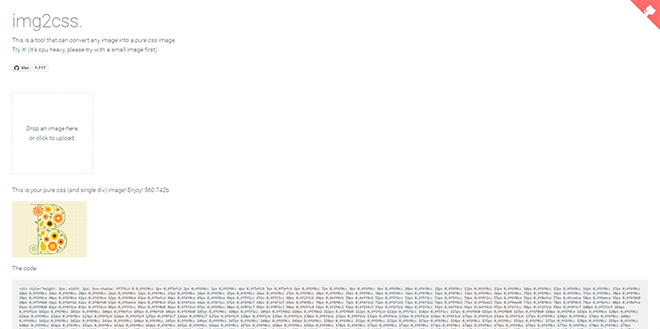
img2css Resimleri CSS koduna çeviren bir araçtır, projelerinizde kullanabileceğiniz bir div kod verir.

CSS Apple Cihaz Üreticisi- için biçimlendirme ve stil oluşturucu elma cihazları... Cihaz Türü alanında, cihazın türünü seçebilir, genişliği ayarlamak için Cihaz Genişliğini kullanabilir ve ayrıca Cihaz İç rengi alanında ekran rengini seçebilirsiniz.

Web Renk Verileri Herhangi bir web sayfasının renk paletini almanızı sağlayan çevrimiçi bir hizmettir.

CSS'deki Simpsonlar- saf CSS'de en sevdiğiniz karakterlerin bir koleksiyonu.

Cep telefonu emülatörü sitenin mobil cihazların ekranlarında nasıl göründüğünü test edecek. cep telefonu terminali- cihaz tipini, pencere boyutunu ve yönünü seçme alanı, Web sitesi terminale- url adresini girmek için alan.

CSS Yükü- harika yükleme göstergeleri seçimi. Düzenleme sağlanır - rengi, boyutu, dönüş hızını değiştirebilir ve ardından ortaya çıkan kodu indirebilirsiniz. Rusça'ya geçmek için pencerenin sol üst köşesindeki bayrak simgesine tıklayın.

flexplorer- Flexbox modelinin yeteneklerini göstermek için bir platform. Bloklar için kendi parametrelerinizi ayarlayabilir ve uygulamada bir örnek görebilirsiniz.

ekran sineği- Bu hizmet, sitenizin farklı çözünürlükteki cihazların ekranlarında nasıl görüneceğini test etmenize yardımcı olacaktır. Hizmeti kullanmak için arama çubuğuna url adresini girmeniz, cihaz türünü seçmek için üst menüyü kullanmanız gerekir.

Uzun gölgeler- bloklar ve metinler için sözde "uzun gölgeler" oluşturmanıza izin veren bir hizmet.

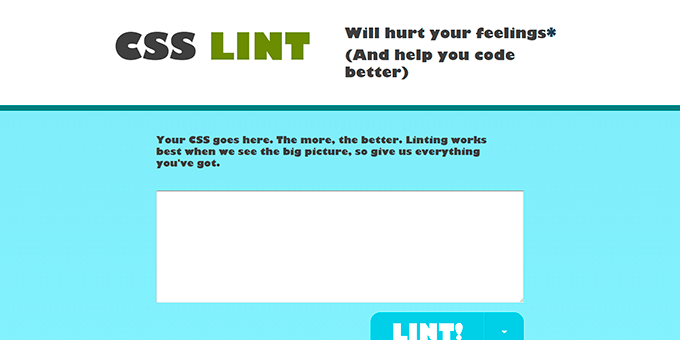
- CSS kodunu hatalara karşı kontrol eden bir web uygulaması. Kontrolün sonuçları, hata satırlarını gösteren bir tablo ve bir açıklama şeklinde görüntülenir. Kontrol ederken, derinliğini belirleyerek farklı parametreler kullanabilirsiniz.

Duyarlı Izgara Sistemi- Esnek bir ızgara tabanlı düzen oluşturmak için CSS çerçevesi. Bölüm Hadi işe gidelim 2 ila 12 sütunu kullanarak istediğiniz sayfa düzenini ve bölümdeki hesap makinesini seçmenize ve indirmenize olanak tanır. Veya Kendiniz Yapın kendi işaretlemenizi tanımlamanıza yardımcı olacaktır.

YOL ÜRETİCİ İÇİN CSS METİN kavisli metin için html kodu üretecektir.

3D Şerit Oluşturucu güzel 3D şeritler oluşturmanıza yardımcı olacaktır. Öğelerin rengini ve boyutunu ayarlamanın yanı sıra bir tasarım seçeneği seçmeniz gerekir.

palet Web siteniz için bir renk şeması seçmek için çevrimiçi bir hizmettir. RENK TABLOLARI sekmesi, çeşitli renk kombinasyonlarının yanı sıra paleti açacak ve hizmet adı altındaki yuvarlak anahtarlar, birleştirilmiş renk sayısını seçmenize izin verecektir.

CSS3 oluşturucu Aşağıdakiler gibi belirli özellikler için kolayca CSS3 kodu oluşturmanıza olanak tanıyan çevrimiçi bir hizmettir:
border-radius, box-shadow, text-shadow, RGBA, @ font-face, çoklu sütunlar, kutu yeniden boyutlandırma, kutu boyutlandırma, anahat, geçiş, dönüştürme, gradyan. Tarayıcı stillerinizde kullanmak istediğiniz özelliği seçmeniz, bunun için gerekli parametreleri ayarlamanız ve ardından ortaya çıkan kodu projenize kopyalamanız yeterlidir.

CSS 3.0 Oluşturucu- CSS3 oluşturucuya benzer bir hizmet, ilginç bir özellik daha var - Metin Döndürme.

Hem CSS hem de jQuery'de liste tabanlı gezinme çubukları oluşturmak için vazgeçilmez bir hizmettir. Temel yerleşime ek olarak, dikey ve yatay gezinme çubukları için hazır stil seçenekleri sunar.

Geniş bir CSS özellikleri koleksiyonu içerir, sitede css kodunuzu mükemmelleştirmenizi sağlayacak her türlü kaynak ve aracı bulabilirsiniz.

Kenarlık Resmi resimlerle blok kenarlıklarını canlandırmanıza izin veren çevrimiçi bir CSS3 border-image özellik üreticisidir.

- HTML + CSS şablonları oluşturucu. Bu kaynak sayesinde, bir blok düzenine dayalı olarak kolayca bir sayfa düzeni oluşturabilirsiniz. Kaynağın büyük bir artısı - tarayıcı penceresinin altındaki "altbilgiye" nasıl basacağınız konusunda beyninizi rafa koymak zorunda kalmadan hem sabit hem de "kauçuk" genişliklerde bir düzen oluşturabilirsiniz. Yeni başlayan tüm yerleşim tasarımcılarına tavsiye ediyoruz!

CSS3 Lütfen! Border-radius, box-shadow, lineer-gradyan, geçiş ve diğerleri gibi CSS stilleri için tarayıcılar arası kod oluşturmak için çok kullanışlı bir hizmettir. Editörde stil değerlerini ayarlayarak, sağdaki pencerede bulunan blok örneğini kullanarak ortaya çıkan sonucu hemen görebilirsiniz.

- Yaratıcılığınız için şeritler, sitedeki kayıt formları, simgeler ve düğmeler gibi kendi kullanıcı arabirimi öğelerinizi kolayca oluşturabileceğiniz benzersiz bir ücretsiz çevrimiçi uygulamalar koleksiyonu.

CSS Sprite Oluşturucu web sayfalarınız için sprite oluşturma zahmetinden kurtarın.
![]()
İşte CSS3'ün gücünü ustaca kullanmanın bir örneği. Web siteniz için karmaşık sorunsuz arka planlar oluşturabileceksiniz. Çeşitli tarzlarda 37 tasarım yapılıyor ve beğeninize bir örnek bulacağınızdan eminiz!

CSS3 özelliklerinin tüm hayranları için tasarlanmıştır. Test, tarayıcınızın desteklenen özelliklerini döndürür ve her bir özelliğe tıklayarak desteklemediği değerler olup olmadığını görebilirsiniz.
HTML oluşturucular ve faydalı hizmetler HTML koduyla çalışmayı kolaylaştırın, sitenizin görüntüsünü test edin farklı tarayıcılar ve ayrıca belirli etiketler ve teknolojiler için tarayıcı desteği hakkında bilgi verir.
Bir dizi HTML oluşturucu
Resim-Haritalar- görüntü haritaları oluşturmak için bir hizmet.

Küçük web siteleri, açılış sayfaları, çevrimiçi özgeçmişler ve portföyler, uygulamalar, etkinlikler, ürünler ve hizmetler için tanıtım web siteleri oluşturabileceğiniz Windows ve Mac için çevrimdışı bir uygulamadır.

ÜCRETSİZ Banner Oluşturucu HTML5 afişleri için bir hizmettir.

HTML küçültücü- HTML kodunu küçültmek için bir hizmet.

Mobil HTML5 Gerçek cihazlarda test edilen mobil ve tablet tarayıcılarda HTML5 API uyumluluk tablosu.

- Yeni projenize başlamanıza yardımcı olacak HTML5 şablon oluşturucu. Paul Irish ve Divya Manian tarafından oluşturulan güçlü bir HTML5 şablonu olan HTML5 Boilerplate üzerine inşa edilmiştir. Seçtiğiniz gerekli ayarlarla temel bir şekilde bir HTML5 projesi oluşturmanıza yardımcı olacaktır. Esasen Boilerplate'in hafif bir versiyonudur. Seçilebilir parametreler şunlardır: yapı, sunucu seçenekleri (.htaccess, nginx.conf, web.config), jquery bağlantısı, google analistleri, css ve daha azı arasında seçim vb. Şablonu yapılandırdıktan sonra İndir'e tıklayın ve seçiminize göre bir dizi dosya alacaksınız.

Tarayıcı görüntüleri web sitesi tasarımınızın ekran görüntülerini farklı şekillerde yapar işletim sistemleri ve tarayıcılar. Kontrol, sitedeki dosya sayısına bağlı olarak birkaç saat sürebilir.

Hizmet Kullanabilirmiyim ... tüm tarayıcıların tüm sürümleri için temel HTML5 özellikleri desteğini test eder. Tam olarak ihtiyacınız olan özellikleri vurgulamanızı sağlar. Servisle çalışmak için sekmeyi seçmeniz gerekir. Tablolar sonra sekme Uyumluluk tabloları ve ardından kutuyu işaretleyerek gerekli özellik(ler)i seçin. Ayrıca alan içinde arama yapabilirsiniz Arama.
Bir sonraki proje üzerinde çalışırken elini en ufak bir şekilde kaldırmış olan her web geliştiricinin yapması gereken rutin görevler... Onunla çalışmak çok zaman ve çaba gerektirir CSS tabloları ve yeni standartların ve işlevlerin ortaya çıkmasıyla benzersiz yeteneklerle birlikte kod yazma işi de arttı. Açık alanlarda fayda küresel ağ Hiç tereddüt etmeden önceden acele eden, web geliştiricileri ve tasarımcıları için hayatı çok daha kolaylaştıran çok sayıda en kullanışlı çevrimiçi araçları alıp yaratan parlak beyinler var.
Bugün, ister kod oluşturmak için yüksek düzeyde hedeflenmiş uygulamalar, ister doğrusal gradyan efektli ayrı bir düğme, isterse yuvarlatılmış köşeleri ve gölgeleri olan bloklar veya aşağıdakileri içeren bütün birleşimler (araç koleksiyonları) olsun, bazı çevrimiçi oluşturuculara çok az kişi şaşıracaktır. neredeyse tüm CSS3 özelliklerini işleme yeteneği. Bu tür web uygulamalarıyla çalışırken en önemli şey, hemen, "kasadan çıkmadan", çalışmanızın sonucunu doğrudan tarayıcıda görmeniz ve hemen ihtiyacınız olan tüm işlev ve parametrelerle hazır bir kod almanızdır.
Bugün konuşacağımız tam olarak bu tür yararlı web uygulamaları hakkında ve özellikle, herhangi bir web geliştiricisinin veya web sitesi tasarımcısının araç kutusunda gereksiz olmayacak olan en ilginç CSS3 kodlarını ele alacağız.
Bana göre en iyilerden biri çevrimiçi jeneratörler CSS3 işlevleriyle çalışmak için eksiksiz bir araç seti içeren CSS3 kodu. Parametrelerle gerçek zamanlı olarak kolayca deney yapabilirsiniz CSS özellikleri 3, sonucu hemen görürken.

Kod işlemek ve oluşturmak için kullanılabilecek harika araçlar vardır, örneğin:
- Sınır Yarıçapı- köşeleri yuvarlatılmış blok kenarlık stili
- Gradyanlar- stili seçin ve sayfa öğelerinin degrade dolgusunun işlevinin parametrelerini ayarlayın
- CSS Dönüşümleri- nesneyi istediğiniz gibi dönüştürün, döndürün, koordinat ölçeği boyunca sıkın
- CSS Animasyonları-web sayfası öğeleri için animasyon efekti ekleyin
- CSS Geçişleri- CSS özellikleri sorunsuz ve zamanla değişir
- RGBA- renk paletini ve ayrıca web sayfasının öğelerinin şeffaflık seviyesini seçin ve değiştirin
- Metin gölgesi- metin efekti
- kutu gölge- elemanlara gölge ekleyin
- Metin Döndürme- metni herhangi bir yönde döndürme
- @Yazı Tipi Yüzü- web yazı tipleriyle çalışmak için bazı ilginç kombinasyonlar
Farklı düğmeler önemlidir, farklı düğmelere ihtiyaç vardır! Herhangi bir sitenin bu kadar önemli bir öğesinin stilini basit bir düğme gibi hızlı ve kolay bir şekilde çeşitlendirebileceğiniz araçlardan sadece biri. Çok çeşitli CSS3 özellik ayarları, sonucun gerçek zamanlı önizlemesi, sitenizin düğmeleri için kendi stilinizi oluşturmanıza olanak tanır.

Bir zamanlar, tanışıp çeşitli deneyler yaparak, dünyaya harika bir burjuva olduğunu gösteren ilginç bir araçla karşılaştım. Yoldaş harika bir iş çıkardı ve düğmeler oluşturmak için kullanımı kolay, son derece özelleştirilebilir bir çevrimiçi araç yarattı. Fikri beğendim ve kardeşimiz için dalgalı çizgilere bakmanın faydasız olduğuna karar verdim, kolları sıvadı, kaynakları yeniden düzenledi ve bu harika aracın Rusça konuşan kullanıcılar için daha anlaşılır bir versiyonunu yaptı ve ayrıca eksik işlevi ekledi. düğmelerin arka planı için doğrusal bir gradyan kodu oluşturmak için. Sonuç olarak, oldukça çevik, anlaşılır ve basit olduğu ortaya çıktı.
Alışılmadık bir 3D efektine sahip sitenin metin başlığı her zaman dikkat çekiyor. Kullanmaya başvurmadan böyle bir mucize yaratın ek dosyalar resimler ve javascript, bu harika çevrimiçi oluşturucu size yardımcı olacak 3B CSS Metni.

Tüm modern tarayıcılar için garantili destek: Firefox, Krom, Safari, Opera ve daha yakın zamanda IE10! Parametreleri manipüle etme sürecinde her zaman çalışmanızın nihai sonucunu göreceksiniz. Yazı tipi seti küçüktür, zaman zaman güncellenir, ancak asıl şey Kiril alfabesinin doğru gösterilmesidir, yani Rusça yazarak, diğer web uygulamalarında olduğu gibi çeşitli krakobryazy görmeyeceksiniz. bu türden.
Özellikler için işleme ve kod oluşturmayı içeren, CSS3 parametrelerini çevrimiçi düzenlemeye yönelik başka bir araç seti Metin gölgesi(gölgeden metne), doğrusal ve radyal gradyan, dönüştürmek(çeşitli eleman dönüşümleri türleri). Araç kutusunda blok web öğeleri için çok çeşitli stil ayarları sunulur Kutu Özellikleri.

Adından, CSS3 özelliklerini kullanarak düğmeler oluşturmak için başka bir jeneratörümüz olduğu hemen anlaşılıyor. İş için gerekli olan hemen hemen tüm işlevler desteklenir. Parametreleri manipüle ederek, biraz hayal gücü ekleyerek harika sonuçlar elde edebilirsiniz.

CSS ile çalışmak için bağımsız web uygulamaları harikadır, ancak parmaklarınızın ucunda eksiksiz bir araç setine sahip olduğunuzda daha da iyidir. - "Hepsi bir arada" diyebileceğimiz bir hizmet. Bu site, CSS öğrenmenize ve web tasarım becerilerinizi geliştirmenize yardımcı olmak için mümkün olduğunca fazla bilgi topladı. Burada bir dizi kaliteli CSS kaynağı bulacaksınız. Yüksek kaliteli öğreticiler (dersler) ve CSS ile çalışmanın görsel örnekleri. Neredeyse tüm CSS özellikleri yelpazesini kapsayan etkileyici bir çevrimiçi oluşturucu seti.

- Tarayıcınızın desteklediği CSS3 özelliklerini hızlıca kontrol edin.
Muhtemelen bugünlük bu kadar. Liste kesinlikle tam değil, bir kişinin CSS ile çalışmak için harcanan zamanı önemli ölçüde azaltabilecek tüm ilginç çevrimiçi uygulamalar listesini kapsaması mümkün değil. Bu ücretsiz web araçlarının kesinlikle işinizin seviyesini artıracağından eminim. Web sitesi geliştirme sürecini hızlandırırken bu kullanıma hazır çözümlerden kolayca yararlanabilirsiniz. Eh, sadece yorumlarınızı ve görüşlerinizi bekliyorum. İyi şanslar ve en iyisi!
Tüm saygımla, Andrew
Harika bir HTML5 ve CSS3 ustası, uzmanı ve profesyoneli, herhangi bir tür kod oluşturucuya ihtiyaç duymayabilir (ancak bunlar ona biraz fayda sağlayabilir ve zamandan tasarruf sağlayabilir). Yeni başlayanlar, amatörler veya bu dillerde ustalaşan biri için iyi bir yardımcı olabilirler. Bugün sizin için bu tür jeneratörlerden bir seçim hazırladım. HTML5 ve CSS3 standartları, oldukça uzun zaman önce ortaya çıkmış olmalarına rağmen, tüm web tasarımcıları tarafından kullanılmamaktadır. Jeneratörlü jeneratör kullanmayı daha kolay bulabilirsiniz.
CSS3 oluşturucular
Stilleri tanımlamak ister misiniz? CSS3 jeneratörleri bu konuda size yardımcı olabilir. Oldukça fazla sayıda bulmayı başardım, bu yüzden benzer hizmetleri (ve bazen eklentileri) alt gruplara ayırdım:
Genel CSS3 Jeneratörleri
Tanınmış tasarımcı Eric Hoffman'ın bu hizmette parmağı var. Bu jeneratörün işlevselliği pek etkileyici değil (yalnızca kenarlık yarıçapı, kutu gölgesi, arka plan gradyanı ve opaklığı tanımlayabilirsiniz), ancak her şey çok rahat bir şekilde yapılır - değerler kaydırıcılarla gözle ayarlanır, içinde bir önizleme var gerçek zamanlı vb.
Bir başka güzel özellik - "Kodu Al" düğmesini tıkladıktan sonra, görünen pencerede ek "seçenekleri" işaretleyebilirsiniz (veya tam tersine gereksizleri kaldırabilirsiniz) (başka nasıl arayabilirim bilmiyorum) örneğin, eski tarayıcılarla veya yorumlarla uyumluluk.

CSS3 Maker, önceki hizmetten çok daha zengin özelliklere sahiptir, aslında ihtiyacınız olan her şeyi yapabilir. Ana CSS3 Stilleri menüsüne ek olarak, oluşturucu sekmelere sahiptir - Kenar Yarıçapı, Degrade, CSS Dönüşümü, CSS Animasyonu, CSS Geçişi, RGBA, Metin Gölgesi, Metin Döndürme, Kutu Gölgesi ve @Yazı Tipi Yüzü. Bu nedenle, hepsi bir arada bir kombine jeneratör arıyorsanız, belki de CSS3 Maker sizin seçiminizdir!

CSS3 Generator, CSS3 Maker ile hemen hemen aynı işlevselliğe sahip, ancak benim zevkime göre (daha basit bir arayüze sahip olsa da) biraz daha az kullanışlı olan başka bir genel amaçlı jeneratördür. Her şeyden önce, burada uygun kaydırıcıların olmaması ve parametrelerin tam değerlerini yazmanız gerektiğinden. Her ne kadar birisi için bu, elbette, bir dezavantaj değildir.
CSS3 düğme üreteçleri

CSS3-Tricks Button Maker ile mutlak bir çaydanlık bile güzel düğme(ler) oluşturabilir. Hizmetle ilgili tek (ama çok ciddi) şikayet, işlevselliğin daha zengin olabileceğidir, sonuçta CSS3'ten bahsediyoruz. Bu jeneratör, elbette, standardın tüm özelliklerini uygulamamaktadır.

Bu jeneratör, herhangi bir abartı olmadan dürüst bir CSS3 jeneratörü olarak adlandırılabilir. Hizmetin cephaneliğinde sadece en sıradan efektler değil, aynı zamanda çok gelişmiş olanlar da var - bir iç gölge var, düğme metnine aynı anda iki gölge ekleyebilirsiniz, vb. Sonuçta, diğer tüm efektlerin çok daha fazla "kontrolü" (ayar sayısı) vardır.

Oldukça iyi bir kullanışlı düğme üreteci. Çok basit bir arayüze sahiptir ve bu nedenle onu kullanmak bir zevktir. CSS3 Düğme Üreticisinin yeni başlayanlar için harika bir seçim olduğunu düşünüyorum!
Sınır üreteçleri

Bazı görüntülere dayalı ilginç bir kenarlık stili ayarlamak ister misiniz? Doğru yere geldiniz, Border-Image yapabilir!

Materyalist ve çok basit bir araç. İşlevsellik yükü yoktur, ancak yuvarlatılmış köşeler için farklı bir yarıçap ayarlamanız gerektiğinde çok kullanışlıdır! Bunu yapmak için, her köşede gerekli değeri ayarlayın.
Gradyan üreteci

Color Zilla Gradient Editor, kullanışlı ve pratik bir degrade oluşturucudur. Yukarıda açıklanan tüm araçların aksine, bir hizmet değil, bir tarayıcı uzantısıdır, ancak bu belki de iyidir. "Colorsilla" cephaneliğinde, herhangi bir hizmetin arayüzünden çağrılması gerekmediğinde kullanımı çok daha uygun olan bir damlalık (Renk Seçici) vardır.
Alt Gölge oluşturucu

Box-shadow özelliğinin değerini ayarlamak için çok basit bir üreteç. Gölgenin boyutunu, rengini, şeffaflığını, bulanıklık seviyesini (Bulanıklık), ışık kaynağını (ofset) ve daha fazlasını ayarlayabilirsiniz.
Diğer jeneratörler

Büyük ölçüde, bu bir jeneratör bile değil, bir eğitim ürünüdür. Size bir şablon verilir, belirli kuralları devre dışı bırakabilir / etkinleştirebilir, değeri değiştirebilir ve ne olduğunu görebilirsiniz. Öğrenenler için mükemmel bir pratik rehber yeni standart CSS3 veya HTML ve CSS düzeninin temelleri ile yeni başlıyorsunuz.
HTML5
HTML5 oluşturucular aslında anlamsal bir şablon oluşturucudan başka bir şey değildir. Bu derlemede, tüm dünyadaki web yöneticileri tarafından zaten yaygın olarak bilindiği ve sevildiği için, iyi bilinen HTML5 Genel Tablosunu kasıtlı olarak hariç tuttum. Daha az yaygın olan bazı temsilcileri ele alalım:

Kullanarak bu servis bir "balvanka" oluşturmak ve böylece çok zaman kazanmak uygundur. Jeneratör doğaüstü bir şey sunmuyor, yine de faydalı bir şey.
En moda değil, oldukça kullanışlı jeneratör. Yeni başlayanların hoşuna gitmeyebilir, ancak ileri düzey bir web yöneticisi bundan hoşlanabilir. Bu HTML5 ve CSS3 oluşturucuların, en son standartları ve teknolojileri kullanarak basit ve kolay bir şekilde web sitesi öğeleri oluşturmanıza yardımcı olacağını umuyorum.
not Kart oyunları her zaman farklı durumlarda popüler olmuştur, ancak poker oyunu bir spor ve hatta çevrimiçi para kazanmanın bir yolu olarak kendi nişini oluşturmuştur.
Kız arkadaşınıza harika bir hediye yapın - elit parfümeri http://makyaj.com.ua/ online mağazamızda tüm popüler markalar tarafından sunulmaktadır.
Herkese merhaba! Bugünün konusu bir jeneratör html css site için şablonlar. Sadece yeni başlayanlar için değil, aynı zamanda deneyimli web yöneticileri için de ilginç olacağını düşünüyorum, çünkü yalnızca bazı teknik zorlukların üstesinden gelmenize izin vermiyor. html oluşturmaşüphesiz eski için önemli olan gelecekteki sitenin şablonu, aynı zamanda ikincisi tarafından takdir edilen çok değerli zaman tasarrufu sağlar. O halde başlayalım...
Tipik olarak, içerik yöneticisi sistemleri blog oluşturmak için kullanılır. Ancak, örneğin bir kartvizit sitesi gibi küçük, statik bir site oluşturmanız gerekiyorsa, o zaman en iyi seçim saf html, css ile bir site oluşturacaktır, çünkü böyle bir site sunucuda önemli ölçüde daha az yer kaplayacak ve ayrıca daha az kaynak tüketecektir.
Bir html css şablon oluşturucu nedir ve ne için?
Html css şablon oluşturucu, hızlı ve kolay bir şekilde bir html css şablonu oluşturmanıza olanak tanıyan bir hizmettir ve bu şablondan gelecekte kendi tam teşekküllü web sitenizi oluşturabilirsiniz. Böyle bir şablon, grafik tasarım içermediği için henüz kullanıma uygun değildir. Aslında, bu sadece gelecekte tasarım ve metin dolgusunun giyileceği bir çerçevedir.
Şablon oluşturucunun size vereceği şey budur.
Dikkat edilmesi gereken şablon oluşturucular
- csscreator.com
- www.maketemplate.com
- csstemplater.com
Bu, bana göre, en iyi hizmetlerçevrimiçi şablon oluşturucular. İlk ikisi İngilizce, sonuncusu Rusça.
Hazır şablonların katalogları nelerdir ve ne işe yararlar?
Kataloglar hazır şablonlar, bunlar kullanıma hazır bir site indirme olanağı sağlayan hizmetlerdir. Aslında bunlar aynı şablonlardır, yalnızca grafiklerle desteklenmiştir. Aşağıdaki kaynakları tavsiye ederim.
- www.freecsstemplates.org
- www.opensourcetemplates.org
- www.csstemplates.net
Sonunda böyle bir şeyle karşılaşıyorsun.
Ve sitelerinizi nasıl yapmayı, CMS kullanmayı, html yazmayı tercih edersiniz? css kodu kendi elinizle mi yoksa bir şablon oluşturucu mu kullanıyorsunuz? Yorumlara yazmayı unutmayın.
