CSS generátory a online služby CSS zjednodušujú proces vývoja webu. S ich pomocou môžete získať hotový kód pre rôzne prehliadače pre rôzne prvky rozhrania a vyskúšať, ako web vyzerá na obrazovkách mobilné zariadenia, vyberte paletu farieb pre web a oveľa viac.
Generátory, online služby CSS
aktualizované 05.04.2017
- služba na generovanie prefixov prehliadača a ďalšie.

- obrovská zbierka farebných paliet, vrátane nástrojov na vytváranie materiálov a plochých prevedení.

- generátor farebných schém.

Automatický prefixer online- pridá požadované predpony dodávateľov a odstráni ich nepotrebné vo vašom CSS.

- služba na výber farebných schém pre web, alternatívne tiene, definícia farieb z obrázku.

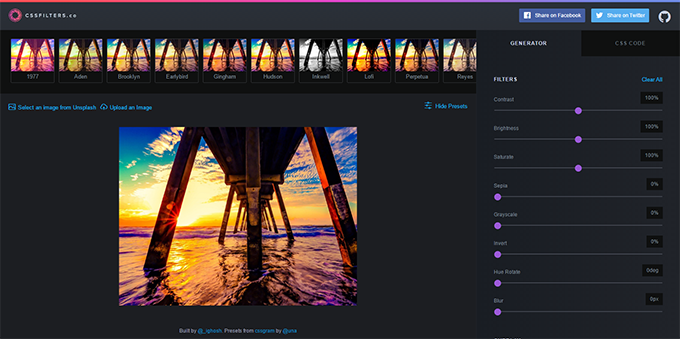
cssFiltre- vlastné filtre a filtre pre obrázky, ako napríklad Instagram.

Typ mierky- vizuálna kalkulačka na výpočet veľkosti nadpisov.

TRANSPARENTNÉ TEXTÚRY- zbierka transparentných bezšvových textúr pre vaše stránky.

Image Slider Maker- online služba na vytváranie citlivého posúvača s obrázkami.

- 3D editor na vytváranie volumetrických modelov na čistý CSS.

Nástroje webového kódu- generátor kódu na vytvorenie CSS efekty, HTML kód pre rôzne prvky, Twitter karty a ďalšie užitočné veci.

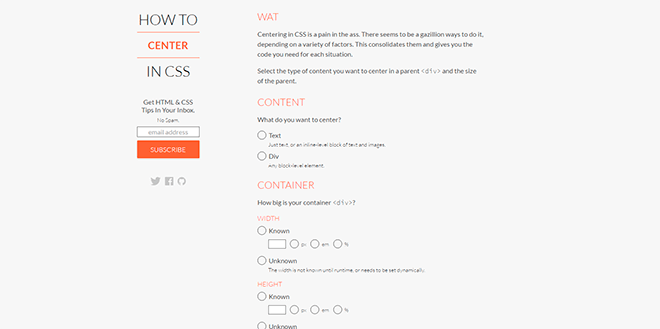
AKO STREDOVAŤ V CSS- generátor štýlov na centrovanie (zarovnanie) bloku alebo textu pomocou rôznych techník. K dispozícii je tiež podpora pre rôzne verzie programu Internet Explorer.

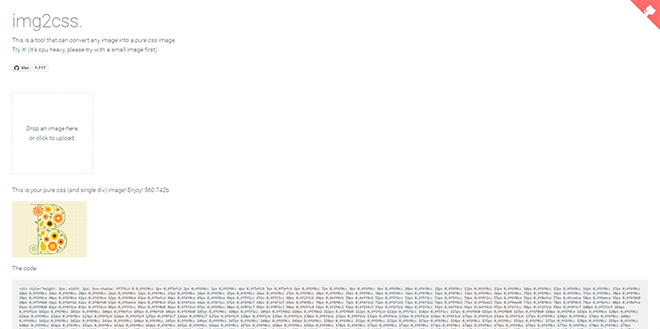
img2css Je to nástroj, ktorý prevádza obrázky do kódu CSS a poskytuje vám jeden diel kódu, ktorý môžete použiť vo svojich projektoch.

CSS Apple Device Generator- generátor značiek a štýlov pre Zariadenia Apple... V poli Typ zariadenia môžete vybrať typ zariadenia, pomocou Šírky zariadenia nastaviť šírku a tiež vybrať farbu obrazovky v poli Vnútorná farba zariadenia.

Webové farebné údaje Je online služba, ktorá vám umožňuje získať paletu farieb akejkoľvek webovej stránky.

Simpsonovci v CSS- zbierka vašich obľúbených postáv v čistom CSS.

Emulátor mobilného telefónu otestuje, ako stránka vyzerá na obrazovkách mobilných zariadení. Terminál mobilného telefónu- pole na výber typu zariadenia, veľkosti okna a orientácie, Webová stránka do terminálu- pole na zadanie adresy URL.

Načítanie CSS- veľký výber indikátorov zaťaženia. K dispozícii sú úpravy - môžete zmeniť farbu, veľkosť, rýchlosť otáčania a potom si stiahnuť výsledný kód. Ak chcete prepnúť na ruštinu, kliknite na ikonu vlajky v ľavom hornom rohu okna.

Flexplorer- platforma na predvádzanie schopností modelu Flexbox. Pre bloky môžete nastaviť vlastné parametre a vidieť príklad v prevádzke.

Screenfly- táto služba vám pomôže otestovať, ako bude váš web vyzerať na obrazovkách zariadení s rôznym rozlíšením. Ak chcete používať službu, musíte do vyhľadávacieho panela zadať adresu URL, na výber typu zariadenia použite hornú ponuku.

Dlhé tiene- služba, ktorá vám umožňuje vytvárať takzvané „dlhé tiene“ pre bloky a pre text.

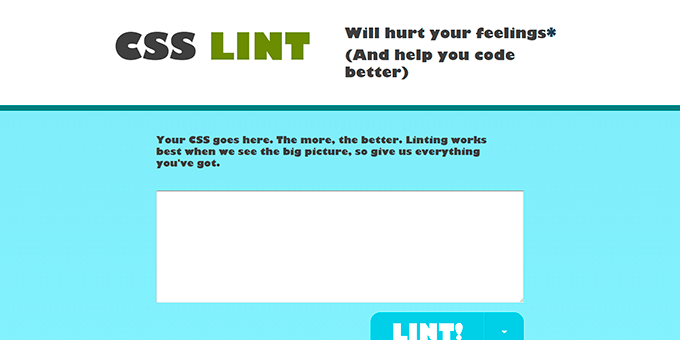
- webová aplikácia, ktorá kontroluje chyby v kóde CSS. Výsledky kontroly sú zobrazené vo forme tabuľky s označením chybových riadkov a vysvetlením. Pri kontrole môžete použiť rôzne parametre a určiť jej hĺbku.

Systém responzívnej mriežky- Rámec CSS na vytváranie flexibilného rozloženia založeného na mriežke. Kapitola Poďme do práce umožňuje vybrať a stiahnuť požadované rozloženie stránky pomocou 2 až 12 stĺpcov a kalkulačky v sekcii Alebo si vytvorte vlastný vám pomôže definovať vlastné značenie.

TEXT CSS K GENERÁTORU CESTY vygeneruje html kód pre zakrivený text.

3D generátor pásky vám pomôže vytvoriť krásne 3D stuhy. Musíte si vybrať možnosť dizajnu a tiež nastaviť farbu a veľkosť prvkov.

Paletton Je online služba na výber farebnej schémy pre váš web. Karta FAREBNÉ TABUĽKY otvorí paletu, ako aj rôzne farebné kombinácie a okrúhle prepínače pod názvom služby vám umožnia zvoliť počet kombinovaných farieb.

Generátor CSS3 Je online služba, ktorá vám umožňuje ľahko generovať kód CSS3 pre konkrétne vlastnosti, ako napríklad:
polomer orámovania, tieň poľa, tieň textu, RGBA, @ font-face, viac stĺpcov, zmena veľkosti poľa, veľkosť poľa, obrys, prechod, transformácia, prechod. Stačí vybrať vlastnosť, ktorú chcete použiť v štýloch prehliadača, nastaviť pre ňu požadované parametre a potom skopírujte výsledný kód do svojho projektu.

CSS 3.0 Maker- služba podobná generátoru CSS3, existuje ešte jedna zaujímavá funkcia - otáčanie textu.

Je nepostrádateľnou službou na vytváranie navigačných panelov založených na zozname v čistom CSS aj jQuery. Okrem základného rozloženia ponúka hotové možnosti štýlu pre zvislé a vodorovné navigačné lišty.

Obsahuje veľkú zbierku vlastností CSS, na webe nájdete všetky druhy zdrojov a nástrojov, vďaka ktorým bude váš css kód dokonalý.

Okrajový obrázok je online generátor vlastností CSS3 border-image, ktorý vám umožňuje animovať ohraničenie bloku obrázkami.

- generátor šablón HTML + CSS. Vďaka tomuto zdroju môžete ľahko vytvoriť rozloženie stránky na základe rozloženia bloku. Veľkou výhodou tohto zdroja je, že môžete vytvoriť rozloženie v pevných aj „gumových“ šírkach bez toho, aby ste si museli lámať hlavu nad tým, ako stlačiť „pätu“ v spodnej časti okna prehliadača. Odporúčame všetkým dizajnérom začiatočníkov s rozložením!

CSS3 prosím! Je to veľmi užitočná služba na vytváranie kódu v rôznych prehliadačoch pre štýly CSS, ako sú napríklad border-radius, box-shadow, linear-gradient, transition a mnoho ďalších. Nastavením hodnôt štýlu v editore môžete okamžite vidieť výsledný výsledok na príklade bloku umiestneného v okne vpravo.

- jedinečná zbierka bezplatných online aplikácií pre vašu kreativitu, pomocou ktorých si môžete jednoducho vytvárať vlastné prvky používateľského rozhrania, ako sú stuhy s nápisom, registračné formuláre na webe, ikony a tlačidlá.

CSS sprite generátor vám ušetrí starosti s vytváraním sprajtov pre vaše webové stránky.
![]()
Tu je príklad majstrovského využitia sily CSS3. Pre svoj web budete môcť vytvárať komplexné bezproblémové pozadia. 37 návrhov je vyrobených v rôznych štýloch a sme si istí, že nájdete vzorku podľa svojich predstáv!

Navrhnuté pre všetkých fanúšikov funkcií CSS3. Test vráti podporované atribúty vášho prehliadača a kliknutím na každú vlastnosť zistíte, či existujú hodnoty, ktoré nepodporuje.
HTML generátory a užitočné služby uľahčite si prácu s HTML kódom, vyskúšajte si zobrazenie svojho webu v rôzne prehliadače, a tiež poskytnúť informácie o podpore prehliadača pre určité značky a technológie.
Výber generátorov HTML
Obrázkové mapy- služba na vytváranie obrazových máp.

Je offline aplikácia pre Windows a Mac, pomocou ktorej môžete vytvárať malé webové stránky, vstupné stránky, online životopisy a portfóliá, propagačné webové stránky pre aplikácie, udalosti, produkty a služby.

ZDARMA nástroj na tvorbu bannerov Je služba pre bannery HTML5.

HTML minifikátor- služba na minimalizáciu HTML kódu.

Mobilný HTML5 Tabuľka kompatibility HTML5 API v mobilných a tabletových prehliadačoch s testovaním na skutočných zariadeniach.

- Generátor šablón HTML5, ktorý vám pomôže začať s novým projektom. Je postavený na HTML5 Boilerplate, výkonnej šablóne HTML5, ktorú vytvorili Paul Irish a Divya Manian. S jeho pomocou môžete elementárne vytvoriť projekt HTML5 s potrebnými nastaveniami, ktoré si vyberiete. Je to v podstate odľahčená verzia Boilerplate. Voliteľné parametre sú: štruktúra, možnosti servera (.htaccess, nginx.conf, web.config), pripojenie jquery, analytici Google, voľba medzi css a menej a tak ďalej. Po nakonfigurovaní šablóny kliknite na položku Stiahnuť a dostanete sadu súborov podľa vášho výberu.

Browsershots robí screenshoty vášho dizajnu webových stránok v rôznych operačné systémy a prehliadačoch. Kontrola môže trvať niekoľko hodín, v závislosti od počtu súborov na webe.

Služba Môžem použiť ... testuje podporu základných funkcií HTML5 pre všetky verzie všetkých prehliadačov. Umožňuje vám presne zvýrazniť funkcie, ktoré potrebujete. Ak chcete so službou pracovať, musíte vybrať kartu Tabuľky potom karta Tabuľky kompatibility a potom začiarknutím políčka vyberte požadované funkcie. Môžete tiež vyhľadávať v poli Vyhľadávanie.
Pri práci na ďalšom projekte musí každý webový vývojár, ktorý v najmenšej miere zdvihol ruku, vykonávať rutinné úlohy. Práca s ním vyžaduje veľa času a úsilia Tabuľky CSS, a s príchodom nových štandardov a funkcií spolu s unikátnymi schopnosťami sa zvýšila aj práca pri písaní kódu. Využite výhody v otvorených priestoroch globálna sieť existujú bystré mysle, ktoré sa rýchlo ponáhľali vopred, bez zbytočného váhania, vzali a vytvorili značný počet najužitočnejších online nástrojov, ktoré webovým vývojárom a dizajnérom výrazne uľahčujú život.
Dnes už málokoho prekvapí nejaký online generátor, či už sú to vysoko cielené aplikácie na generovanie kódu, samostatné tlačidlo s efektom lineárneho gradientu, alebo bloky so zaoblenými rohmi a tieňmi, alebo celé kombajny (zbierky nástrojov), ktoré obsahujú schopnosť spracovať takmer všetky funkcie CSS3. Najdôležitejšou vecou pri práci s takýmito webovými aplikáciami je, že okamžite „bez toho, aby ste museli odísť z pokladne“, uvidíte výsledok svojej práce priamo v prehliadači a okamžite dostanete hotový kód so všetkými funkciami a parametrami, ktoré potrebujete.
Je to presne o takých užitočných webových aplikáciách, o ktorých si dnes povieme, a najmä sa budeme zaoberať najzaujímavejším kódom CSS3, ktorý nebude v súprave nástrojov žiadneho webového vývojára alebo webového dizajnéra nadbytočný.
Podľa mňa je jeden z najlepších online generátory CSS3 kód, ktorý obsahuje kompletnú sadu nástrojov pre prácu s funkciami CSS3. Môžete ľahko experimentovať s parametrami v reálnom čase Vlastnosti CSS 3, pričom okamžite vidíte konečný výsledok.

Na spracovanie a generovanie kódu sú k dispozícii skvelé nástroje, ako napríklad:
- Polomer hraníc- štýl hraničného bloku so zaoblenými rohmi
- Prechody- zvoľte štýl a upravte parametre funkcie gradientovej výplne prvkov stránky
- Transformácie CSS- transformujte predmet, ako sa vám páči, otáčajte, stláčajte pozdĺž súradnicovej stupnice
- CSS animácie-pridať efekt animácie pre prvky webových stránok
- Prechody CSS- Vlastnosti CSS sa menia plynule a v priebehu času
- RGBA- vyberte a zmeňte paletu farieb, ako aj úroveň priehľadnosti prvkov webovej stránky
- Textový tieň- textový efekt
- Krabicový tieň- pridať tieň k prvkom
- Otočenie textu- otáčať text v ľubovoľnom smere
- @Font Face- niekoľko zaujímavých kombinácií pre prácu s webovými fontmi
Rôzne tlačidlá sú dôležité, sú potrebné rôzne tlačidlá! len jeden z nástrojov, pomocou ktorých môžete rýchlo a jednoducho diverzifikovať štýl tak dôležitého prvku akéhokoľvek webu, ako je jednoduché tlačidlo. Široká škála nastavení vlastností CSS3, náhľad výsledku v reálnom čase, vám umožní vytvoriť si vlastný štýl pre tlačidlá vašich stránok.

Svojho času som sa pri zoznamovaní a testovaní rôznych stretol s jedným zaujímavým nástrojom, ktorý ukázal svet, nádherným meštiakom. Súdruh odviedol skvelú prácu a vytvoril ľahko použiteľný, vysoko prispôsobiteľný online nástroj na vytváranie tlačidiel. Páčila sa mi táto myšlienka a rozhodol som sa, že je zbytočné, aby sa náš brat pozeral na ich škrkavky, vyhrnul si rukávy, prepracoval zdroje a vytvoril pre rusky hovoriaceho používateľa zrozumiteľnejšiu verziu tohto nádherného nástroja a tiež pridal chýbajúcu funkciu. na generovanie kódu lineárneho gradientu na pozadí tlačidiel. Výsledkom bolo, že sa ukázalo byť celkom svižné, zrozumiteľné a jednoduché.
Textová hlavička stránky s neobvyklým 3D efektom vždy priťahuje pozornosť. Vytvorte taký zázrak bez toho, aby ste sa museli uchýliť k použitiu ďalšie súbory obrázky a javascript, tento úžasný online generátor vám pomôže 3D CSS text.

Zaručená podpora pre všetky moderné prehliadače: Firefox, Chrome, Safari, Opera a nedávno IE10! V procese manipulácie s parametrami vždy uvidíte konečný výsledok svojej práce. Sada písem je malá, čas od času sa aktualizuje, ale hlavnou vecou je správne zobrazenie azbuky, to znamená, že zadaním ruštiny neuvidíte rôzne krakobryazy, ako sa to stáva v iných webových aplikáciách. tohto druhu.
Ďalšia sada nástrojov na úpravu parametrov CSS3 online, ktorá zahŕňa spracovanie a generovanie kódu pre vlastnosti text-tieň(tieň do textu), lineárny a radiálny gradient, transformovať(rôzne typy transformácií prvkov). V paneli s nástrojmi je predstavená široká škála nastavení štýlu pre blokové webové prvky Vlastnosti boxu.

Z názvu je zrejmé, že máme ďalší generátor na vytváranie tlačidiel pomocou vlastností CSS3. Podporované sú takmer všetky funkcie potrebné pre prácu. Manipuláciou s parametrami a pridaním trochy predstavivosti môžete dosiahnuť úžasné výsledky.

Samostatné webové aplikácie na prácu s CSS sú skvelé, ale ešte lepšie, keď máte na dosah ruky kompletnú sadu nástrojov. - služba, o ktorej môžeme povedať „Všetko v jednom“. Táto stránka zhromaždila čo najviac informácií, aby vám pomohla naučiť sa CSS a zlepšiť vaše znalosti webového dizajnu. Tu nájdete množstvo kvalitných zdrojov CSS. Kvalitné návody (lekcie) a názorné ukážky práce s CSS. Pôsobivá sada online generátorov pokrývajúcich takmer celé spektrum vlastností CSS.

- Rýchlo skontrolujte, ktoré vlastnosti CSS3 váš prehliadač podporuje.
To je na dnes asi všetko. Zoznam určite nie je úplný, jednoducho nie je možné, aby jedna osoba pokryla celý zoznam zaujímavých online aplikácií, ktoré môžu výrazne skrátiť čas strávený prácou s CSS. Som presvedčený, že tieto bezplatné webové nástroje určite zlepšia úroveň vašej práce. Tieto okamžite pripravené riešenia môžete ľahko využiť a zároveň urýchliť proces vývoja webových stránok. Môžem len čakať na vaše komentáre a názory. Veľa šťastia a všetko najlepšie!
Pri všetkej úcte, Andrew
Veľký majster, znalec a profesionál v oblasti HTML5 a CSS3 nemusí potrebovať žiadny generátor kódu (aj keď mu môže priniesť značný úžitok a ušetriť čas). Pre začiatočníka, amatéra alebo človeka ovládajúceho tieto jazyky môžu byť dobrou pomôckou. Dnes som pre vás práve pripravil výber z takýchto generátorov. Napriek tomu, že štandardy HTML5 a CSS3, aj keď sa objavili už veľmi dávno, nepoužívajú všetci weboví dizajnéri. Možno bude pre vás jednoduchšie používať generátory s generátormi.
Generátory CSS3
Chcete definovať štýly? V tomto vám môžu pomôcť generátory CSS3. Podarilo sa mi ich nájsť pomerne veľký počet, preto som podobné služby (a niekedy aj doplnky) zoskupil do podskupín:
Generické generátory CSS3
V tejto službe má prsty známy dizajnér Eric Hoffman. Funkčnosť tohto generátora je sotva pôsobivá (môžete definovať iba polomer ohraničenia, tieň poľa, prechod na pozadí a nepriehľadnosť), ale všetko sa robí veľmi pohodlne-hodnoty sa nastavujú okom pomocou posúvačov, v náhľade je reálnom čase a pod.
Ďalšia pekná funkcia - po kliknutí na tlačidlo „Získať kód“ v zobrazenom okne môžete začiarknuť (alebo naopak odstrániť nepotrebné) ďalšie „možnosti“ (neviem, ako inak to nazvať) kódu, napríklad kompatibilita so starými prehliadačmi alebo komentármi.

CSS3 Maker je oveľa viac funkcií ako predchádzajúca služba, v skutočnosti dokáže všetko, čo potrebujete. Generátor má okrem hlavnej ponuky štýlov CSS3 aj záložky - Radius ohraničenia, Prechod, Transformácia CSS, Animácia CSS, Prechod CSS, RGBA, Textový tieň, Otočenie textu, Tieň poľa a Tvár @písma. Ak teda hľadáte generátor kombajnov typu všetko v jednom, možno je CSS3 Maker vašou voľbou!

CSS3 Generator je ďalší dobrý univerzálny generátor, ktorý má takmer rovnakú funkcionalitu ako CSS3 Maker, ale na môj vkus trochu menej pohodlný (aj keď má jednoduchšie rozhranie). Po prvé, vzhľadom na to, že tu nie sú žiadne vhodné posuvníky a musíte predpísať presné hodnoty parametrov. Aj keď to pre niekoho, samozrejme, nie je na škodu.
Generátory tlačidiel CSS3

S CSS3-Tricks Button Maker môže dokonca aj absolútna čajová kanvica vytvoriť krásne tlačidlá. Jedinou (ale veľmi závažnou) výčitkou služby je, že funkcionalita by mohla byť bohatšia, koniec koncov hovoríme o CSS3. Tento generátor samozrejme neimplementuje všetky možnosti štandardu.

Tento generátor možno bez akéhokoľvek preháňania nazvať poctivým generátorom CSS3. V arzenáli služby nie sú len najbežnejšie efekty, ale aj veľmi pokročilé - existuje vnútorný tieň, do textu tlačidla môžete pridať dva tiene naraz atď. Všetky ostatné efekty majú predsa oveľa viac „kontroly“ (počet nastavení).

Docela dobrý šikovný generátor tlačidiel. Má veľmi jednoduché rozhranie, a preto je radosť ho používať. Myslím si, že CSS3 Button Generator je skvelou voľbou pre nováčikov!
Hraničné generátory

Chcete nastaviť zaujímavý štýl hraníc podľa nejakého obrázku? Ste na správnom mieste, Border-Image to zvládne!

Materialistický a veľmi jednoduchý nástroj. Nie je zaťažený funkčnosťou, ale je veľmi praktický, keď potrebujete pre zaoblené rohy nastaviť iný polomer! Za týmto účelom nastavte požadovanú hodnotu v každom rohu.
Gradientový generátor

Color Zilla Gradient Editor je šikovný a praktický generátor prechodov. Na rozdiel od všetkých vyššie popísaných nástrojov ide o rozšírenie prehliadača, nie o službu, ktorá je však možno dokonca dobrá. V arzenáli „Colorsilla“ je kvapkadlo (Color Picker), ktoré je oveľa pohodlnejšie použiť, keď ho nie je potrebné volať z rozhrania akejkoľvek služby.
Drop Shadow generátor

Veľmi jednoduchý generátor na nastavenie hodnoty vlastnosti box-shadow. Môžete nastaviť veľkosť tieňa, jeho farbu, priehľadnosť, úroveň rozostrenia (rozostrenie), svetelný zdroj (posun) a ďalšie.
Iné generátory

Vo väčšej miere to nie je ani generátor, ale vzdelávací produkt. Dostanete šablónu, môžete deaktivovať / povoliť určité pravidlá, zmeniť hodnotu a zistiť, čo sa stane. Výborný praktický sprievodca pre tých, ktorí sa učia nový štandard CSS3 alebo len začíname so základmi rozloženia HTML a CSS.
HTML5
Generátory HTML5 nie sú v podstate nič iné ako generátor sémantických šablón. V tejto recenzii som zámerne vynechal známy HTML5 Boilerplate, pretože je už široko známy a obľúbený webmastermi po celom svete. Zoberme si menej bežných zástupcov:

Pomocou tejto služby je vhodné vytvoriť „balvanku“ a ušetriť tak veľa času. Generátor neponúka nič nadprirodzené, napriek tomu je táto vec užitočná.
Nie je to najmódnejší, ale celkom užitočný generátor. Začiatočníkom sa to pravdepodobne nebude páčiť, ale pokročilému webmasterovi sa to môže páčiť. Dúfam, že vám tieto generátory HTML5 a CSS3 pomôžu vytvárať prvky webových stránok jednoducho a jednoducho pomocou najnovších štandardov a technológií.
P.S. Kartové hry boli vždy populárne v rôznych situáciách, ale pokerová hra si získala svoje vlastné miesto ako šport, a dokonca aj ako spôsob zarábania peňazí online.
Darujte svojej priateľke nádherný darček - elitná parfuméria http://makeup.com.ua/ v našom internetovom obchode predstavujú všetky obľúbené značky.
Ahojte všetci! Dnešná téma je generátor html cssšablóny pre web. Myslím si, že to bude zaujímavé nielen pre začiatočníkov, ale aj pre skúsených správcov webu, pretože to umožňuje nielen obísť niektoré technické ťažkosti, keď vytváranie htmlšablóna budúceho webu, ktorý je pre prvého nepochybne dôležitý, ale zároveň šetrí veľa drahocenného času, ktorý druhý oceňuje. Začnime teda ...
Na vytváranie blogov sa spravidla používajú systémy správcu obsahu. Ak však potrebujete vytvoriť malý, statický web, napríklad web s vizitkami, potom najlepšia voľba vytvorí web v čistom html, css, pretože taký server zaberie výrazne menej miesta na serveri a taktiež spotrebuje menej zdrojov.
Čo je generátor šablón html css a na čo slúži?
Generátor šablón html css je služba, ktorá vám umožní rýchlo a jednoducho vytvoriť šablónu html css, z ktorej si naopak v budúcnosti môžete vytvoriť vlastnú plnohodnotnú webovú stránku. Takáto šablóna ešte nie je vhodná na použitie, pretože neobsahuje grafický dizajn. V skutočnosti je to len rám, na ktorom sa v budúcnosti bude nosiť dizajn a výplň textu.
To vám poskytne generátor šablón.
Generátory šablón, na ktoré si dajte pozor
- csscreator.com
- www.maketemplate.com
- csstemplater.com
Toto je podľa mňa najlepšie služby online generátory šablón. Prvé dva sú v angličtine, posledný je ruský.
Čo sú to katalógy hotových šablón a na čo sú určené?
Katalógy hotových šablón sú služby, ktoré poskytujú možnosť stiahnuť si web pripravený na použitie. V skutočnosti ide o rovnaké šablóny, iba doplnené grafikou. Odporúčam nasledujúce zdroje.
- www.freecsstemplates.org
- www.opensourcetemplates.org
- www.csstemplates.net
S niečím takým skončíte.
A ako uprednostňujete vytváranie svojich stránok, používanie CMS, písanie html css kód vlastnou rukou alebo pomocou generátora šablón? Nezabudnite napísať do komentárov.
